
Progressiivsed veebirakendused (PWA) sündisid Google'i käest, otsides vajadust luua paindlik ja kohanemisvõimalusega rakendus Ainult veebitehnoloogiate kasutamine, mis on aja jooksul populaarsust kogunud peamiselt mobiilsetes ökosüsteemides, kuna rakenduste poodide jälgimisprotsess on möödas.
Pero Mis on PWA? Milleks on PWA-d? Milliseid eeliseid nad meile pakuvad võrreldes traditsiooniliste rakendustega? Kui soovite teada mitte ainult nende rakenduste toimimist, vaid ka seda, kuidas neist arvutis või mobiilseadmetes maksimumi võtta, kutsun teid lugemist jätkama.
Mis on PWA
Nagu ma selle artikli alguses mainisin, pole PWA (progressiivne veebirakendus), mis on tõlgitud progressiivse veebirakendusena, muud kui rakenduse tüüp, mis on saadaval brauseri kaudu kasutades ainult HTML-i, CSS-i ja JavaScripti.
Need rakendused on saadaval ja ühilduvad kõigi platvormidega, mis kasutavad nende standarditega ühilduvat brauserit neid saab installida igasse opsüsteemi.
Kui need on seadmesse installitud, need töötavad samamoodi nagu rakendus, ilma et oleks vaja Interneti-ühendust, kuigi oma olemuse tõttu, ilma internetita, ei pea vähest ega midagi näitama.
PWA on veebirakendus, mis töötab samamoodi nagu brauseris, kuid ilma sama liidest näitamata, nii et see näib olevat eraldiseisev rakendus.
Need rakendused ärge kasutage tavalisi jaotussüsteeme nagu App Store iOS-is ja Play Store Android-is, nii et nad saavad lisada funktsioone, mida kõnealune operatsioonisüsteem oma juhistesse ei hõlma.
Nende rakenduste tugevus on ka see võtavad palju vähem ruumi seadmes, kuhu need on paigaldatud, ei vaja värskendusi (neid värskendatakse automaatselt, kui veebilehe kujundus muutub) ja on toetab märguandeid.
PWA-de omadused

Progressiivsed veebirakendused sündisid vajadusest aidata arendajaid luua platvormidevahelisi rakendusi kuna see väldib iga operatsioonisüsteemi jaoks erinevate rakenduste loomise tööd, olgu see siis Android, iOS, Windows, macOS, Linux ... Neil on ka mitmeid omadusi, mis muudavad need tuleviku rakendusteks:
- Need rakendused kohandada mis tahes ekraanigaolgu see siis monitor, tahvelarvuti, mobiil või mõni muu seade, millel on ekraan.
- Erinevalt rakendustest, mis kasutavad andmete laadimiseks vahemälu, ei salvesta veebirakendused teenuse andmeid, vältides muutunud andmete kontrollimist, laadivad nad sisu palju kiiremini.
- Töötab võrguühenduseta Internetti.
- Nad kasutavad HTTPS-protokolli, protokoll, mis kaitseb serverist seadmesse saadetud sisu soovimatu juurdepääsu eest.
- Poeg uuesti ühendatav, nii et need ühilduvad push notifications.
- Võite installige ja jagage lihtsalt URL-i kaudu.
- Ei nõua värskendusi.
PWA rakendused

Aastate möödudes pakuvad seda tüüpi rakendustele tuge üha enam arendajaid. Mõned tuntumad koos puperdama, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest ja Facebook teenused, mis võimaldavad meil installida rakendusi oma töölauale ja / või mobiilseadmesse. Kõiki PWA-rakendusi ei saa installida lauaarvutitele, vaid kõigile mobiilseadmetele.
