
Las Aplicaciones Web Progresivas (PWA por sus siglas en inglés) nacieron de la mano de Google buscando la necesidad de crear una aplicación flexible y adaptable utilizando únicamente tecnologías web que con el tiempo ha ido ganando mucha popularidad principalmente en ecosistemas móviles, ya que se salta el proceso de supervisión de las tiendas de aplicaciones.
Pero ¿Qués una PWA? ¿Para qué sirven las PWA? ¿Qué ventajas nos ofrecen respecto a las aplicaciones tradicionales? Si quieres conocer no solo el funcionamiento de estas aplicaciones, sino también como sacarle el máximo partido en tu ordenador o dispositivos móvil, te invito a que sigas leyendo.
Qué es una PWA
Como he comentado al inicio de este artículo una PWA (progressive web app), traducidas como aplicación web progresiva, es no es más que un tipo de aplicación que está disponible a través de un navegador utilizando únicamente HTML, CSS y JavaScript.
Estas aplicaciones están disponibles y son compatibles con todas las plataformas que utilicen un navegador compatible con estos estándares, por lo que se pueden instalar en cualquier sistema operativo.
Una vez se han instalado en el dispositivo, funcionan de la misma forma que una aplicación, sin necesidad de conexión a internet, aunque debido a su naturaleza, sin internet, poco o nada tiene que mostrar.
Una PWA es una aplicación web que funciona de igual que forma que lo hace en un navegador pero sin mostrar la interfaz del mismo, por lo que da la apariencia de ser una aplicación independiente.
Estas aplicaciones no utilizan los sistemas de distribución habituales como pueden ser la App Store en iOS y la Play Store en Android, por lo que pueden añadir funciones que el sistema operativo en cuestión no contemple dentro de sus directrices.
Otro de los puntos fuertes de estas aplicaciones es que ocupan mucho menos espacio en el dispositivo donde se instalan, no requieren de actualizaciones (se actualizan automáticamente conforme el diseño de la página web cambia) y es compatible con las notificaciones.
Características de las PWAs

Las aplicaciones web progresivas nacieron por la necesidad de ayudar a los desarrolladores a crear aplicaciones multiplataforma ya que les evita la labor de crear aplicaciones diferentes para cada sistema operativo ya sea Android, iOS, Windows, macOS, Linux… Además tienen una serie de características que las convierten en las aplicaciones del futuro:
- Estas aplicaciones se adaptan a cualquier pantalla, ya sea un monitor, una tablet, un móvil o cualquier otro dispositivo que tenga una pantalla.
- A diferencia de las aplicaciones que utilizan la caché para cargar los datos, las aplicaciones web no almacenan datos del servicio, por lo que al evitar comprobar si hay datos que han cambiado, cargan el contenido mucho más rápido.
- Funciona sin conexión a internet.
- Utilizan el protocolo HTTPS, protocolo que protege el contenido que se envía desde el servidor al dispositivo de accesos no deseados.
- Son reconectables, por lo que son compatibles notificaciones push.
- Se pueden instalar y compartir fácilmente a través de una dirección URL.
- No requieren de actualizaciones.
Aplicaciones PWA

Conforme van pasando los años, cada vez es mayor el número de desarrolladores que ofrece soporte para este tipo de aplicaciones. Algunas de las más conocidas con Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest y Facebook servicios que nos permite instalar aplicaciones en nuestro dispositivo de escritorio y/o móvil. No todas las aplicaciones PWA se pueden instalar en los dispositivos de escritorio, pero si en todos los dispositivos móviles.
Si hablamos de aplicaciones para móviles, podemos encontrar a Google Stadia, xCloud de Microsoft y GeForce de Nvidia. Estas plataformas, nos permite jugar desde nuestro dispositivo móvil a cualquier juego que se ejecute en sus servidores. Debido a que Apple no permite este tipo de aplicaciones, la única solución factible ha sido crear este tipo de aplicaciones que no tienen han tenido pasar por la App Store.
Si quieres conocer más aplicaciones de este tipo, puedes pasarte por la web findPWA, donde encontrarás un amplio directorio con todas las aplicaciones que están disponibles.
