
Progressiiviset verkkosovellukset (PWA sen lyhenteessä englanniksi) syntyivät Googlen kädestä etsimällä tarvetta luoda joustava ja mukautuva sovellus käyttää vain verkkotekniikoita, jotka ovat ajan myötä saaneet suurta suosiota pääasiassa mobiiliekosysteemeissä, koska sovelluskauppojen seurantaprosessi on ohitettu.
Mutta Mikä on PWA? Mihin PWA: t ovat? Mitä etuja ne tarjoavat meille verrattuna perinteisiin sovelluksiin? Jos haluat tietää paitsi näiden sovellusten toiminnasta myös siitä, kuinka saada niistä kaikki irti tietokoneellasi tai mobiililaitteillasi, kehotan sinua jatkamaan lukemista.
Mikä on PWA
Kuten mainitsin tämän artikkelin alussa, PWA (progressiivinen verkkosovellus), käännettynä progressiivisena verkkosovelluksena, on vain sovellustyyppi, joka on saatavana selaimen kautta vain HTML, CSS ja JavaScript.
Nämä sovellukset ovat käytettävissä ja yhteensopivia kaikkien alustojen kanssa, jotka käyttävät näiden standardien kanssa yhteensopivaa selainta ne voidaan asentaa mihin tahansa käyttöjärjestelmään.
Kun ne on asennettu laitteeseen, ne toimivat samalla tavalla kuin sovellus, ilman Internet-yhteyttä, vaikkakin luonteensa vuoksi, ilman Internetiä, vain vähän tai ei mitään tarvitse näyttää.
PWA on verkkosovellus, joka toimii samalla tavalla kuin selaimessa, mutta näyttämättä saman käyttöliittymää, joten se näyttää olevan itsenäinen sovellus.
Nämä sovellukset älä käytä tavanomaisia jakelujärjestelmiä kuten App Store iOS: llä ja Play Store Androidilla, jotta ne voivat lisätä toimintoja, joita kyseinen käyttöjärjestelmä ei sisälly sen ohjeisiin.
Toinen näiden sovellusten vahvuuksista on vievät paljon vähemmän tilaa laitteessa, johon ne on asennettu, eivät vaadi päivityksiä (ne päivitetään automaattisesti, kun verkkosivun muotoilu muuttuu) ja on tukee ilmoituksia.
PWA: iden ominaisuudet

Progressiiviset verkkosovellukset syntyivät tarpeesta auttaa kehittäjiä luoda alustojen välisiä sovelluksia koska se välttää eri sovellusten luomisen kullekin käyttöjärjestelmälle, olipa kyseessä sitten Android, iOS, Windows, macOS, Linux ... Niillä on myös joukko ominaisuuksia, jotka tekevät niistä tulevaisuuden sovelluksia:
- Nämä sovellukset sopeutua mihin tahansa näyttöön, onko se näyttö, tabletti, matkapuhelin tai mikä tahansa muu laite, jolla on näyttö.
- Toisin kuin sovellukset, jotka käyttävät välimuistia tietojen lataamiseen, verkkosovellukset eivät tallenna tietoja palvelusta, joten välttämällä muuttuneiden tietojen tarkistamista ne lataavat sisältöä paljon nopeammin.
- Toimii offline-tilassa Internetiin.
- He käyttävät HTTPS-protokollaa, protokolla, joka suojaa palvelimelta laitteelle lähetettyä sisältöä ei-toivotulta käytöltä.
- Sen uudelleen kytkettävissä, joten ne ovat yhteensopivia push-ilmoitukset.
- Voit asenna ja jaa helposti URL-osoitteen kautta.
- Älä vaadi päivityksiä.
PWA-sovellukset

Vuosien mittaan yhä useampi kehittäjä tarjoaa tukea tämän tyyppisille sovelluksille. Jotkut tunnetuimmista Twitter, YouTube, Spotify, Instagram, Uber, sähke, Pinterest ja Facebook palvelut, joiden avulla voimme asentaa sovelluksia työpöydällemme ja / tai mobiililaitteeseemme. Kaikkia PWA-sovelluksia ei voida asentaa työpöydälle, mutta kaikkiin mobiililaitteisiin.
