
Οι Προοδευτικές Εφαρμογές Ιστού (PWA για το ακρωνύμιο στα Αγγλικά) γεννήθηκαν από το χέρι της Google αναζητώντας την ανάγκη να δημιουργήστε μια ευέλικτη και προσαρμόσιμη εφαρμογή χρησιμοποιώντας μόνο τεχνολογίες ιστού που με την πάροδο του χρόνου κερδίζουν δημοτικότητα κυρίως στα κινητά οικοσυστήματα, καθώς η διαδικασία παρακολούθησης των καταστημάτων εφαρμογών παρακάμπτεται.
Αλλά Τι είναι το PWA; Σε τι χρησιμεύουν τα PWA; Ποια πλεονεκτήματα μας προσφέρουν σε σύγκριση με τις παραδοσιακές εφαρμογές; Αν θέλετε να μάθετε όχι μόνο πώς λειτουργούν αυτές οι εφαρμογές, αλλά και πώς να αξιοποιήσετε στο έπακρο τον υπολογιστή σας ή τις φορητές συσκευές σας, σας καλώ να συνεχίσετε να διαβάζετε.
Τι είναι το PWA
Όπως ανέφερα στην αρχή αυτού του άρθρου, ένα PWA (προοδευτική εφαρμογή ιστού), που μεταφράστηκε ως μια προοδευτική εφαρμογή ιστού, δεν είναι τίποτα περισσότερο από έναν τύπο εφαρμογής που είναι διαθέσιμο μέσω προγράμματος περιήγησης χρησιμοποιώντας μόνο HTML, CSS και JavaScript.
Αυτές οι εφαρμογές είναι διαθέσιμες και είναι συμβατές με όλες τις πλατφόρμες που χρησιμοποιούν πρόγραμμα περιήγησης συμβατό με αυτά τα πρότυπα, έτσι μπορούν να εγκατασταθούν σε οποιοδήποτε λειτουργικό σύστημα.
Μόλις εγκατασταθούν στη συσκευή, λειτουργούν με τον ίδιο τρόπο όπως μια εφαρμογή, χωρίς την ανάγκη για σύνδεση στο Διαδίκτυο, αν και λόγω της φύσης του, χωρίς Διαδίκτυο, έχει λίγα ή τίποτα να δείξει.
Το PWA είναι μια εφαρμογή ιστού που λειτουργεί με τον ίδιο τρόπο όπως σε ένα πρόγραμμα περιήγησης αλλά χωρίς να εμφανίζεται η διεπαφή του ίδιου, έτσι δίνει την εμφάνιση μιας αυτόνομης εφαρμογής.
Αυτές οι εφαρμογές μην χρησιμοποιείτε τα συνηθισμένα συστήματα διανομής όπως το App Store σε iOS και το Play Store σε Android, ώστε να μπορούν να προσθέσουν λειτουργίες τις οποίες το εν λόγω λειτουργικό σύστημα δεν περιλαμβάνει στις οδηγίες του.
Ένα άλλο από τα πλεονεκτήματα αυτών των εφαρμογών είναι ότι καταλαμβάνουν πολύ λιγότερο χώρο στη συσκευή όπου είναι εγκατεστημένες, δεν απαιτούν ενημερώσεις (ενημερώνονται αυτόματα καθώς αλλάζει ο σχεδιασμός της ιστοσελίδας) και είναι υποστηρίζει ειδοποιήσεις.
Χαρακτηριστικά των PWA

Οι προοδευτικές εφαρμογές ιστού γεννήθηκαν λόγω της ανάγκης να βοηθήσουν τους προγραμματιστές να το κάνουν δημιουργία εφαρμογών πολλαπλών πλατφορμών αφού αποφεύγει τη δημιουργία διαφορετικών εφαρμογών για κάθε λειτουργικό σύστημα, είτε πρόκειται για Android, iOS, Windows, macOS, Linux ... Έχουν επίσης μια σειρά χαρακτηριστικών που τις καθιστούν εφαρμογές του μέλλοντος:
- Αυτές οι εφαρμογές προσαρμογή σε οποιαδήποτε οθόνη, είτε πρόκειται για οθόνη, tablet, κινητό ή οποιαδήποτε άλλη συσκευή που διαθέτει οθόνη.
