
Прогресивните уеб приложения (PWA за съкращението си на английски) са родени от ръката на Google, търсейки необходимостта създайте гъвкаво и адаптивно приложение използвайки само уеб технологии, които с течение на времето набират голяма популярност главно в мобилните екосистеми, тъй като процесът на мониторинг на магазините за приложения е заобиколен.
Pero Какво е PWA? За какво са PWA? Какви предимства ни предлагат в сравнение с традиционните приложения? Ако искате да знаете не само как работят тези приложения, но и как да извлечете максимума от тях на вашия компютър или мобилни устройства, каня ви да продължите да четете.
Какво е PWA
Както споменах в началото на тази статия, PWA (прогресивно уеб приложение), преведено като прогресивно уеб приложение, не е нищо повече от тип приложение, което е достъпни чрез браузър използвайки само HTML, CSS и JavaScript.
Тези приложения са налични и са съвместими с всички платформи, които използват браузър, съвместим с тези стандарти, така че те могат да бъдат инсталирани на всяка операционна система.
След като бъдат инсталирани на устройството, те работят по същия начин като приложението, без да има нужда от интернет връзка, въпреки че поради своята същност, без интернет, той има малко или нищо за показване.
PWA е уеб приложение, което работи по същия начин, както в браузъра, но без да показва интерфейса на същия, така че изглежда като самостоятелно приложение.
Тези приложения не използвайте обичайните разпределителни системи като App Store на iOS и Play Store на Android, така че те могат да добавят функции, които въпросната операционна система не включва в своите насоки.
Друга от силните страни на тези приложения е тази заемат много по-малко място на устройството, където са инсталирани, не изискват актуализации (те се актуализират автоматично при промяна на дизайна на уеб страницата) и е поддържа известия.
Характеристики на PWA

Прогресивните уеб приложения се родиха от необходимостта да се помогне на разработчиците да създаване на междуплатформени приложения тъй като избягва работата по създаването на различни приложения за всяка операционна система, било то Android, iOS, Windows, macOS, Linux ... Те също имат серия от характеристики, които ги правят приложения на бъдещето:
- Тези приложения адаптиране към всеки екран, било то монитор, таблет, мобилен телефон или друго устройство, което има екран.
- За разлика от приложенията, които използват кеша за зареждане на данни, уеб приложенията не съхраняват данни от услугата, така че като избягват проверка за данни, които са се променили, те зареждат съдържание много по-бързо.
- Работи офлайн към Интернет.
- Те използват протокола HTTPS, протокол, който защитава съдържанието, което се изпраща от сървъра до устройството от нежелан достъп.
- Негов свързващ се, така че те са съвместими push известия.
- Можете да инсталирайте и споделете лесно чрез url.
- Не изискват на актуализации.
PWA приложения

С течение на годините все повече разработчици предлагат поддръжка за този тип приложения. Някои от най-известните с Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest и Facebook услуги, които ни позволяват да инсталираме приложения на нашия десктоп и / или мобилно устройство. Не всички приложения на PWA могат да бъдат инсталирани на настолни устройства, но на всички мобилни устройства.
Ако говорим за мобилни приложения, можем да намерим Google Stadia, Microsoft xCloud y GeForce от Nvidia. Тези платформи ни позволяват да играем всяка игра, която работи на техните сървъри от нашето мобилно устройство. Тъй като Apple не разрешава този тип приложения, единственото възможно решение е да се създадат такива типове приложения, които не е трябвало да преминават през App Store.
Ако искате да знаете повече приложения от този тип, можете да посетите мрежата намериPWA, където ще намерите широка директория с всички налични приложения.