Jos puhumme mobiilisovelluksista, voimme löytää Google Stadia, Microsoft xCloud y GeForce alkaen Nvidia. Näiden alustojen avulla voimme pelata mitä tahansa peliä, joka toimii heidän palvelimillaan mobiililaitteellamme. Koska Apple ei salli tämäntyyppisiä sovelluksia, ainoa mahdollinen ratkaisu on ollut luoda tällaisia sovelluksia, joiden ei ole tarvinnut käydä läpi App Storesta.
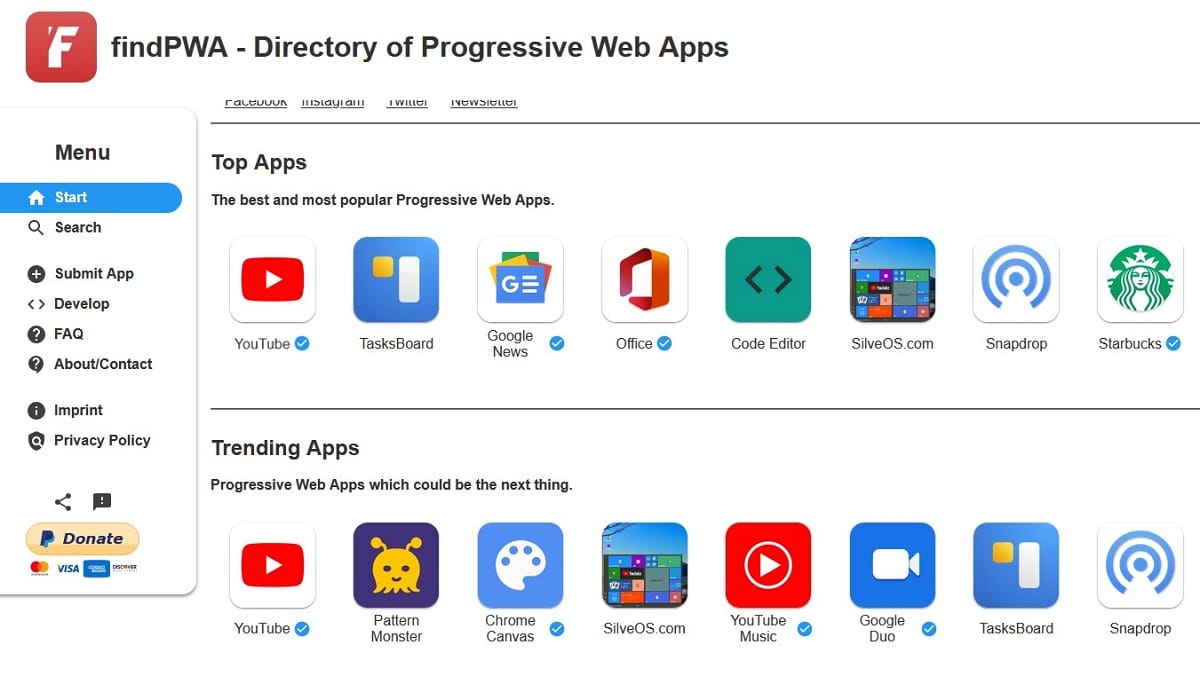
Jos haluat tietää enemmän tämän tyyppisiä sovelluksia, voit käydä verkossa etsi PWA, missä löydät laajan hakemiston kaikkien käytettävissä olevien sovellusten kanssa.
