
Progresivne web aplikacije (PWA, skraćenica na engleskom jeziku) rođene su iz Googleove ruke tražeći potrebu stvoriti fleksibilnu i prilagodljivu aplikaciju koristeći samo web tehnologije koje su vremenom sticale popularnost uglavnom u mobilnim ekosustavima, jer zaobilaze postupak nadgledanja pohrana aplikacija.
Ali Šta je PWA? Čemu služe PWA? Koje nam prednosti nude u odnosu na tradicionalne aplikacije? Ako želite znati ne samo kako ove aplikacije rade, već i kako na najbolji način iskoristiti ih na računaru ili mobilnim uređajima, pozivam vas da nastavite čitati.
Šta je PWA
Kao što sam spomenuo na početku ovog članka, PWA (progresivna web aplikacija), prevedena kao progresivna web aplikacija, nije ništa drugo do vrsta aplikacije koja je dostupno putem pretraživača koristeći samo HTML, CSS i JavaScript.
Ove su aplikacije dostupne i kompatibilne su sa svim platformama koje koriste pregledač koji je kompatibilan s tim standardima mogu se instalirati na bilo koji operativni sistem.
Nakon što se instaliraju na uređaj, rade na isti način kao i aplikacija, bez potrebe za internetskom vezom, iako se zbog svoje prirode, bez interneta, malo ili ništa ne mora pokazati.
PWA je web aplikacija koja radi na isti način kao i u pregledniku, ali bez prikazivanja sučelja iste, tako da izgleda kao samostalna aplikacija.
Ove aplikacije ne koristite uobičajene sisteme distribucije kao što su App Store na iOS-u i Play Store na Androidu, tako da mogu dodati funkcije koje dotični operativni sistem ne uključuje u svoje smjernice.
Još jedna od prednosti ovih aplikacija je ta zauzimaju mnogo manje prostora na uređaju na kojem su instalirani, ne zahtijevaju ažuriranja (ažuriraju se automatski kako se mijenja dizajn web stranice) i jest podržava obavještenja.
Karakteristike PWA-a

Progresivne web aplikacije rođene su iz potrebe da se pomogne programerima kreirajte višeplatformske aplikacije budući da izbjegava rad na stvaranju različitih aplikacija za svaki operativni sistem, bilo Android, iOS, Windows, macOS, Linux ... Oni također imaju niz karakteristika koje ih čine aplikacijama budućnosti:
- Ove aplikacije prilagoditi bilo kojem ekranu, bio to monitor, tablet, mobitel ili bilo koji drugi uređaj koji ima ekran.
- Za razliku od aplikacija koje koriste predmemoriju za učitavanje podataka, web aplikacije ne pohranjuju podatke iz usluge, pa izbjegavanjem provjere podataka koji su se promijenili, učitavaju sadržaj mnogo brže.
- Radi van mreže na Internet.
- Koriste HTTPS protokol, protokol koji štiti sadržaj koji se šalje sa servera na uređaj od neželjenog pristupa.
- sin mogu se povezati, tako da su kompatibilni push obavijesti.
- Možeš instalirati i dijeliti lako putem url adrese.
- Ne treba ažuriranja.
PWA aplikacije

Kako godine odmiču, sve više programera nudi podršku za ove vrste aplikacija. Neki od najpoznatijih sa cvrkut, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest i Facebook usluge koje nam omogućavaju instaliranje aplikacija na radnu površinu i / ili mobilni uređaj. Ne mogu se sve aplikacije PWA instalirati na stolne uređaje, već na sve mobilne uređaje.
Ako govorimo o mobilnim aplikacijama, možemo ih pronaći Google Stadia, Microsoft xCloud y GeForce od Nvidia. Ove platforme nam omogućavaju da igramo bilo koju igru koja se izvodi na njihovim serverima s našeg mobilnog uređaja. Budući da Apple ne dopušta ove vrste aplikacija, jedino izvedivo rješenje bilo je stvaranje takvih vrsta aplikacija koje nisu morale proći kroz App Store.