Как да инсталирам PWA на iPhone

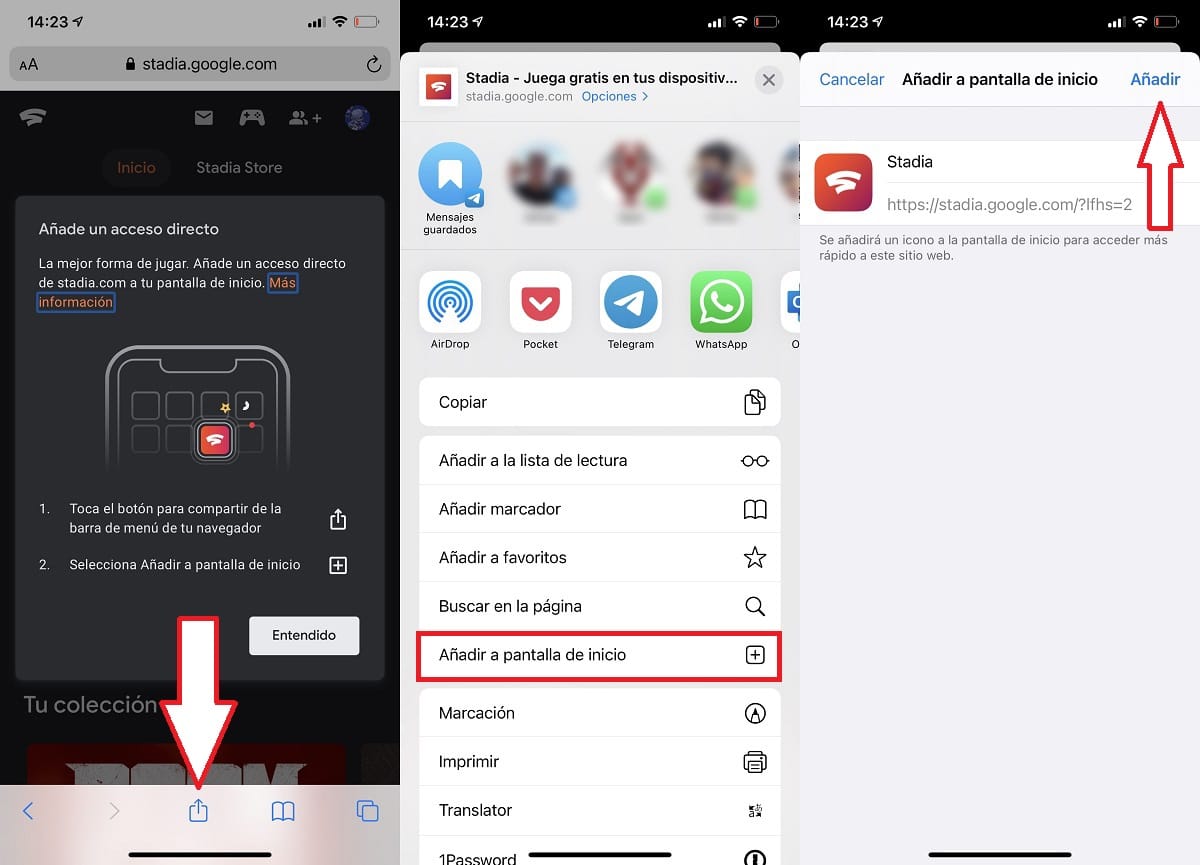
Инсталирането на PWA на iPhone е толкова просто, колкото създайте пряк път към уебсайта които посещаваме. По време на този процес обаче се създава собствено приложение, което не е минало през App Store на работния плот на нашето устройство, следователно това е един от методите, които стрийминг видео платформите използват, за да предлагат своите услуги, заобикаляйки приложението Apple ограничения на магазина.
След като сме на уеб страницата, от която искаме да инсталираме PWA, щракваме върху бутона Споделяне и избираме опцията Добави към началния екран. От този момент нататък, всеки път, когато щракнем върху тази икона, приложението ще се отвори, без да използва браузъра и ще се държи по същия начин като всяко друго приложение.
Как да деинсталирам PWA на iPhone
За да изтрием PWA от iPhone, трябва да извършим същия процес, както когато искаме премахнете приложение от устройството. Трябва да натиснем и задържим пръста на въпросното приложение и да изберем опцията Изтриване на приложението от всички опции, които ни показва.