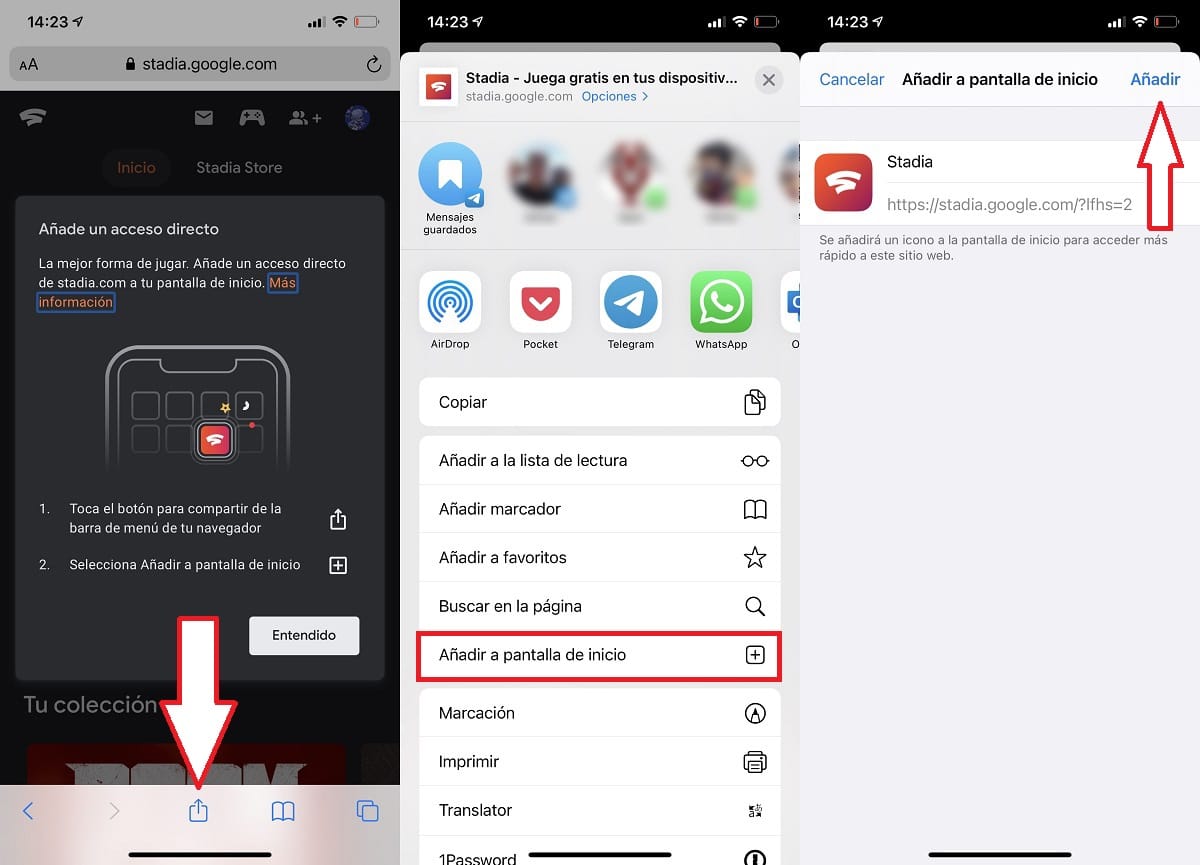
Kuinka asentaa PWA iPhoneen

PWA: n asentaminen iPhoneen on yhtä helppoa kuin luoda pikakuvake verkkosivustolle että vierailemme. Kuitenkin tämän prosessin aikana laitteemme työpöydälle luodaan oma sovellus, joka ei ole käynyt läpi App Storea, joten se on yksi menetelmistä, joita suoratoistovideoalustat käyttävät tarjotakseen palvelujaan ohittamalla Apple-sovelluksen myymälän rajoitukset.
Kun olemme verkkosivulla, jolta haluamme asentaa PWA: n, napsauta Jaa-painiketta ja valitse vaihtoehto Lisää aloitusnäytölle. Siitä hetkestä lähtien, joka kerta kun napsautamme kyseistä kuvaketta, sovellus avautuu ilman selainta ja se käyttäytyy samalla tavalla kuin muut sovellukset.
PWA: n poistaminen iPhonesta
Jos haluat poistaa PWA: n iPhonesta, meidän on suoritettava sama prosessi kuin silloin, kun haluamme Poista sovellus laitteesta. Meidän on painettava ja pidettävä sormella kyseistä sovellusta ja valittava Poista sovellus -vaihtoehto kaikista vaihtoehdoista, jotka se näyttää meille.