Cómo instalar PWA en iPhone

Instalar una PWA en iPhone es tan sencillo como crear un acceso directo a la página web que estamos visitando. Sin embargo, durante este proceso, sea crea en el escritorio de nuestro dispositivo una aplicación propia que no ha pasado por la App Store, de ahí que sea uno de los métodos que están utilizando las plataformas de vídeo en streaming para ofrecer sus servicios saltándose las limitaciones de la tienda de aplicaciones de Apple.
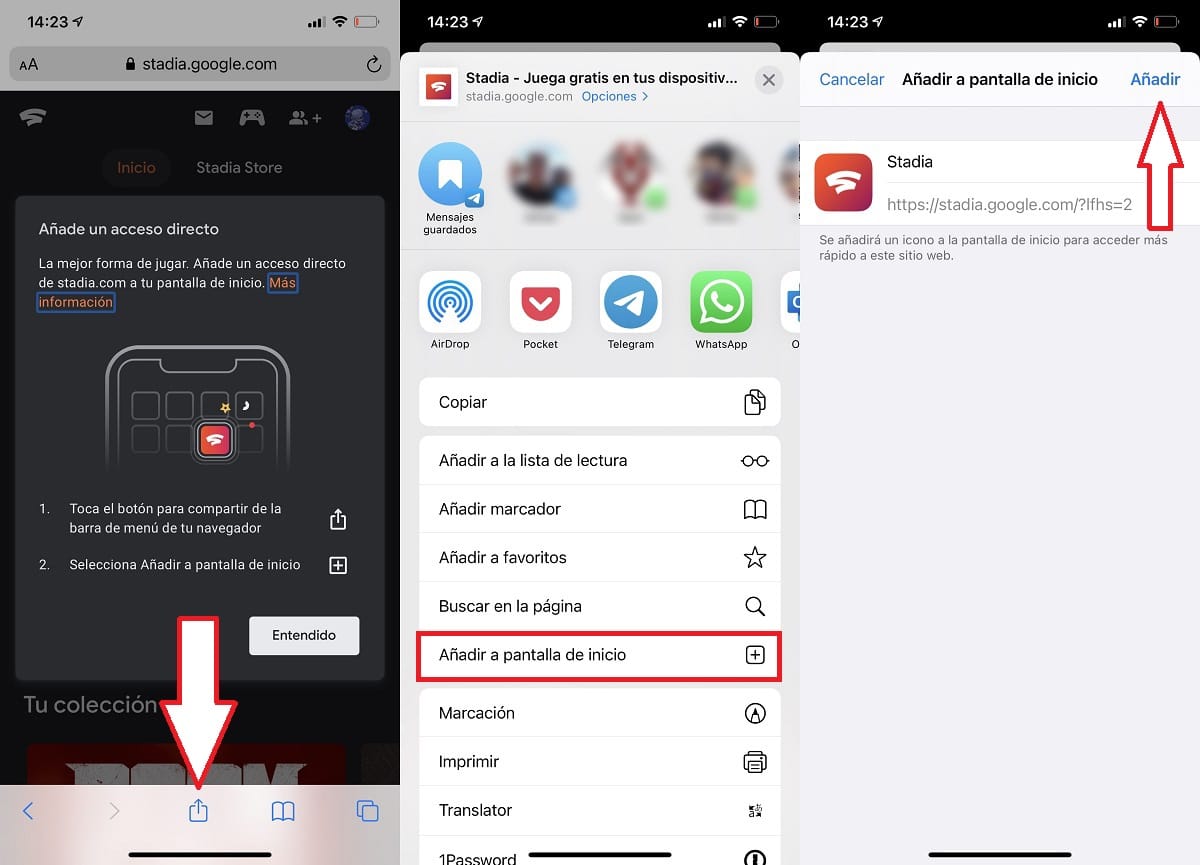
Una vez nos encontramos en la página web de la que queremos instalar la PWA, pulsamos en el botón Compartir y seleccionamos la opción Añadir a pantalla de inicio. A partir de ese momento, cada vez que pulsemos sobre ese icono, se abrirá la aplicación sin hacer uso del navegador y se comportará de igual modo que cualquier otra aplicación.