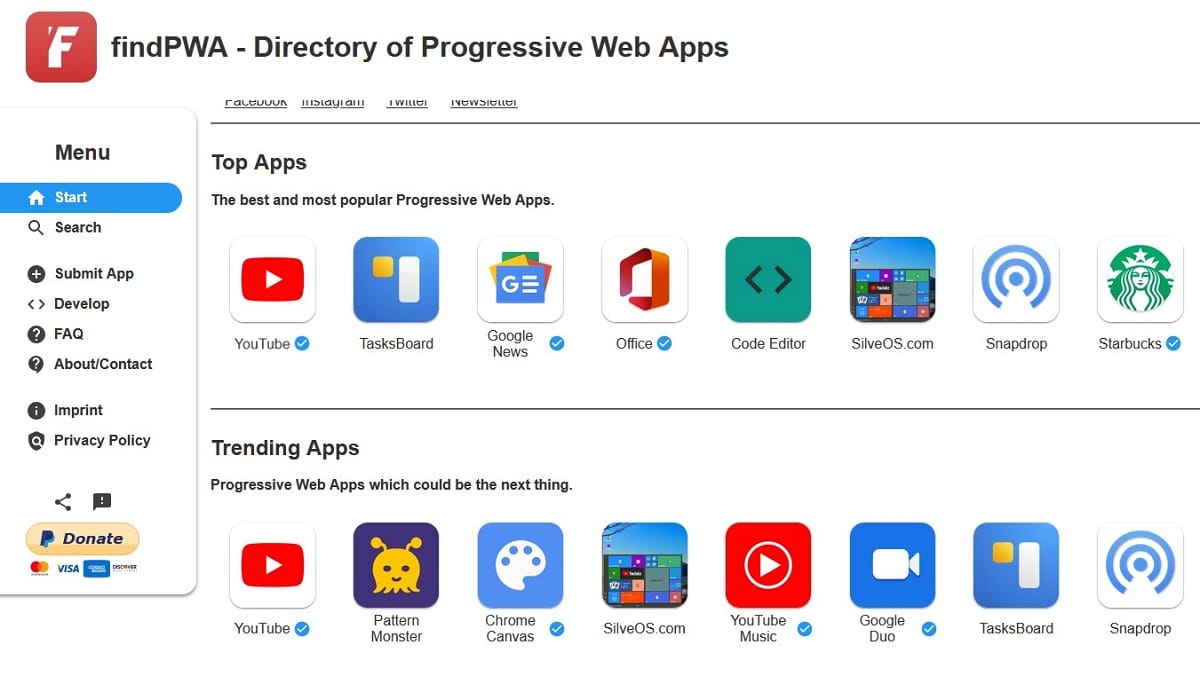
Ako želite znati više aplikacija ove vrste, možete posjetiti web findPWA, gdje naći ćete širok direktorij sa svim dostupnim aplikacijama.