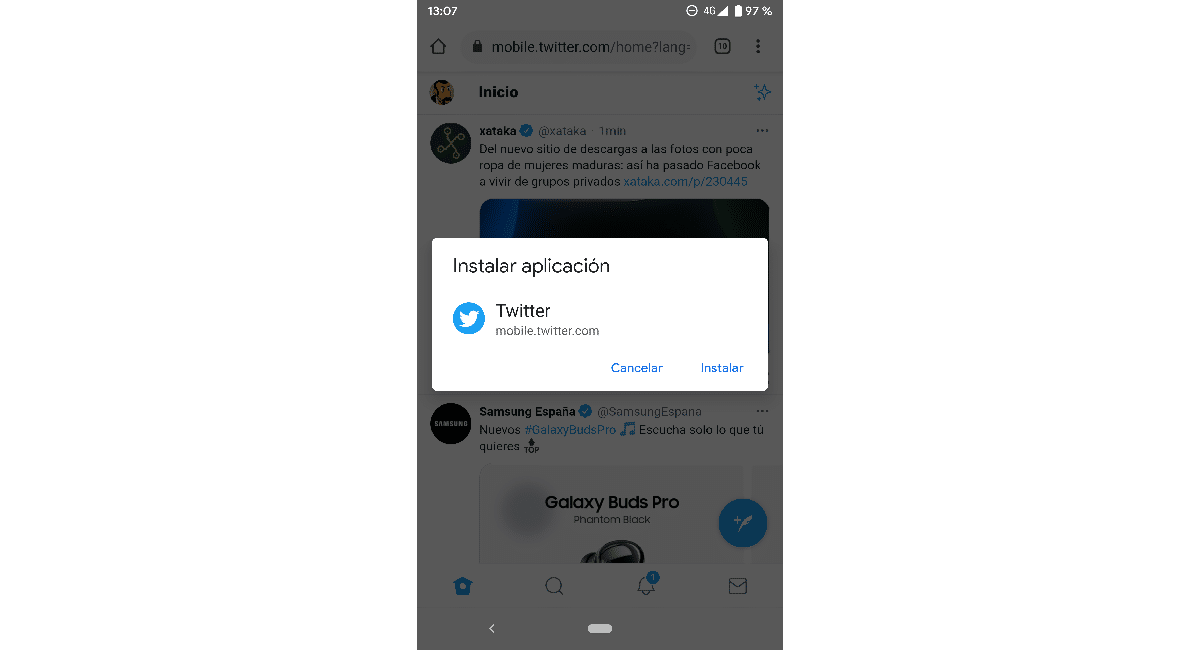
Kuinka asentaa PWA Androidiin

Google Chromen käyttäminen Androidissa sovelluksen asentaminen on yhtä yksinkertaista kuin käy kyseisellä verkkosivustolla Niin kauan kuin meillä ei ole Play Kaupassa saatavilla olevaa sovellusta asennettuna, koska tällöin tietokoneellemme asennettu sovellus avautuu verkkosivustolla käydessään.
Kun vierailet asennettavan sovelluksen verkkosivulla, Näkyviin tulee viesti, joka kehottaa meitä asentamaan sovelluksen. Sen sijaan, että asennettaisiin Play Kaupasta saatavilla olevaa sovellusta, se asentaa PWA-version, joka on sovelluksen versio, joka tarjoaa meille samat toiminnot kuin voimme löytää natiivisovelluksesta.
Kuinka poistaa PWA Androidista
Kuten iPhonessa, Androidiin asennetun PWA-sovelluksen poistamiseksi meidän on napsautettava sovellusta ja vedä se näytön yläreunaan, erityisesti Poista sovellus -vaihtoehtoon. Tämän muutaman sekunnin kestävän prosessin aikana Google-asetukset eivät avaudu kutsumaan meitä vahvistamaan, että haluamme poistaa sovelluksen.