- Σε αντίθεση με τις εφαρμογές που χρησιμοποιούν την προσωρινή μνήμη για τη φόρτωση δεδομένων, οι εφαρμογές ιστού δεν αποθηκεύουν δεδομένα από την υπηρεσία, οπότε αποφεύγοντας τον έλεγχο για δεδομένα που έχουν αλλάξει, φορτώνουν το περιεχόμενο πολύ πιο γρήγορα.
- Λειτουργεί εκτός σύνδεσης στο Διαδίκτυο.
- Χρησιμοποιούν το πρωτόκολλο HTTPS, πρωτόκολλο που προστατεύει το περιεχόμενο που αποστέλλεται από το διακομιστή στη συσκευή από ανεπιθύμητη πρόσβαση.
- Ο επανασυνδέσιμο, έτσι είναι συμβατά push κοινοποιήσεις.
- Μάιος εγκατάσταση και κοινή χρήση εύκολα μέσω ενός URL.
- Δεν απαιτείται ενημερώσεων.
Εφαρμογές PWA

Καθώς περνούν τα χρόνια, όλο και περισσότεροι προγραμματιστές προσφέρουν υποστήριξη για αυτούς τους τύπους εφαρμογών. Μερικά από τα πιο γνωστά με Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest και Facebook υπηρεσίες που μας επιτρέπουν να εγκαταστήσουμε εφαρμογές στην επιφάνεια εργασίας ή / και στην κινητή συσκευή μας. Δεν είναι δυνατή η εγκατάσταση όλων των εφαρμογών PWA σε επιτραπέζιους υπολογιστές, αλλά σε όλες τις φορητές συσκευές.
Αν μιλάμε για εφαρμογές για κινητά, μπορούμε να βρούμε Google Stadia, Microsoft xCloud y GeForce από τη Nvidia. Αυτές οι πλατφόρμες μας επιτρέπουν να παίζουμε οποιοδήποτε παιχνίδι τρέχει στους διακομιστές τους από την κινητή μας συσκευή. Επειδή η Apple δεν επιτρέπει αυτούς τους τύπους εφαρμογών, η μόνη εφικτή λύση ήταν η δημιουργία αυτών των τύπων εφαρμογών που δεν χρειάστηκε να περάσουν από το App Store.
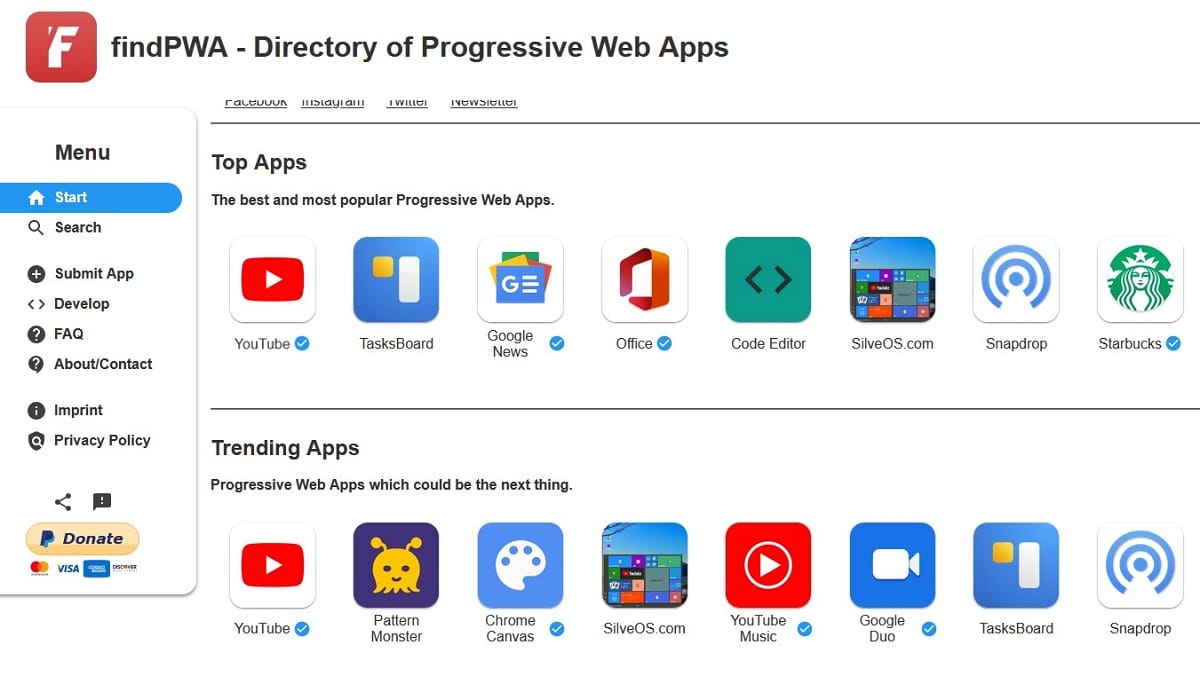
Εάν θέλετε να μάθετε περισσότερες εφαρμογές αυτού του τύπου, μπορείτε να επισκεφθείτε τον Ιστό βρείτεPWAόπου θα βρείτε έναν ευρύ κατάλογο με όλες τις διαθέσιμες εφαρμογές.