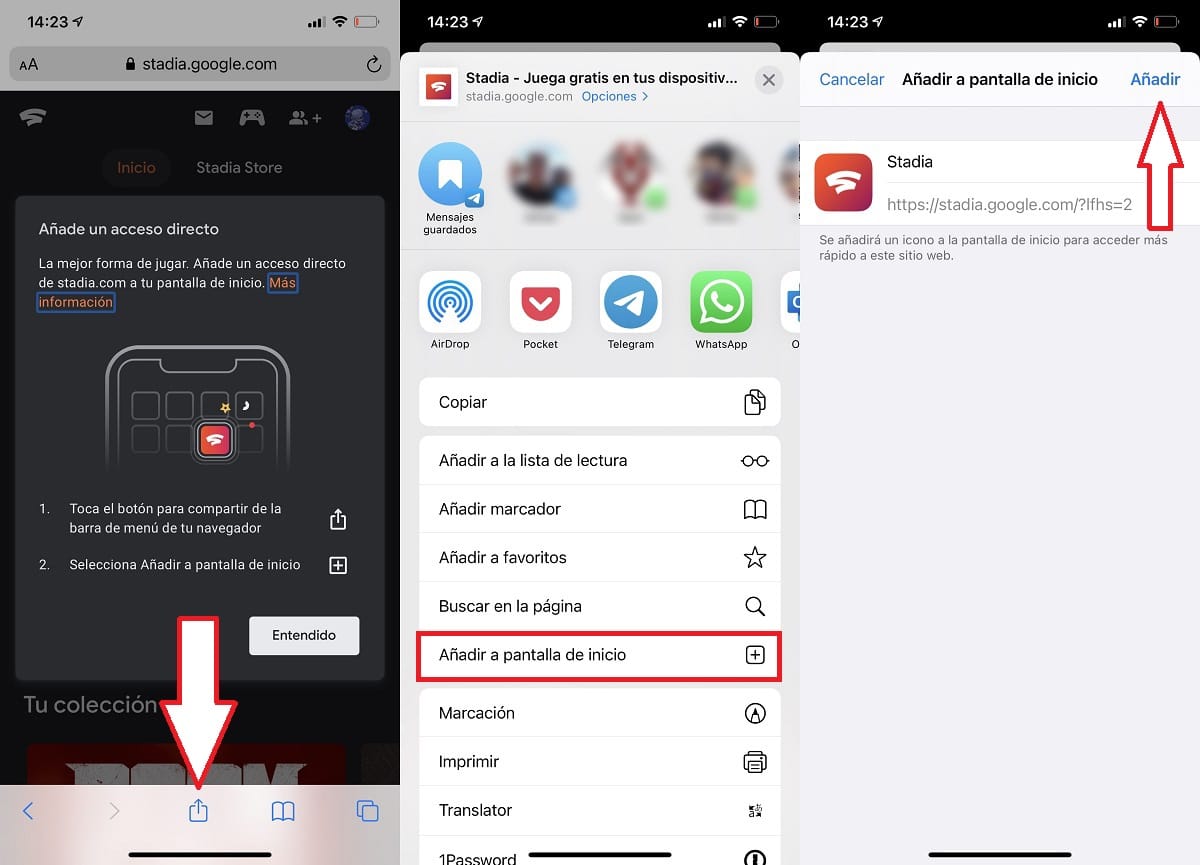
Kako instalirati PWA na iPhone

Instaliranje PWA-e na iPhone jednostavno je jednostavno stvorite prečicu do web lokacije koje posećujemo. Međutim, tijekom ovog postupka na radnoj površini našeg uređaja kreira se vlastita aplikacija koja nije prošla App Store, stoga je to jedna od metoda koju streaming platforme koriste za nuđenje svojih usluga, zaobilazeći Apple aplikaciju ograničenja trgovine.
Kad smo na web stranici s koje želimo instalirati PWA, kliknemo na gumb Share i odaberemo opciju Dodaj na početni ekran. Od tog trenutka, svaki put kada kliknemo na tu ikonu, aplikacija će se otvoriti bez upotrebe preglednika i ponašat će se na isti način kao i bilo koja druga aplikacija.
Kako deinstalirati PWA na iPhoneu
Da bismo izbrisali PWA s iPhonea, moramo provesti isti postupak kao i kada želimo uklonite aplikaciju s uređaja. Moramo pritisnuti i držati prst na dotičnoj aplikaciji i odabrati opciju Izbriši aplikaciju iz svih opcija koje nam prikazuje.