Kui räägime mobiilirakendustest, siis leiame Google Stadia, Microsoft xCloud y GeForce Nvidiast. Need platvormid võimaldavad meil mängida mis tahes mängu, mis töötab nende serverites meie mobiilseadmest. Kuna Apple seda tüüpi rakendusi ei luba, on ainus teostatav lahendus olnud seda tüüpi rakenduste loomine, mis pole pidanud App Store'ist läbi minema.
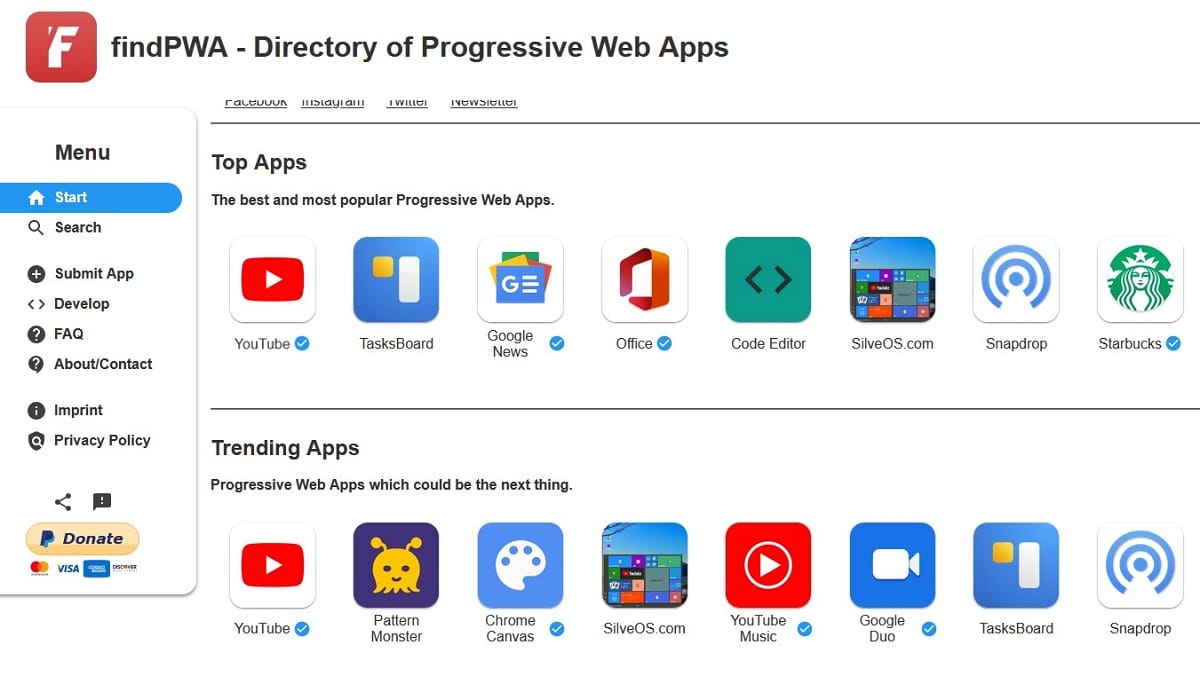
Kui soovite teada rohkem seda tüüpi rakendusi, võite külastada veebi leida PWAKus leiate laia kataloogi kõigi saadaolevate rakendustega.