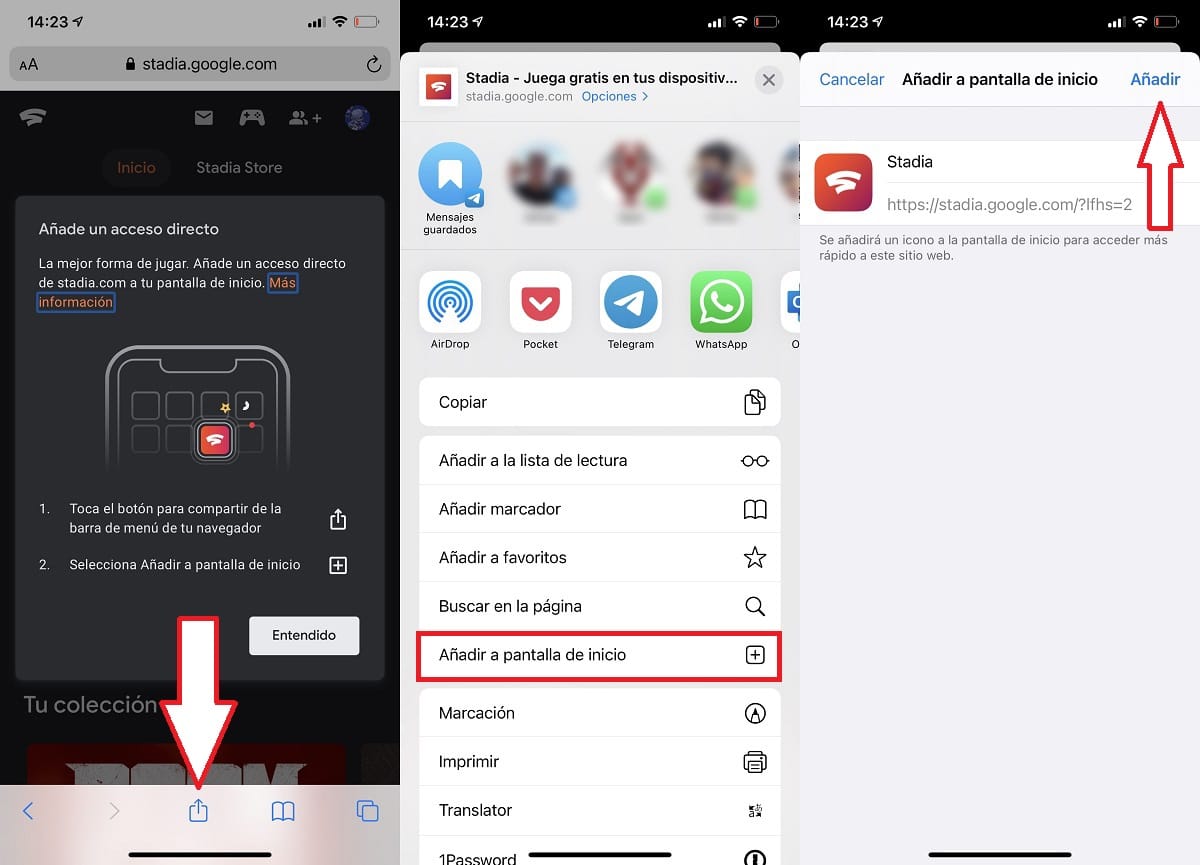
Πώς να εγκαταστήσετε το PWA στο iPhone

Η εγκατάσταση PWA στο iPhone είναι τόσο απλή όσο δημιουργήστε μια συντόμευση στον ιστότοπο που επισκέπτονται. Ωστόσο, κατά τη διάρκεια αυτής της διαδικασίας, δημιουργείται μια εφαρμογή που δεν έχει περάσει από το App Store στην επιφάνεια εργασίας της συσκευής μας, επομένως είναι μια από τις μεθόδους που χρησιμοποιούν οι πλατφόρμες ροής βίντεο για να προσφέρουν τις υπηρεσίες τους, παρακάμπτοντας την εφαρμογή Apple περιορισμοί καταστημάτων.