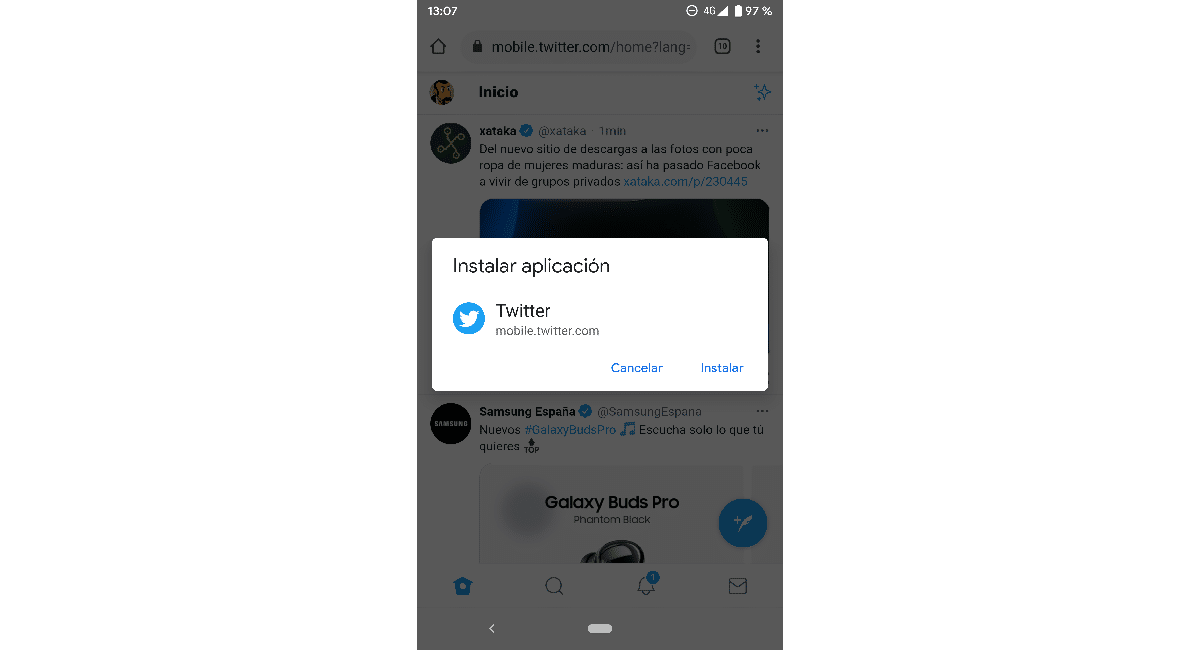
Kako instalirati PWA na Android

Korištenjem Google Chromea na Androidu postupak instaliranja aplikacije je jednostavan posjetite dotičnu web stranicu Sve dok u aplikaciji Play Store nemamo instaliranu aplikaciju, jer ako je to slučaj, prilikom posjeta web lokaciji aplikacija instalirana na našem računaru automatski će se otvoriti.
Prilikom posjeta web stranici aplikacije koju želimo instalirati, Pojavit će se poruka koja nas poziva da instaliramo aplikaciju. Međutim, umjesto da instalira aplikaciju dostupnu u Trgovini Play, instalirat će verziju PWA, verziju aplikacije koja nam nudi iste funkcije koje možemo pronaći u izvornoj aplikaciji.
Kako deinstalirati PWA na Androidu
Kao i iPhone, da bismo deinstalirali PWA aplikaciju instaliranu na Androidu, moramo kliknuti na aplikaciju i povucite ga na vrh ekrana, posebno na opciju Izbriši aplikaciju. Tijekom ovog postupka, koji traje nekoliko sekundi, Google postavke se neće otvoriti da nas pozovu da potvrdimo da želimo izbrisati aplikaciju.