Kuidas installida PWA iPhone'i

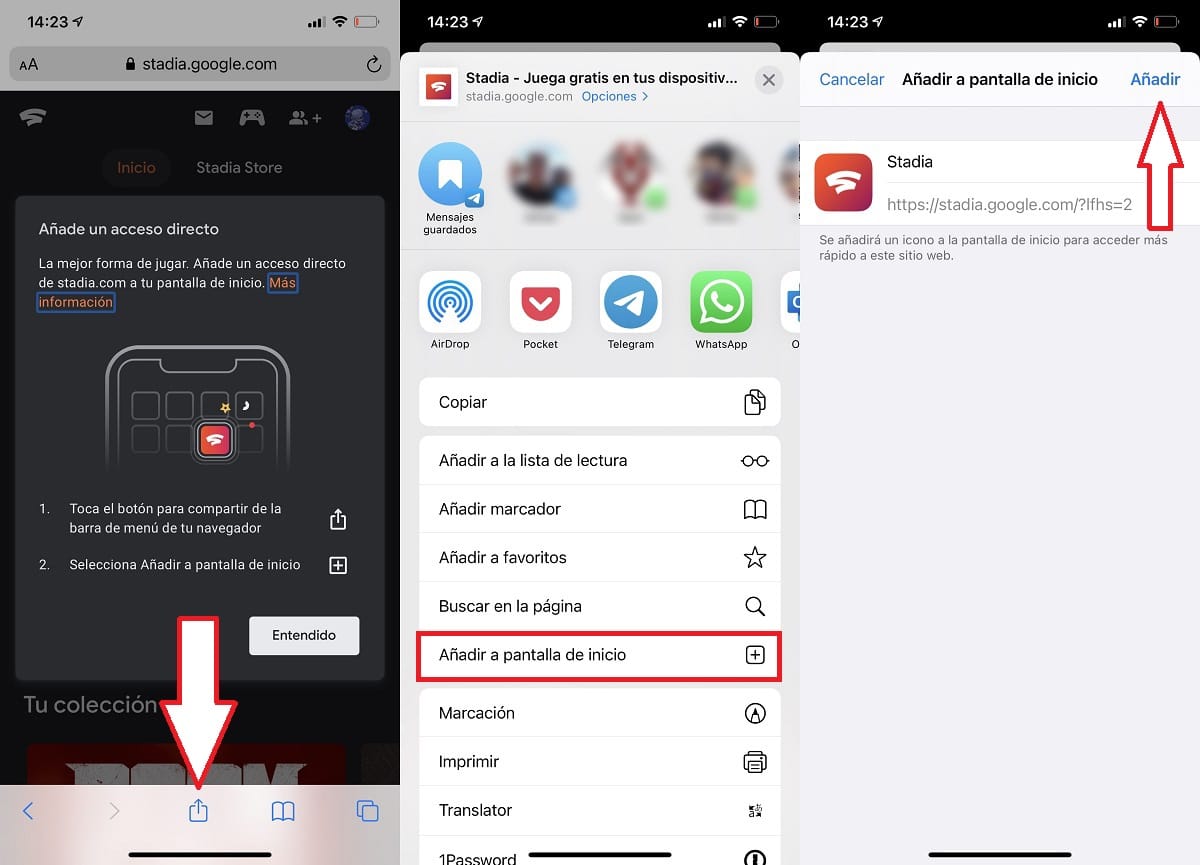
PWA installimine iPhone'i on sama lihtne kui looge veebisaidile otsetee mida me külastame. Kuid selle protsessi käigus luuakse meie seadme töölauale oma rakendus, mis pole App Store'i läbinud, seega on see üks meetodeid, mida voogesitusplatvormid oma teenuste pakkumiseks kasutavad, möödudes Apple'i rakendusest kaupluse piirangud.
Kui oleme jõudnud veebilehele, kust tahame PWA-d installida, klõpsame nuppu Jaga ja valige suvand Lisa avaekraanile. Alates sellest hetkest avaneb rakendus iga kord, kui klõpsame sellel ikoonil, ilma brauserit kasutamata ja see käitub samamoodi nagu mis tahes muu rakendus.
PWA desinstallimine iPhone'is
PWA kustutamiseks iPhone'ist peame tegema sama protsessi nagu siis, kui soovime eemaldage rakendus seadmest. Peame kõne all oleval rakendusel sõrme vajutama ja valima kõigi rakenduste hulgast, mida see meile näitab, suvandi Kustuta rakendus.