Μόλις βρεθούμε στην ιστοσελίδα από την οποία θέλουμε να εγκαταστήσουμε το PWA, κάνουμε κλικ στο κουμπί Κοινή χρήση και επιλέγουμε την επιλογή Προσθέστε στην αρχική οθόνη. Από εκείνη τη στιγμή και μετά, κάθε φορά που κάνουμε κλικ σε αυτό το εικονίδιο, η εφαρμογή θα ανοίγει χωρίς τη χρήση του προγράμματος περιήγησης και θα συμπεριφέρεται με τον ίδιο τρόπο όπως οποιαδήποτε άλλη εφαρμογή.
Πώς να απεγκαταστήσετε ένα PWA στο iPhone
Για να διαγράψετε ένα PWA από το iPhone, πρέπει να εκτελέσουμε την ίδια διαδικασία όπως όταν θέλουμε αφαιρέστε μια εφαρμογή από τη συσκευή. Πρέπει να πατήσουμε και να κρατήσουμε το δάχτυλο στην εν λόγω εφαρμογή και να επιλέξουμε την επιλογή Διαγραφή εφαρμογής από όλες τις επιλογές που μας δείχνει.
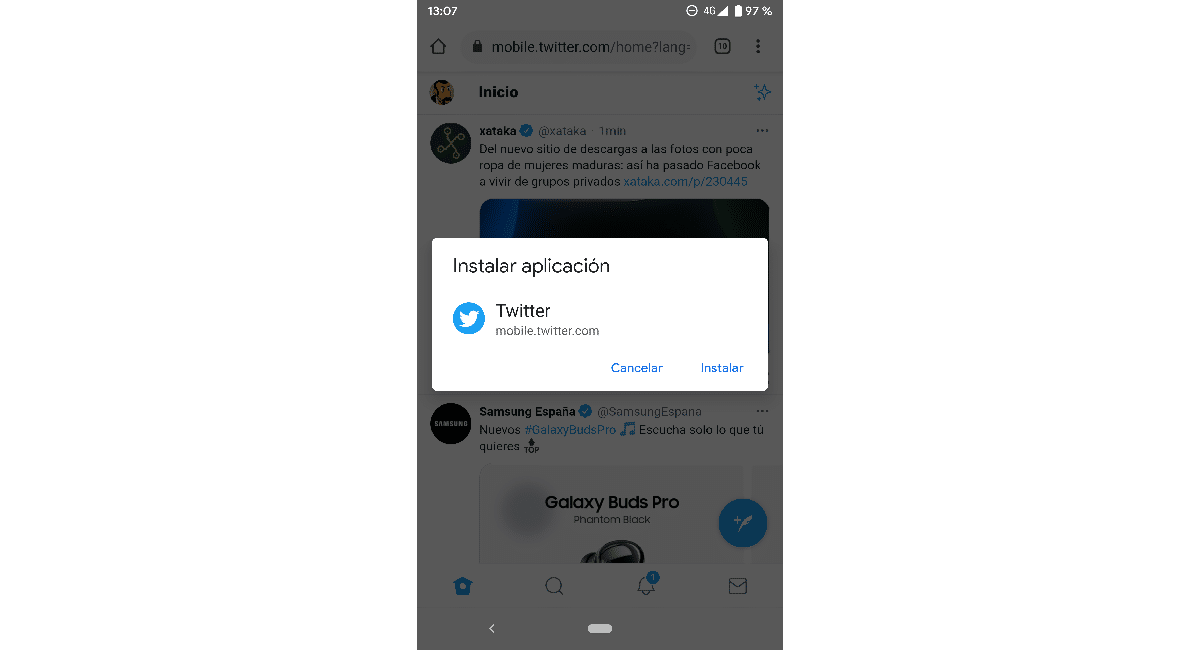
Πώς να εγκαταστήσετε το PWA σε Android

Χρησιμοποιώντας το Google Chrome σε Android, η διαδικασία εγκατάστασης μιας εφαρμογής είναι τόσο απλή όσο επισκεφτείτε τον εν λόγω ιστότοπο Εφόσον δεν έχουμε εγκατεστημένη την εφαρμογή στο Play Store, καθώς εάν συμβαίνει αυτό, όταν επισκέπτεστε τον ιστότοπο, η εφαρμογή που είναι εγκατεστημένη στον υπολογιστή μας θα ανοίξει αυτόματα.
