
Les Aplicacions Web Progressives (PWA per les sigles en anglès) van néixer de la mà de Google buscant la necessitat de crear una aplicació flexible i adaptable utilitzant únicament tecnologies web que amb el temps ha anat guanyant molta popularitat principalment en ecosistemes mòbils, ja que es salta el procés de supervisió de les botigues d'aplicacions.
Però ¿Qués XNUMX PWA? Per a què serveixen les PWA? Quins avantatges ens ofereixen respecte a les aplicacions tradicionals? Si vols conèixer no només el funcionament d'aquestes aplicacions, sinó també com treure-li el màxim partit al teu ordinador o dispositius mòbil, et convido a que segueixis llegint.
Què és una PWA
Com he comentat a l'inici d'aquest article una PWA (progressive web app), traduïdes com a aplicació web progressiva, és no és més que un tipus d'aplicació que està disponible a través d'un navegador utilitzant únicament HTML, CSS i JavaScript.
Aquestes aplicacions estan disponibles i són compatibles amb totes les plataformes que utilitzin un navegador compatible amb aquests estàndards, de manera que es poden instal·lar en qualsevol sistema operatiu.
Un cop s'han instal·lat al dispositiu, funcionen de la mateixa manera que una aplicació, Sense necessitat de connexió a Internet, encara que per la seva naturalesa, sense internet, poc o gens ha de mostrar.
Una PWA és una aplicació web que funciona de la mateixa manera que manera que ho fa en un navegador però sense mostrar la interfície de el mateix, De manera que dóna l'aparença de ser una aplicació independent.
aquestes aplicacions no utilitzen els sistemes de distribució habituals com poden ser l'App Store a iOS i la Play Store en Android, de manera que poden afegir funcions que el sistema operatiu en qüestió no contempli dins de les seves directrius.
Un altre dels punts forts d'aquestes aplicacions és que ocupen molt menys espai en el dispositiu on s'instal·len, no requereixen d'actualitzacions (S'actualitzen automàticament a mesura que el disseny de la pàgina web canvia) i és compatible amb les notificacions.
Característiques de les PWAs

Les aplicacions web progressives van néixer per la necessitat d'ajudar els desenvolupadors a crear aplicacions multiplataforma ja que els evita la tasca de crear aplicacions diferents per a cada sistema operatiu ja sigui Android, iOS, Windows, macOS, Linux ... A més tenen una sèrie de característiques que les converteixen en les aplicacions de el futur:
- aquestes aplicacions s'adapten a qualsevol pantalla, Ja sigui un monitor, una tablet, un mòbil o qualsevol altre dispositiu que tingui una pantalla.
- A diferència de les aplicacions que utilitzen la memòria cau per carregar les dades, les aplicacions web no emmagatzemen dades de l'servei, de manera que a l'evitar comprovar si hi ha dades que han canviat, carreguen el contingut molt més ràpid.
- Funciona sense connexió una internet.
- Utilitzen el protocol HTTPS, Protocol que protegeix el contingut que s'envia des del servidor a el dispositiu d'accessos no desitjats.
- Són reconectables, Pel que són compatibles notificacions push.
- es poden instal·lar i compartir fàcilment a través d'una adreça URL.
- no requereixen d'actualitzacions.
aplicacions PWA

Conforme van passant els anys, cada vegada és més gran el nombre de desenvolupadors que ofereix suport per a aquest tipus d'aplicacions. Algunes de les més conegudes amb Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest i Facebook serveis que ens permet instal·lar aplicacions en el nostre dispositiu d'escriptori i / o mòbil. No totes les aplicacions PWA es poden instal·lar en els dispositius d'escriptori, però si en tots els dispositius mòbils.
Si parlem d'aplicacions per a mòbils, podem trobar a Google Stadia, xCloud de Microsoft y GeForce de Nvidia. Aquestes plataformes, ens permet jugar des del nostre dispositiu mòbil a qualsevol joc que s'executi en els seus servidors. A causa de que Apple no permet aquest tipus d'aplicacions, l'única solució factible ha estat crear aquest tipus d'aplicacions que no tenen han tingut passar per l'App Store.