Kuinka asentaa PWA Chromeen

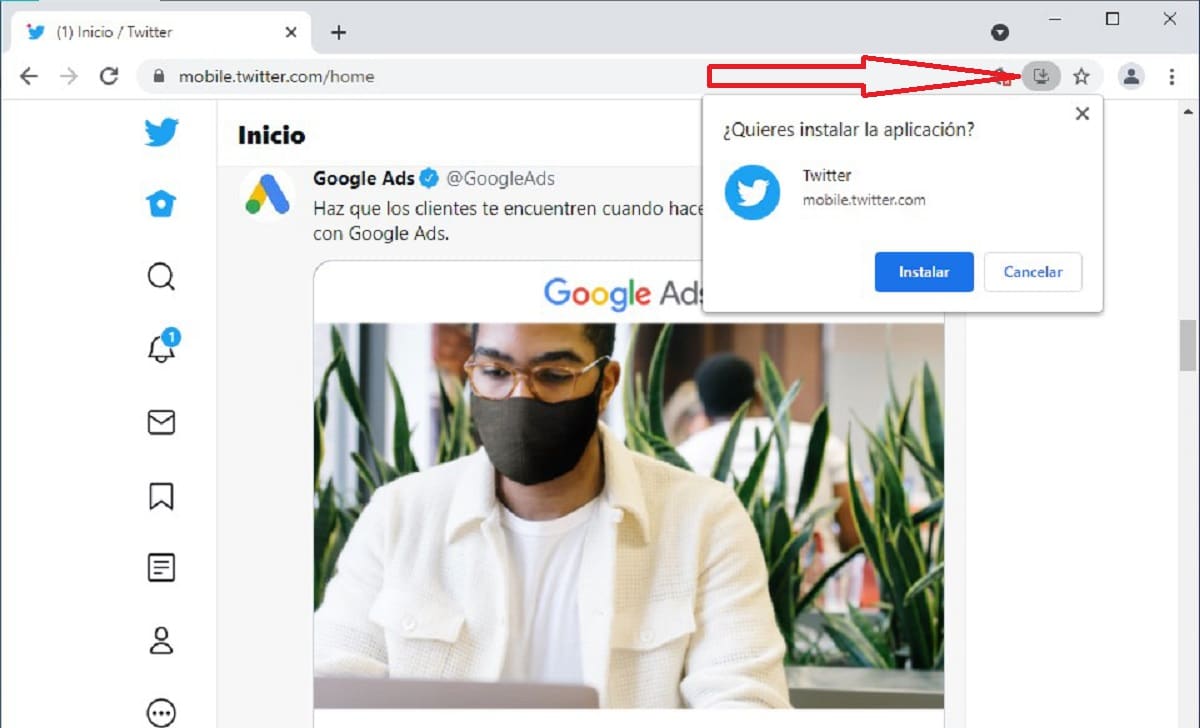
Jos käytämme Chromea pääselaimena ja haluamme asentaa PWA: n, meidän on käytävä verkkosivulla, jolla se sijaitsee. Napsauta sitten hakupalkin lopussa -kuvake, jossa näkyy alanuoli ja vahvistamme haluavamme asentaa sovelluksen.
Kun prosessi on valmis, sovellus avautuu automaattisesti ja on käytettävissä tiimimme Käynnistä-valikossa yhtenä sovelluksena. Lisäksi, pikakuvake luodaan työpöydällä, joten meidän ei tarvitse navigoida Windowsin valikoissa.
PWA: n poistaminen Chromesta
Jos haluamme poistaa PWA: n, jonka olemme asentaneet Chromen kautta, poistetaan, menemme sen sijaintiin Käynnistä-valikossa, napsauta sitä hiiren oikealla painikkeella ja Valitsemme Poista-vaihtoehdon.