Όταν επισκέπτεστε την ιστοσελίδα της εφαρμογής που θέλουμε να εγκαταστήσουμε, Θα εμφανιστεί ένα μήνυμα που μας καλεί να εγκαταστήσουμε την εφαρμογή. Ωστόσο, αντί να εγκαταστήσετε την εφαρμογή που είναι διαθέσιμη στο Play Store, θα εγκαταστήσει την έκδοση PWA, μια έκδοση της εφαρμογής που μας προσφέρει τις ίδιες λειτουργίες που μπορούμε να βρούμε στην εγγενή εφαρμογή.
Πώς να απεγκαταστήσετε ένα PWA σε Android
Όπως το iPhone, για να απεγκαταστήσετε μια εφαρμογή PWA που είναι εγκατεστημένη σε Android, πρέπει να κάνουμε κλικ στην εφαρμογή και σύρετέ το στην κορυφή της οθόνης, ειδικά στην επιλογή Διαγραφή εφαρμογής. Κατά τη διάρκεια αυτής της διαδικασίας, η οποία διαρκεί λίγα δευτερόλεπτα, οι ρυθμίσεις Google δεν θα ανοίξουν για να μας καλέσουν να επιβεβαιώσουμε ότι θέλουμε να διαγράψουμε την εφαρμογή.
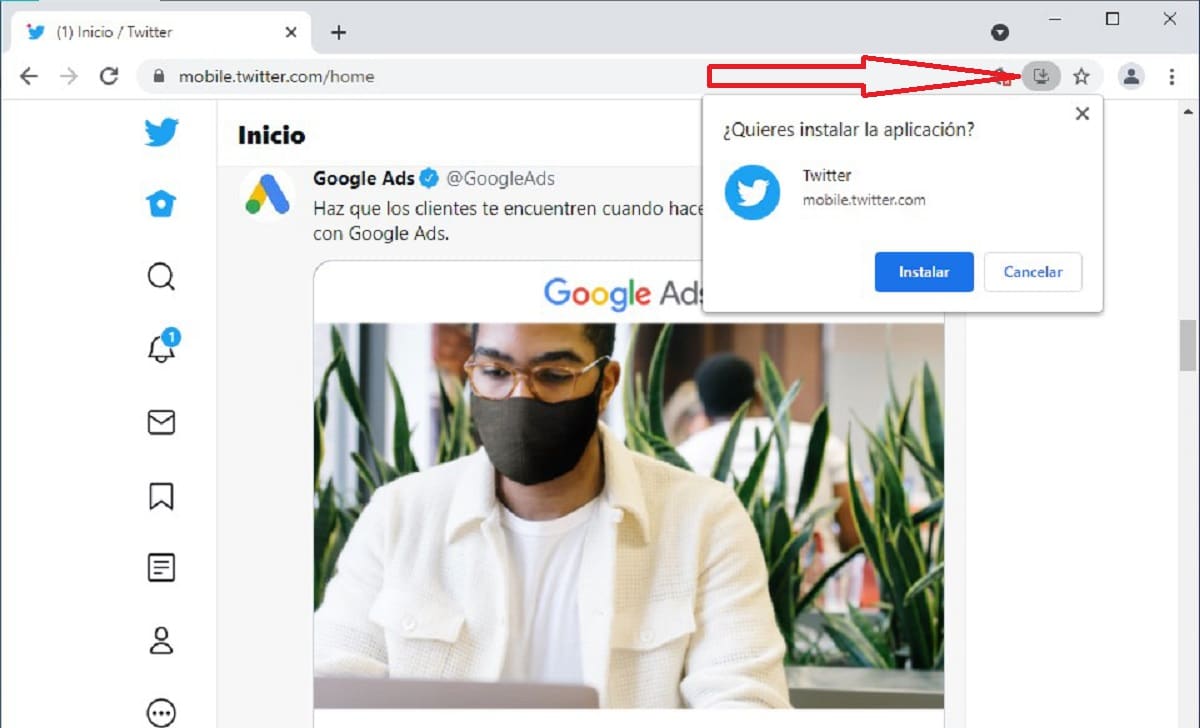
Πώς να εγκαταστήσετε το PWA στο Chrome

Εάν χρησιμοποιούμε το Chrome ως το κύριο πρόγραμμα περιήγησής μας και θέλουμε να εγκαταστήσουμε ένα PWA, πρέπει να επισκεφθούμε την ιστοσελίδα όπου βρίσκεται. Στη συνέχεια, στο τέλος της γραμμής αναζήτησης, κάντε κλικ στο εικονίδιο που δείχνει ένα κάτω βέλος και επιβεβαιώνουμε ότι θέλουμε να εγκαταστήσουμε την εφαρμογή.