Si vols conèixer més aplicacions d'aquest tipus, pots passar-te per la web findPWA on trobaràs un ampli directori amb totes les aplicacions que estan disponibles.
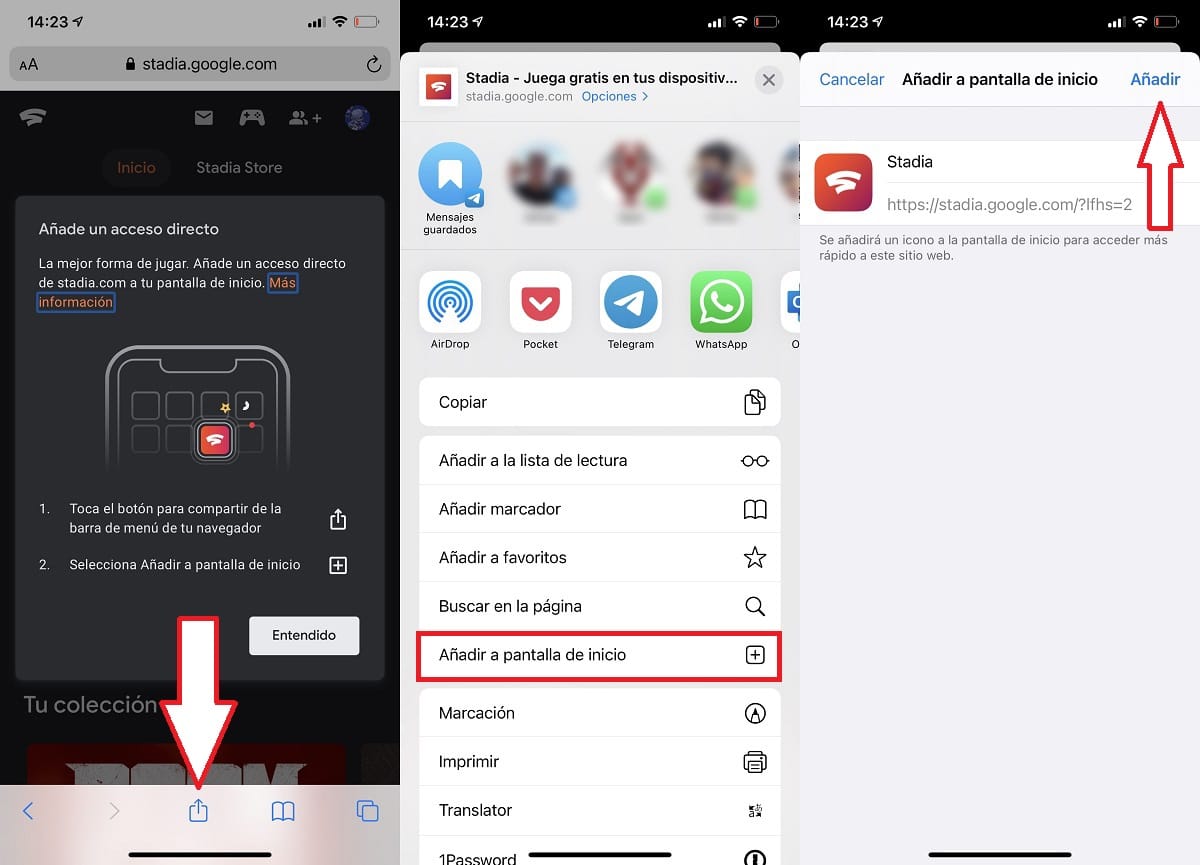
Com instal·lar PWA a iPhone

Instal·lar una PWA a iPhone és tan senzill com crear un accés directe a la pàgina web que estem visitant. No obstant això, durant aquest procés, sigui crea a l'escriptori del nostre dispositiu una aplicació pròpia que no ha passat per l'App Store, per aquest motiu sigui un dels mètodes que estan utilitzant les plataformes de vídeo en streaming per oferir els seus serveis saltant-se les limitacions de la botiga d'aplicacions d'Apple.
Un cop ens trobem a la pàgina web de la qual volem instal·lar la PWA, premem al botó Compartir i seleccionem l'opció Afegir a pantalla d'inici. A partir d'aquest moment, cada vegada que premem sobre aquesta icona, s'obrirà l'aplicació sense fer ús del navegador i es comportarà de la mateixa manera que qualsevol altra aplicació.