Как да инсталирам PWA на Android

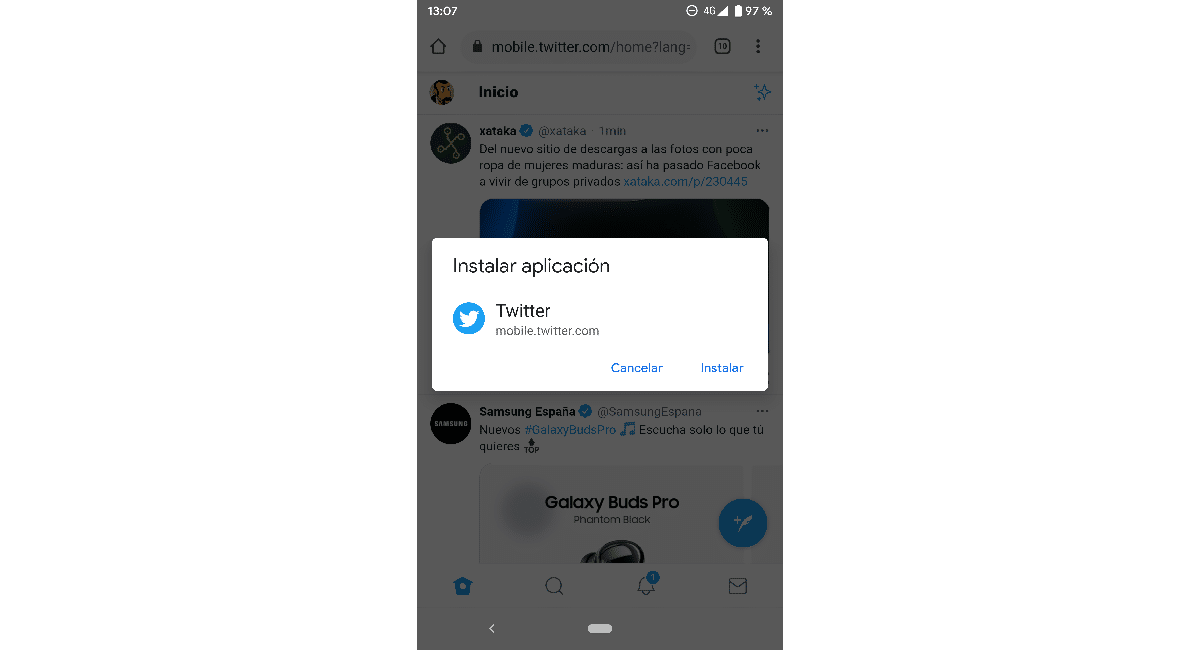
Използвайки Google Chrome на Android, процесът за инсталиране на приложение е толкова прост, колкото посетете въпросния уебсайт Докато нямаме инсталирано приложение в Play Store, тъй като в този случай при посещение на уебсайта приложението, инсталирано на нашия компютър, ще се отвори автоматично.
При посещение на уеб страницата на приложението, което искаме да инсталираме, Ще се появи съобщение с покана да инсталираме приложението. Въпреки това, вместо да инсталира приложението, налично в Play Store, то ще инсталира версията PWA, версия на приложението, която ни предлага същите функции, които можем да намерим в родното приложение.
Как да деинсталирам PWA на Android
Подобно на iPhone, за да деинсталираме приложение PWA, инсталирано на Android, трябва да кликнете върху приложението и плъзнете го в горната част на екрана, по-специално към опцията Изтриване на приложение. По време на този процес, който продължава няколко секунди, настройките на Google няма да се отворят, за да ни поканят да потвърдим, че искаме да изтрием приложението.