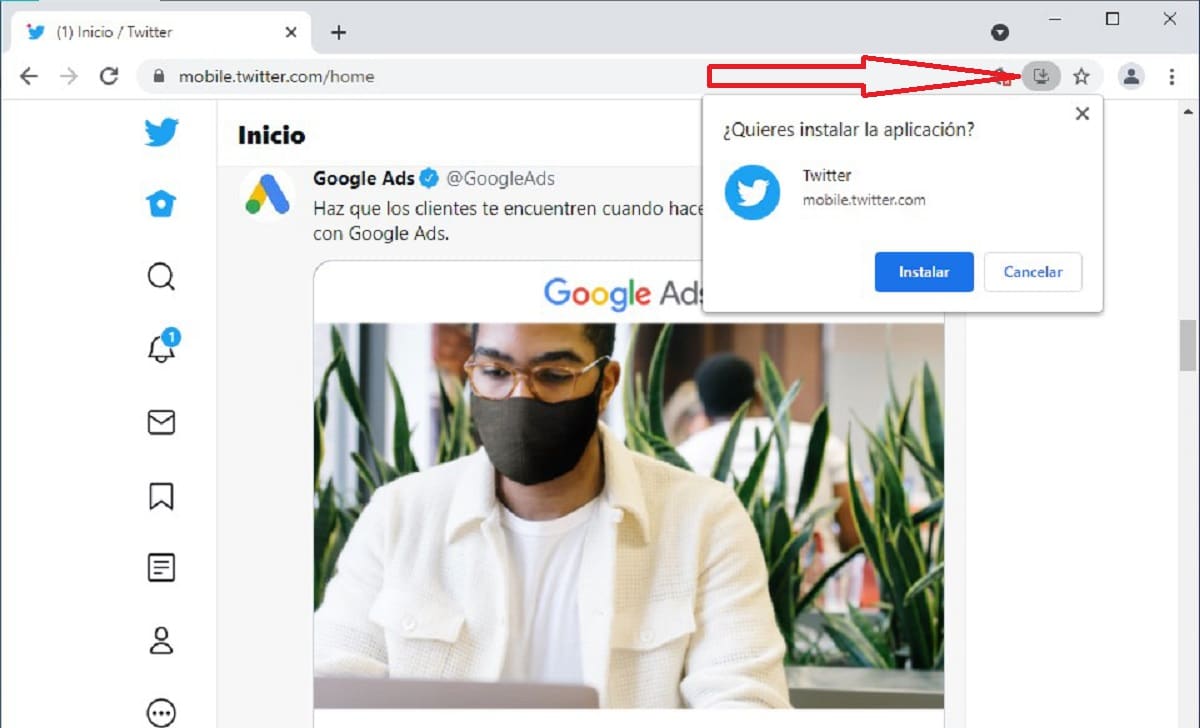
Kako instalirati PWA na Chrome

Ako Chrome koristimo kao glavni pretraživač i želimo instalirati PWA, moramo posjetiti web stranicu na kojoj se nalazi. Zatim, na kraju trake za pretraživanje, kliknite na ikona koja pokazuje strelicu nadole i potvrđujemo da želimo instalirati aplikaciju.
Nakon završetka postupka, aplikacija će se automatski otvoriti i postati dostupna u meniju Start našeg tima kao još jedna aplikacija. Šta više, stvorit će se prečica na našoj radnoj površini, tako da ne moramo kretati Windows menijima.
Kako deinstalirati PWA u Chromeu
Ako želimo deinstalirati PWA koji smo instalirali putem Chromea, idemo na njegovo mjesto u izborniku Start, kliknite ga desnim gumbom miša i Odaberite opciju Deinstaliraj.