Com desinstal·lar una PWA a iPhone
Per suprimir una PWA de l'iPhone, hem de fer el mateix procés que quan volem suprimir una aplicació de el dispositiu. Hem de prémer i mantenir premut el dit sobre l'aplicació en qüestió i seleccionar l'opció Eliminar aplicació de totes les opcions que ens mostra.
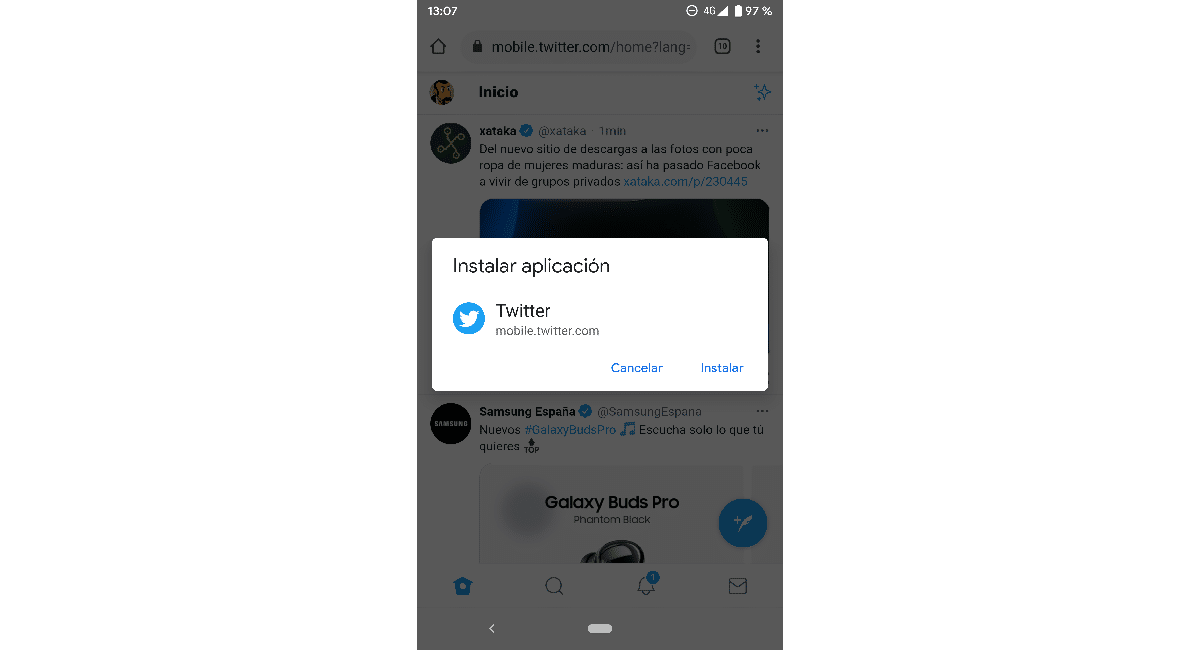
Com instal·lar PWA en Android

Fent ús de Google Chrome en Android, el procés per instal·lar una aplicació és tan senzill com visitar la pàgina web en qüestió sempre que no tinguem l'aplicació disponible a la Play Store instal·lada, ja que si és així, a l'visitar el lloc web, automàticament s'obrirà l'aplicació instal·lada en el nostre equip.
A l'visitar la pàgina web de l'aplicació volem instal·lar, apareixerà un missatge en el qual ens convida a instal·lar l'aplicació. No obstant això, en lloc d'instal·lar l'aplicació disponible a la Play Store, instal·larà la versió PWA, una versió de l'aplicació que ens ofereix les mateixes funcions que podem trobar en l'aplicació nativa.
Com desinstal·lar una PWA en Android
A l'igual que l'iPhone, per desinstal·lar una aplicació PWA instal·lada en Android, hem de prémer sobre l'aplicació i arrossegar-la a la part superior de la pantalla, Concretament a l'opció Eliminar aplicació. Durant aquest procés, que dura uns pocs segons, no s'obriran les ajustaments de Google per convidar-nos a confirmar que volem eliminar l'aplicació.