Kuidas installida PWA Android-i

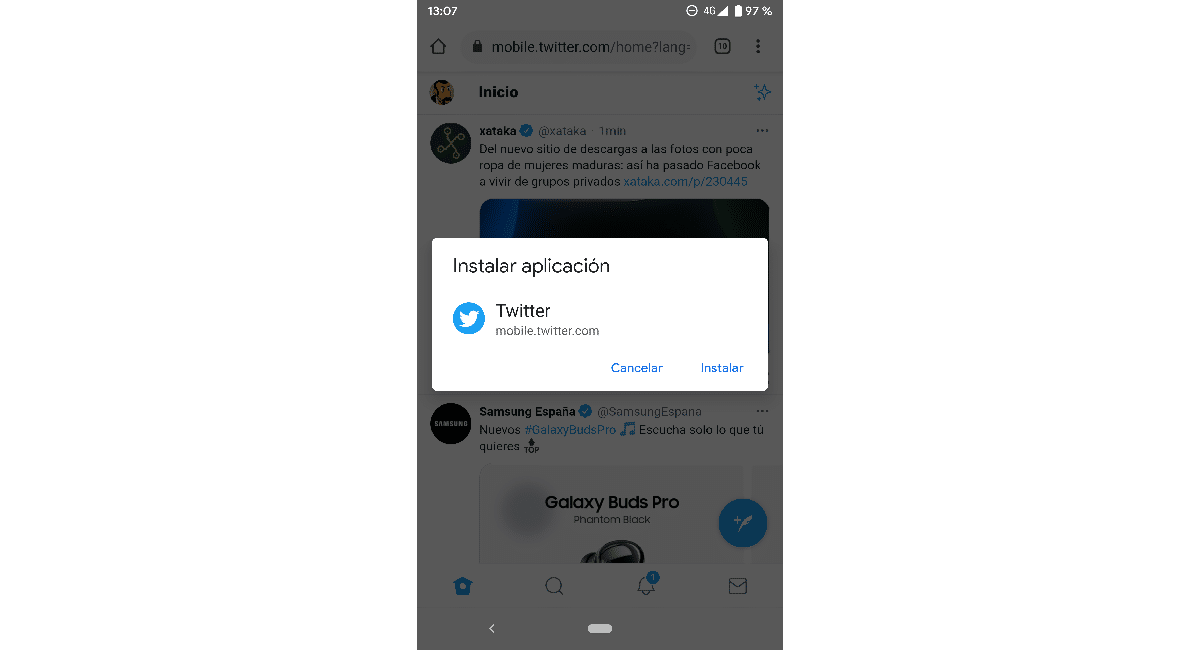
Google Chrome'i kasutamisel Androidis on rakenduse installimine sama lihtne kui külastage kõnealust veebisaiti Seni, kuni meil pole Play poes saadaolevat rakendust installitud, kuna sellisel juhul avaneb veebisaidi külastamisel meie arvutisse installitud rakendus automaatselt.
Installitava rakenduse veebisaiti külastades Ilmub teade, mis kutsub meid rakendust installima. Play poes saadaoleva rakenduse installimise asemel installib see aga PWA versiooni, mis on rakenduse versioon, mis pakub meile samu funktsioone, mille võime leida kohalikust rakendusest.
PWA desinstallimine Androidis
Nagu iPhone, peame Androidi installitud PWA-rakenduse desinstallimiseks klõpsama rakendusel ja lohistage see ekraani ülaossa, täpsemalt suvandile Kustuta rakendus. Selle mõne sekundi jooksul kestva protsessi käigus ei avane Google'i seaded, et kutsuda meid kinnitama, et soovime rakenduse kustutada.