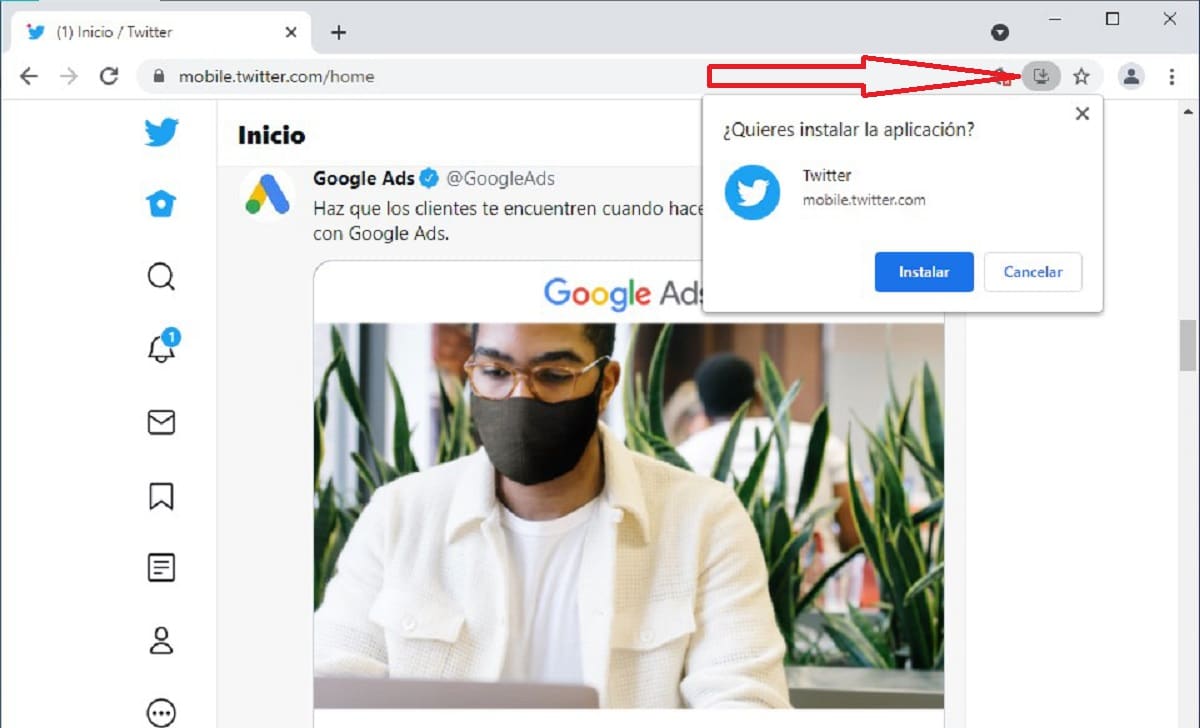
Как да инсталирам PWA на Chrome

Ако използваме Chrome като основен браузър и искаме да инсталираме PWA, трябва да посетим уеб страницата, където се намира. След това в края на лентата за търсене щракнете върху икона, показваща стрелка надолу и ние потвърждаваме, че искаме да инсталираме приложението.
След като процесът приключи, приложението ще се отвори автоматично и ще стане достъпно в менюто "Старт" на нашия екип като още едно приложение. Какво още, ще бъде създаден пряк път на нашия работен плот, за да не се налага да навигираме в менютата на Windows.
Как да деинсталирам PWA в Chrome
Ако искаме да деинсталираме PWA, който сме инсталирали чрез Chrome, отиваме на неговото място в менюто "Старт", кликваме върху него с десния бутон на мишката и Избираме опцията Деинсталиране.