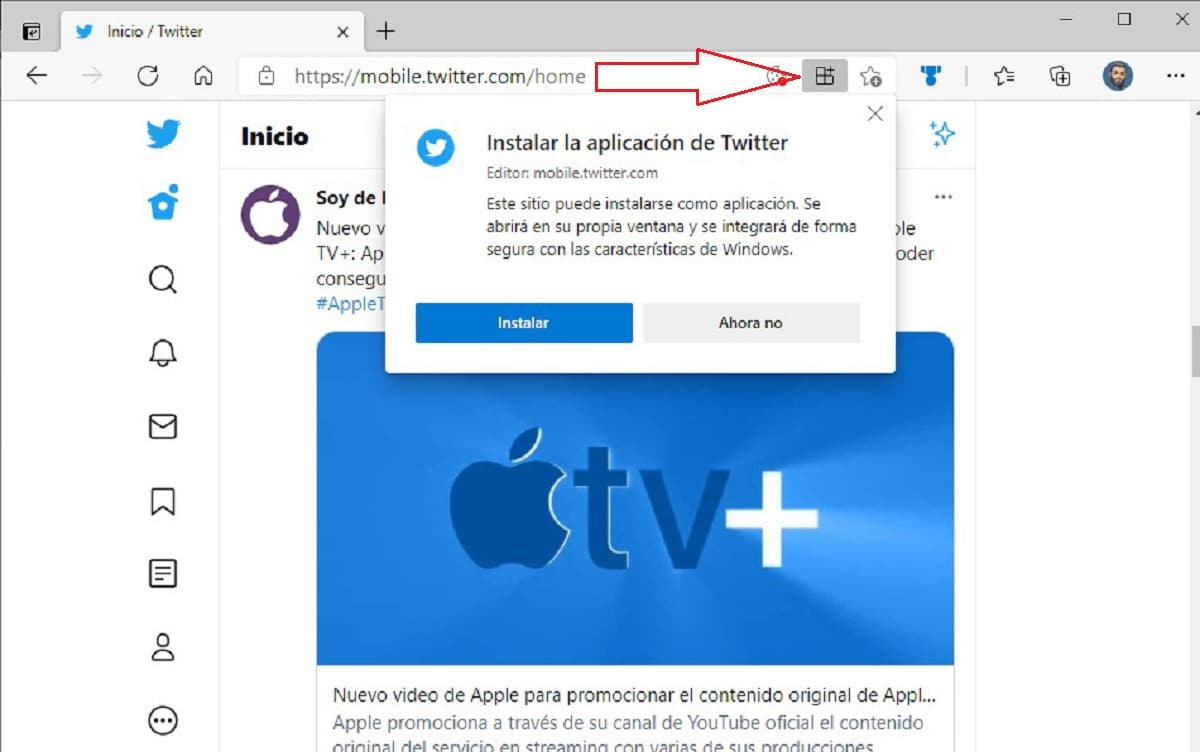
Kako instalirati PWA na Microsoft Edge

Da bismo instalirali PWA u preglednik Microsoft Edge zasnovan na Chromium mehanizmu, moramo posjetiti web stranicu usluge. U tom trenutku kliknemo na ikona predstavljena s tri kvadrata i znakom plus. Ova ikona predstavlja da nam web lokacija nudi PWA aplikaciju koju moramo instalirati na naš računar.
Nakon što potvrdimo da želimo automatski instalirati aplikaciju otvorit će se na našem računaru kao aplikacija potpuno neovisan bez prikazivanja interfejsa web pregledača.
Aplikacija je dostupna u početnom meniju našeg tima. Ali pored toga, takođe dostupan je na radnoj površini kao prečica.
Kako deinstalirati PWA u programu Microsoft Edge
Kada deinstaliramo PWA, idemo tamo gdje se nalazi u izborniku Start, kliknite je desnim gumbom mišem i odaberite opciju Deinstaliraj.
Kako instalirati PWA u Firefox

Nažalost, iz Mozilla Foundation, u januaru 2021 uklonjena podrška za instalaciju ovaj tip aplikacije u verziji za računare, ali je i dalje dostupan u verzijama za mobilne uređaje. Sramota za sve nas koji koristimo Firefox jer je jedan od pregledača koji nas najviše štiti prilikom surfanja internetom.
Kako instalirati PWA u druge preglednike
Postupak instaliranja PWA aplikacija u druge preglednike je isti kao u Chromeu i Microsoft Edgeu. Moramo potražiti ikonu na kraju adresne trake s legendom Instaliraj aplikaciju ili slično.