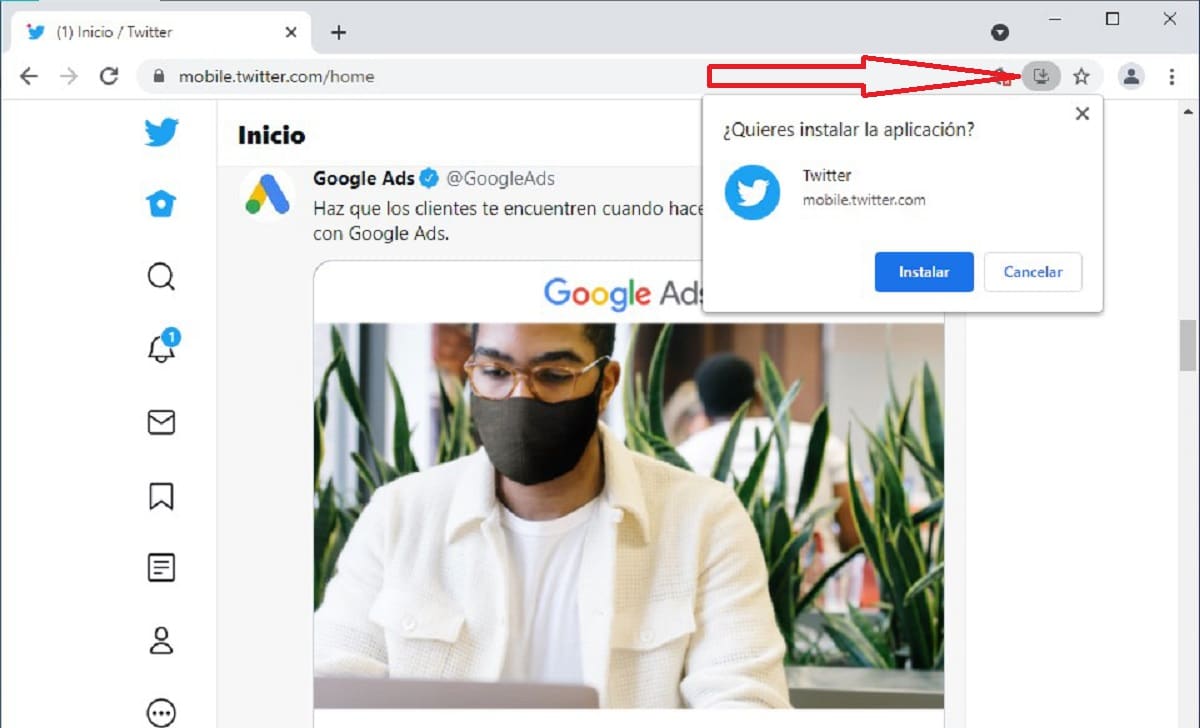
Kuidas installida PWA Chrome'i

Kui kasutame peamise brauserina Chrome'i ja soovime installida PWA, peame külastama veebisaiti, kus see asub. Seejärel klõpsake otsinguriba lõpus nuppu ikoon, mis näitab allanoolt ja kinnitame, et soovime rakenduse installida.
Kui protsess on lõppenud, avaneb rakendus automaatselt ja see on meie arvuti Start-menüüs saadaval veel ühe rakendusena. Mis veel, luuakse otsetee meie töölaual, nii et me ei pea Windowsi menüüdes navigeerima.
PWA desinstallimine Chrome'is
Kui soovime desinstallida Chrome'i kaudu installitud PWA, läheme menüüs Start selle asukohta, klõpsake sellel hiire parema nupuga ja Valime valiku Desinstalli.