Cómo desinstalar una PWA en iPhone
Para eliminar una PWA del iPhone, debemos realizar el mismo proceso que cuando queremos eliminar una aplicación del dispositivo. Debemos pulsar y mantener pulsado el dedo sobre la aplicación en cuestión y seleccionar la opción Eliminar aplicación de todas las opciones que nos muestra.
Cómo instalar PWA en Android

Haciendo uso de Google Chrome en Android, el proceso para instalar una aplicación es tan sencillo como visitar la página web en cuestión siempre y cuando no tengamos la aplicación disponible en la Play Store instalada, ya que si es así, al visitar el sitio web, automáticamente se abrirá la aplicación instalada en nuestro equipo.
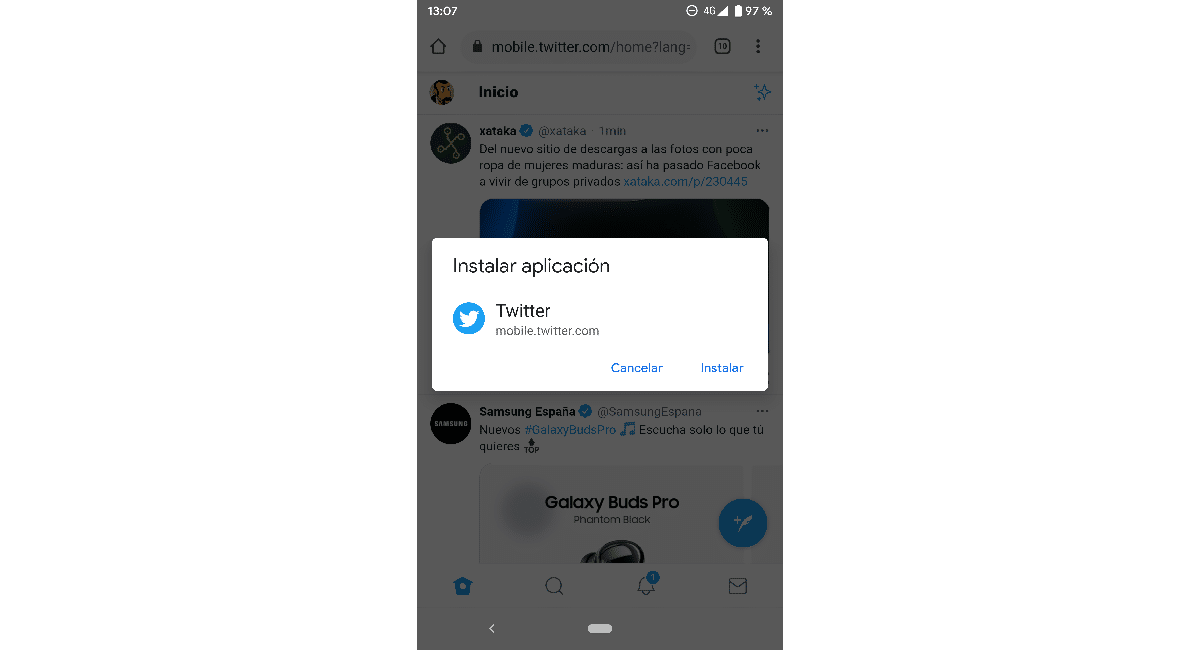
Al visitar la página web de la aplicación queremos instalar, aparecerá un mensaje en el que nos invita a instalar la aplicación. Sin embargo, en lugar de instalar la aplicación disponible en la Play Store, instalará la versión PWA, una versión de la aplicación que nos ofrece las mismas funciones que podemos encontrar en la aplicación nativa.
Cómo desinstalar una PWA en Android
Al igual que el iPhone, para desinstalar una aplicación PWA instalada en Android, debemos pulsar sobre la aplicación y arrastrarla a la parte superior de la pantalla, concretamente a la opción Eliminar aplicación. Durante este proceso, que dura unos pocos segundos, no se abrirán las ajustes de Google para invitarnos a confirmar que queremos eliminar la aplicación.