Μόλις ολοκληρωθεί η διαδικασία, η εφαρμογή θα ανοίξει αυτόματα και θα είναι διαθέσιμη στο μενού Έναρξη του υπολογιστή μας ως μία ακόμη εφαρμογή. Επί πλέον, θα δημιουργηθεί μια συντόμευση στην επιφάνεια εργασίας μας, έτσι δεν χρειάζεται να περιηγηθούμε στα μενού των Windows.
Πώς να απεγκαταστήσετε ένα PWA στο Chrome
Εάν θέλουμε να απεγκαταστήσουμε το PWA που έχουμε εγκαταστήσει μέσω του Chrome, πηγαίνουμε στη θέση του στο μενού Έναρξη, κάντε κλικ σε αυτό με το δεξί κουμπί του ποντικιού και Επιλέγουμε την επιλογή Κατάργηση εγκατάστασης.
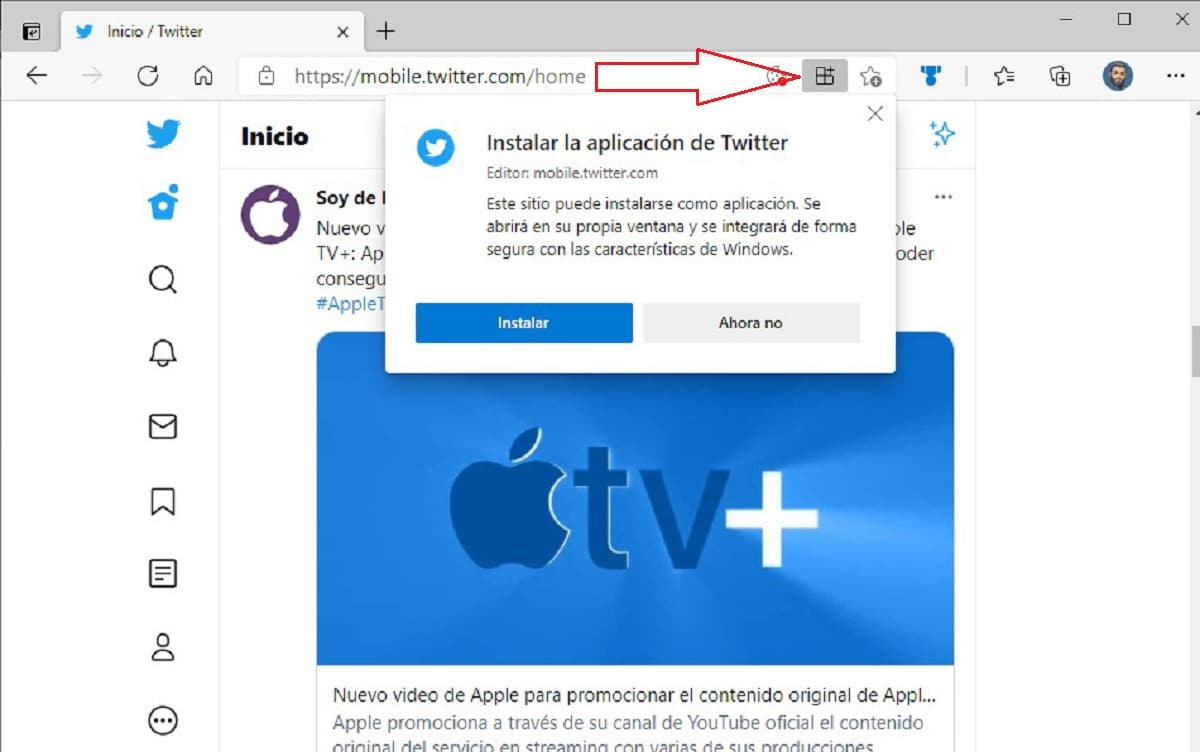
Πώς να εγκαταστήσετε το PWA στο Microsoft Edge

Για να εγκαταστήσετε ένα PWA στο πρόγραμμα περιήγησης Microsoft Edge που βασίζεται στη μηχανή Chromium, πρέπει να επισκεφτούμε την ιστοσελίδα της υπηρεσίας. Εκείνη τη στιγμή, κάνουμε κλικ στο εικονίδιο που αντιπροσωπεύεται από τρία τετράγωνα και ένα σύμβολο συν. Αυτό το εικονίδιο δηλώνει ότι ο ιστότοπος μας προσφέρει μια εφαρμογή PWA για εγκατάσταση στον υπολογιστή μας.
Μόλις επιβεβαιώσουμε ότι θέλουμε να εγκαταστήσουμε την εφαρμογή αυτόματα θα ανοίξει στον υπολογιστή μας ως εφαρμογή εντελώς ανεξάρτητη χωρίς εμφάνιση της διεπαφής ενός προγράμματος περιήγησης στο Web.