Kuinka asentaa PWA Microsoft Edgeen

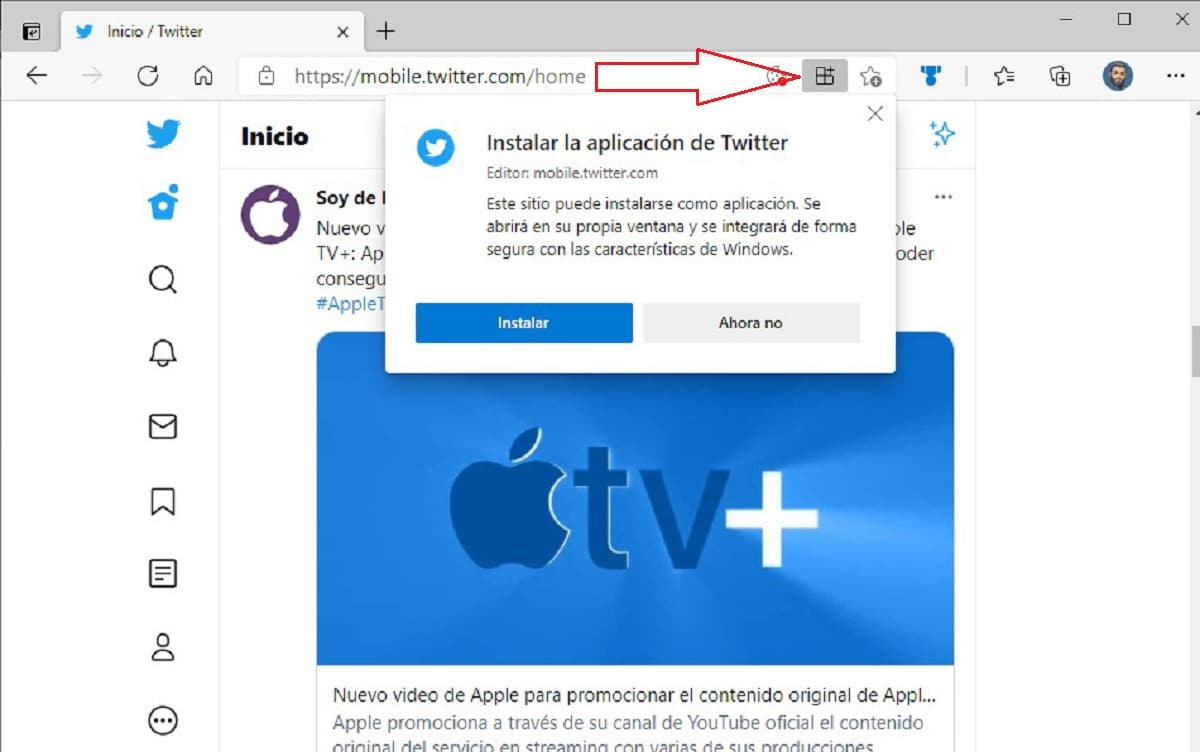
Jos haluat asentaa PWA: n Chromium-moottoriin perustuvaan Microsoft Edge -selaimeen, meidän on käytävä palvelun verkkosivulla. Sillä hetkellä napsautamme kuvake, jota edustaa kolme neliötä ja plusmerkki. Tämä kuvake tarkoittaa, että verkkosivusto tarjoaa meille PWA-sovelluksen asennettavaksi tietokoneellemme.
Kun olemme vahvistaneet, että haluamme asentaa sovelluksen, automaattisesti avautuu tietokoneellamme sovelluksena täysin itsenäinen ilman verkkoselaimen käyttöliittymän näyttämistä.
Sovellus on käytettävissä tiimimme aloitusvalikossa. Mutta lisäksi myös se on käytettävissä työpöydällä pikakuvakkeena.
PWA: n poistaminen Microsoft Edgestä
Kun poistat PWA: n asennuksen, menemme kohtaan Käynnistä-valikossa, Napsauta sitä oikealla painikkeella hiirellä ja valitse Poista-vaihtoehto.
Kuinka asentaa PWA Firefoxiin

Valitettavasti Mozilla-säätiöltä tammikuussa 2021 poistettu tuki asennettavaksi tämäntyyppinen sovellus työpöytäversiossa, mutta se on silti saatavilla mobiililaitteiden versioina. Häpeä meille kaikille, jotka käytämme Firefoxia, koska olemme yksi selaimista, joka suojaa meitä eniten Internetissä surffaillessamme.
Kuinka asentaa PWA muihin selaimiin
PWA-sovellusten asentaminen muihin selaimiin on sama kuin Chrome ja Microsoft Edge. Meidän on vain etsittävä kuvake osoiterivin päästä Legend Install -sovelluksella tai vastaavalla.