Cómo instalar PWA en Chrome

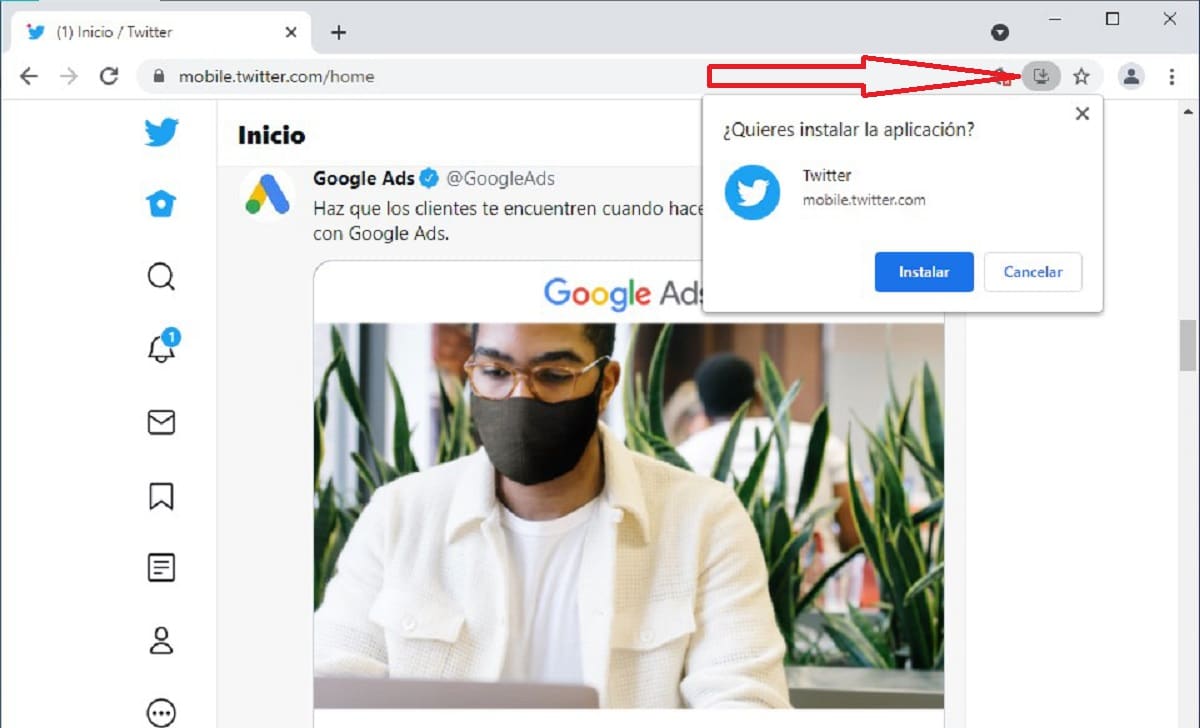
Si utilizamos Chrome como nuestro navegador principal y queremos instalar una PWA, debemos visitar la página web donde se encuentra. A continuación, al final de la barra de búsquedas, pulsamos sobre el icono que muestra una flecha hacia abajo y confirmamos que queremos instalar la aplicación.
Una vez finalice el proceso, la aplicación se abrirá automáticamente y pasara a estar disponible dentro del menú de Inicio de nuestro equipo como una aplicación más. Además, se creará un acceso directo en nuestro escritorio para que no tengamos que navegar por los menús de Windows.
Cómo desinstalar una PWA en Chrome
Si queremos desinstalar la PWA que hemos instalado a través de Chrome, nos dirigimos hasta su ubicación dentro del menú de Inicio, pulsamos sobre ella con el botón derecho del ratón y seleccionamos la opción Desinstalar.