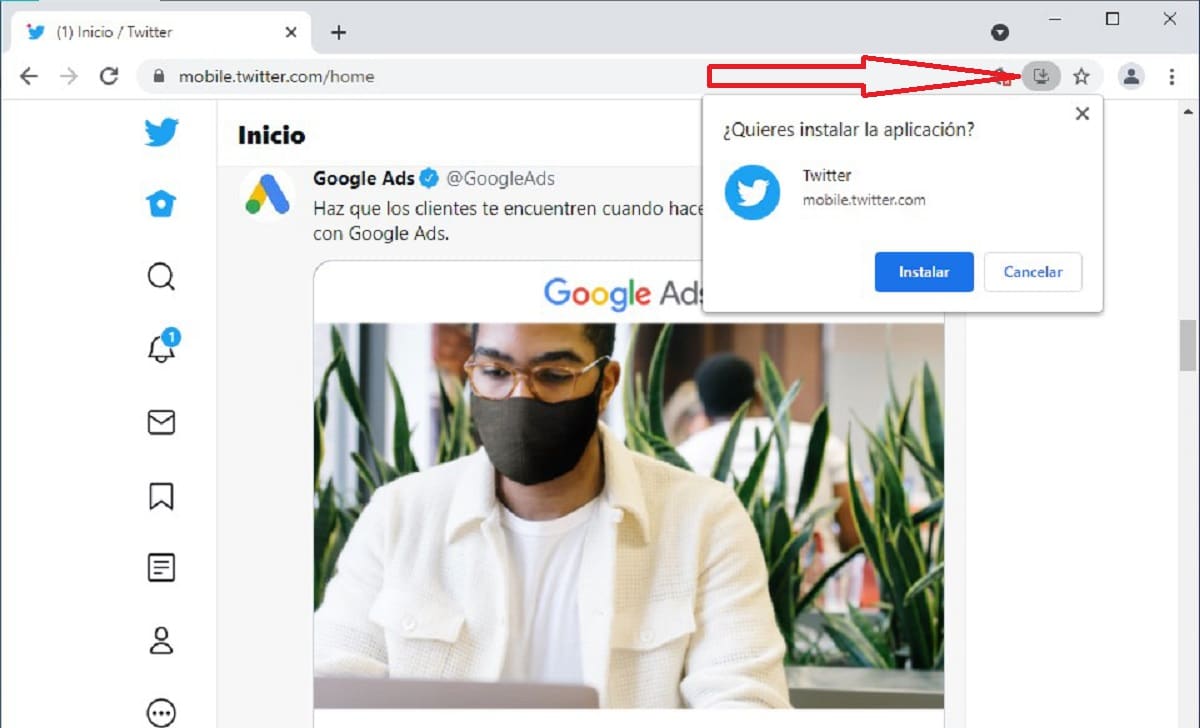
Com instal·lar PWA a Chrome

Si utilitzem Chrome com el navegador principal i volem instal·lar una PWA, hem de visitar la pàgina web on es troba. A continuació, a la fi de la barra de recerques, premem sobre el icona que mostra una fletxa cap avall i confirmem que volem instal·lar l'aplicació.
Un cop finalitzi el procés, l'aplicació s'obrirà automàticament i passés a estar disponible dins el menú d'Inici del nostre equip com una aplicació més. A més, es crearà un accés directe en el nostre escriptori perquè no hàgim de navegar pels menús de Windows.
Com desinstal·lar una PWA a Chrome
Si volem desinstal·lar la PWA que hem instal·lat a través de Chrome, ens dirigim fins a la seva ubicació dins de el menú d'Inici, premem sobre ella amb el botó dret de ratolí i seleccionem l'opció Desinstal·la.