Η εφαρμογή είναι διαθέσιμη στο αρχικό μενού της ομάδας μας. Αλλά επιπλέον, επίσης είναι διαθέσιμο στην επιφάνεια εργασίας ως συντόμευση.
Πώς να απεγκαταστήσετε ένα PWA στο Microsoft Edge
Κατά την απεγκατάσταση του PWA, πηγαίνουμε εκεί που βρίσκεται μέσα στο μενού Έναρξη, κάντε κλικ σε αυτό με το δεξί κουμπί ποντίκι και επιλέξτε την επιλογή Κατάργηση εγκατάστασης.
Πώς να εγκαταστήσετε το PWA στο Firefox

Δυστυχώς, από το Ίδρυμα Mozilla, τον Ιανουάριο του 2021 καταργήθηκε υποστήριξη για εγκατάσταση αυτόν τον τύπο εφαρμογής στην έκδοση για υπολογιστές, αλλά εξακολουθεί να είναι διαθέσιμος στις εκδόσεις για κινητές συσκευές. Ντροπή για όλους εμάς που χρησιμοποιούμε τον Firefox ως ένα από τα προγράμματα περιήγησης που μας προστατεύουν περισσότερο κατά την περιήγηση στο Διαδίκτυο.
Πώς να εγκαταστήσετε το PWA σε άλλα προγράμματα περιήγησης
Η διαδικασία εγκατάστασης εφαρμογών PWA σε άλλα προγράμματα περιήγησης είναι το ίδιο με το Chrome και το Microsoft Edge. Απλώς πρέπει να αναζητήσουμε ένα εικονίδιο στο τέλος της γραμμής διευθύνσεων με την εφαρμογή Legenda Install ή κάτι παρόμοιο.