Cómo instalar PWA en Microsoft Edge

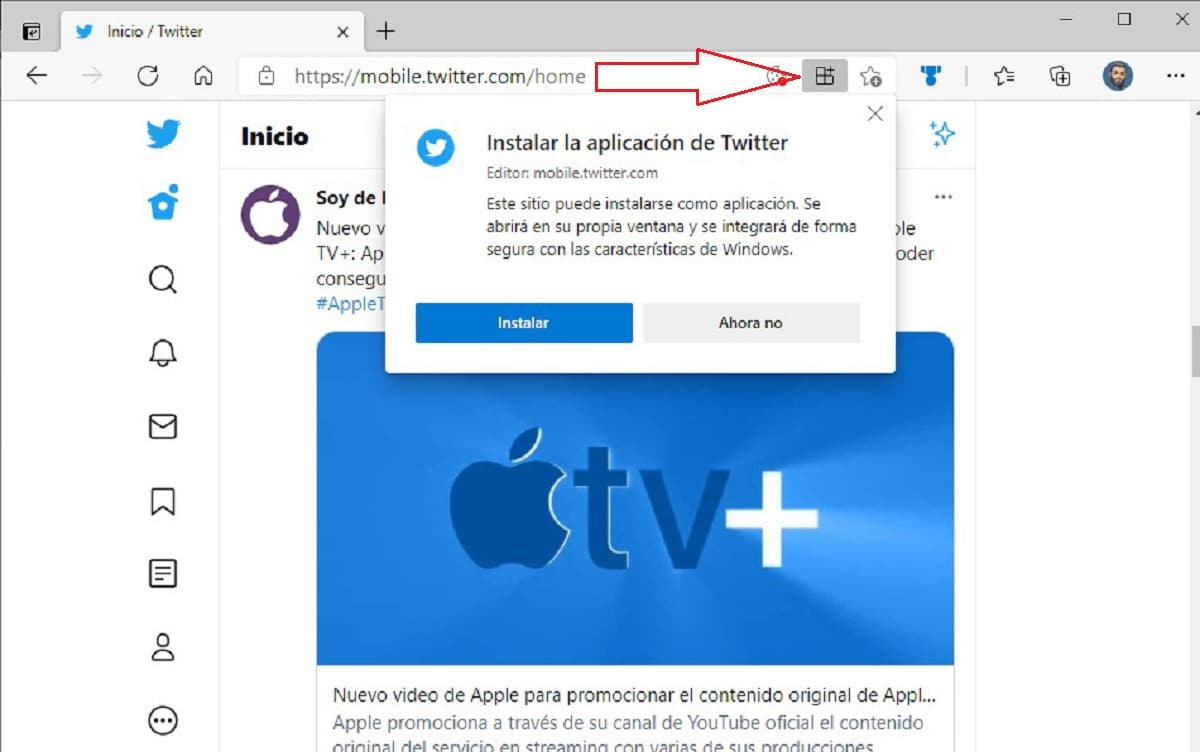
Para instalar una PWA en el navegador Microsoft Edge basado en el motor Chromium, debemos visitar la página web del servicio. En ese momento, pulsamos sobre el icono representado por tres cuadrados y un signo más. Ese icono representa que la página web nos ofrece una aplicación PWA para instalar en nuestro equipo.
Una vez hemos confirmado que queremos instalar la aplicación, automáticamente se abrirá en nuestro equipo como una aplicación completamente independiente sin mostrar la interfaz de un navegador web.
La aplicación se encuentra disponible dentro del menú de inicio de nuestro equipo. Pero además, también está disponible en el escritorio en forma de acceso directo.
Cómo desinstalar una PWA en Microsoft Edge
A la hora de desinstalar la PWA, nos dirigimos hasta donde se encuentra dentro del menú de Inicio, pulsamos sobre ella con el botón derecho del ratón y seleccionamos la opción Desinstalar.
Cómo instalar PWA en Firefox

Lamentablemente, desde la Fundación Mozilla, en enero de 2021 eliminaron el soporte para instalar este tipo de aplicaciones en la versión para escritorio, pero sigue estando disponible en las versiones para dispositivos móviles. Una lástima para todos aquellos que utilizamos Firefox por ser uno de los navegadores que más nos protege a la hora de navegar por internet.
Cómo instalar PWA en otros navegadores
El proceso para instalar aplicaciones PWA en otros navegadores es el mismo que en Chrome y Microsoft Edge. Tan solo tenemos que buscar un icono al final de la barra de direcciones con la leyenda Instalar aplicación o similar.