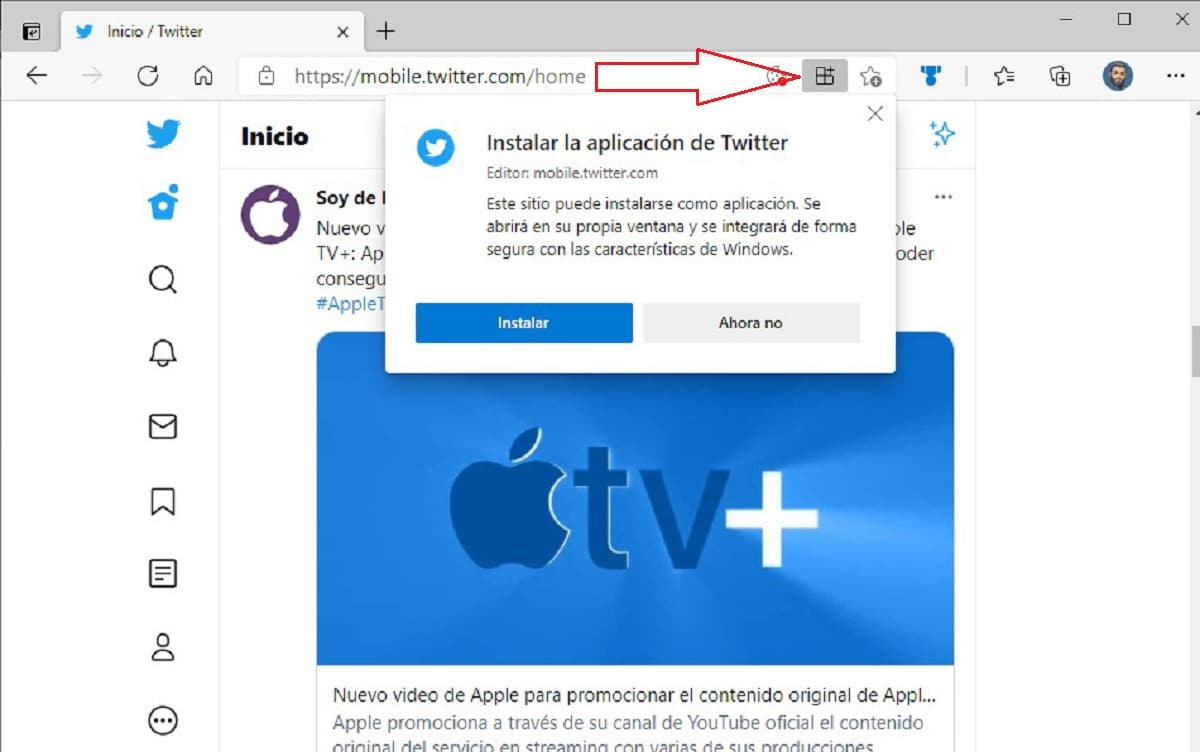
Com instal·lar PWA en Microsoft Edge

Per instal·lar una PWA al navegador Microsoft Edge basat en el motor Chromium, hem de visitar la pàgina web de l'servei. En aquest moment, premem sobre el icona representat per tres quadrats i un signe més. Aquest icona representa que la pàgina web ens ofereix una aplicació PWA per instal·lar en el nostre equip.
Un cop hem confirmat que volem instal·lar l'aplicació, automàticament s'obrirà al nostre equip com una aplicació completament independent sense mostrar la interfície d'un navegador web.
L'aplicació es troba disponible dins de el menú d'inici del nostre equip. Però a més, també està disponible a l'escriptori en forma d'accés directe.
Com desinstal·lar una PWA en Microsoft Edge
A l'hora de desinstal·lar la PWA, ens dirigim fins on es troba dins del menú d'Inici, premem sobre ella amb el botó dret de l'ratolí i seleccionem l'opció Desinstal·la.
Com instal·lar PWA a Firefox

Lamentablement, des de la Fundació Mozilla, al gener de 2021 van eliminar el suport per instal·lar aquest tipus d'aplicacions en la versió per a escriptori, però segueix estant disponible en les versions per a dispositius mòbils. Una llàstima per a tots aquells que fem servir Firefox per ser un dels navegadors que més ens protegeix a l'hora de navegar per internet.
Com instal·lar PWA en altres navegadors
El procés per instal·lar aplicacions PWA en altres navegadors és el mateix que en Chrome i Microsoft Edge. Tan sols hem de buscar una icona a la fi de la barra d'adreces amb la llegenda Instal·lar aplicació o similar.