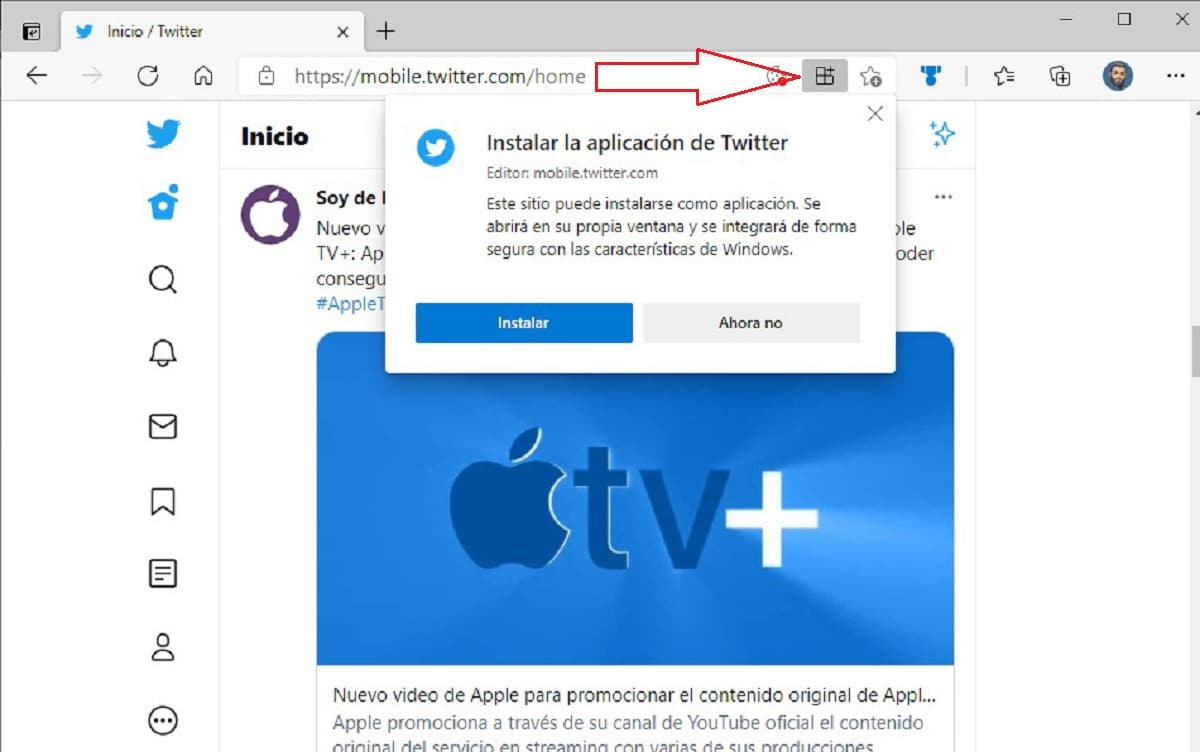
Kuidas installida PWA Microsoft Edge'i

PWA installimiseks Microsofti brauserisse, mis põhineb Chromiumi mootoril, peame külastama teenuse veebisaiti. Sel hetkel klõpsame nuppu ikooni tähistab kolm ruutu ja plussmärk. See ikoon tähistab, et veebisait pakub meile meie arvutisse installimiseks PWA-rakendust.
Kui oleme kinnitanud, et soovime rakenduse automaatselt installida avaneb meie arvutis rakendusena täiesti sõltumatu ilma veebibrauseri liidese kuvamiseta.
Rakendus on saadaval meie meeskonna stardimenüüs. Aga lisaks ka see on töölaual saadaval otseteena.
PWA desinstallimine Microsoft Edge'is
PWA desinstallimisel läheme sinna, kus see asub menüüs Start, klõpsake seda parema nupuga hiirega ja valige suvand Desinstalli.
Kuidas installida PWA Firefoxi

Kahjuks Mozilla fondilt jaanuaris 2021 eemaldatud tugi installimiseks seda tüüpi rakendus töölauaversioonis, kuid see on endiselt saadaval mobiilseadmete versioonides. Häbi meile kõigile, kes kasutame Firefoxi, kuna oleme üks brauseritest, mis meid internetis surfates kõige rohkem kaitseb.
Kuidas installida PWA teistesse brauseritesse
Protsess PWA-rakenduste installimiseks teistesse brauseritesse on sama mis Chrome'is ja Microsoft Edge'is. Peame lihtsalt otsima aadressiriba lõpus ikooni koos rakenduse Install või muu sarnasega.