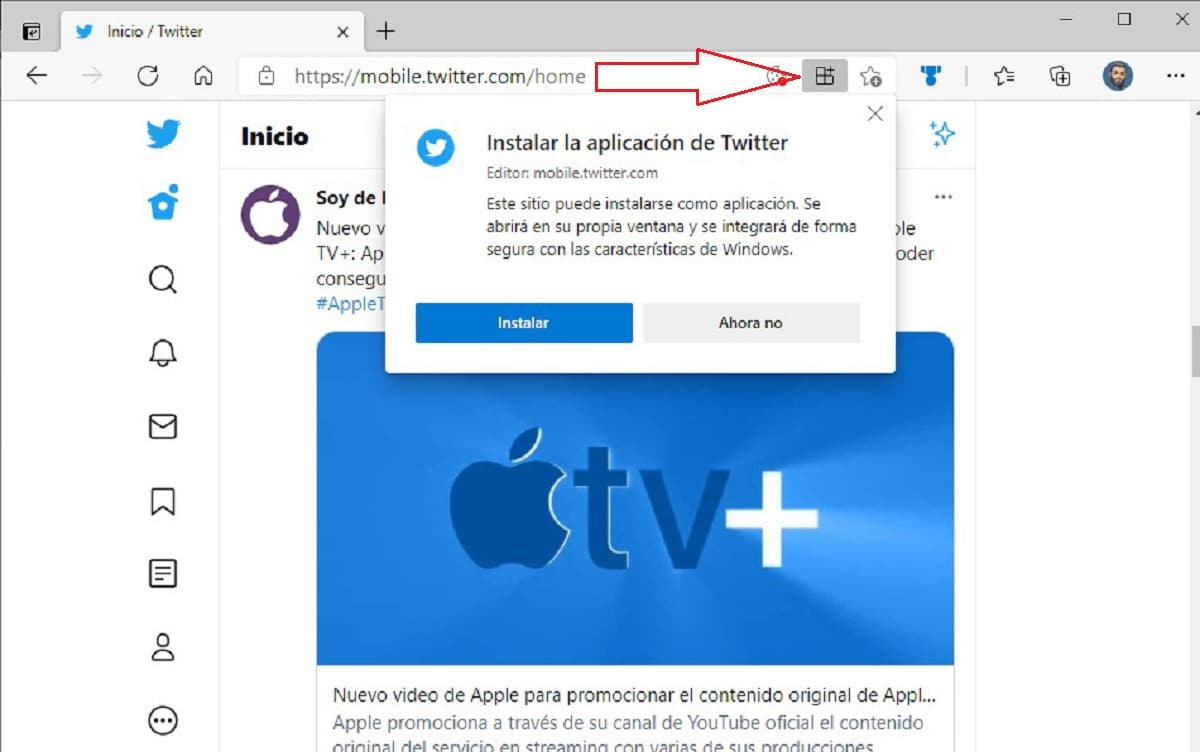
Как да инсталирам PWA на Microsoft Edge

За да инсталираме PWA в браузъра Microsoft Edge, базиран на двигателя на Chromium, трябва да посетим уеб страницата на услугата. В този момент кликваме върху икона, представена от три квадрата и знак плюс. Тази икона представлява, че уебсайтът ни предлага приложение PWA, което да инсталираме на нашия компютър.
След като потвърдим, че искаме да инсталираме приложението, автоматично ще се отвори на нашия компютър като приложение напълно независим, без да показва интерфейса на уеб браузър.
Приложението е достъпно в стартовото меню на нашия екип. Но освен това също той е достъпен на работния плот като пряк път.
Как да деинсталирам PWA в Microsoft Edge
Когато деинсталираме PWA, отиваме там, където е в менюто "Старт", кликнете върху него с десния бутон мишката и изберете опцията Деинсталиране.
Как да инсталирам PWA във Firefox

За съжаление, от фондация Mozilla, през януари 2021 г. премахната поддръжка за инсталиране този тип приложения във версията за настолни компютри, но все още е налична във версиите за мобилни устройства. Срам за всички нас, които използваме Firefox, защото сме един от браузърите, които ни защитават най-много при сърфиране в интернет.
Как да инсталирате PWA в други браузъри
Процесът за инсталиране на PWA приложения в други браузъри е същото като в Chrome и Microsoft Edge. Просто трябва да потърсим икона в края на адресната лента с приложението Legend Install или подобно.