
Les Applications Web Progressives (PWA pour son acronyme en anglais) sont nées de la main de Google recherchant le besoin de créer une application flexible et adaptable en utilisant uniquement des technologies Web qui, au fil du temps, ont gagné en popularité principalement dans les écosystèmes mobiles, car le processus de surveillance des magasins d'applications est contourné.
Mais Qu'est-ce qu'un PWA ? A quoi servent les PWA ? Quels avantages nous offrent-ils par rapport aux applications traditionnelles ? Si vous voulez savoir non seulement comment fonctionnent ces applications, mais aussi comment en tirer le meilleur parti sur votre ordinateur ou vos appareils mobiles, je vous invite à poursuivre votre lecture.
Qu'est-ce qu'un PWA
Comme je l'ai mentionné au début de cet article, une PWA (progressive web app), traduite par une application web progressive, n'est rien de plus qu'un type d'application qui est disponible via un navigateur en utilisant uniquement HTML, CSS et JavaScript.
Ces applications sont disponibles et compatibles avec toutes les plateformes utilisant un navigateur compatible avec ces standards, donc ils peuvent être installés sur n'importe quel système d'exploitation.
Une fois installés sur l'appareil, ils fonctionnent de la même manière qu'une application, sans avoir besoin d'une connexion Internet, bien qu'en raison de sa nature, sans Internet, peu ou rien ne doit s'afficher.
Une PWA est une application Web qui fonctionne de la même manière que dans un navigateur mais sans montrer l'interface du même, il donne donc l'impression d'être une application autonome.
Ces applis ne pas utiliser les systèmes de distribution habituels tels que l'App Store sur iOS et le Play Store sur Android, afin qu'ils puissent ajouter des fonctions que le système d'exploitation en question n'inclut pas dans ses directives.
Une autre des forces de ces applications est que prend beaucoup moins de place sur l'appareil où ils sont installés, ne nécessitent pas de mises à jour (ils sont mis à jour automatiquement au fur et à mesure que la conception de la page Web change) et est prend en charge les notifications.
Caractéristiques des PWA

Les applications Web progressives sont nées du besoin d'aider les développeurs à créer des applications multiplateformes car cela évite le travail de création d'applications différentes pour chaque système d'exploitation, que ce soit Android, iOS, Windows, macOS, Linux... Ils ont également une série de caractéristiques qui en font les applications du futur :
- Ces applis s'adapter à n'importe quel écran, qu'il s'agisse d'un moniteur, d'une tablette, d'un mobile ou de tout autre appareil doté d'un écran.
- Contrairement aux applications qui utilisent le cache pour charger les données, les applications Web ne stockent pas les données du service, donc en évitant de vérifier les données qui ont changé, elles chargent le contenu beaucoup plus rapidement.
- Fonctionne hors ligne à Internet.
- Ils utilisent le protocole HTTPS, protocole qui protège le contenu envoyé du serveur à l'appareil contre les accès indésirables.
- Ce sont des reconnectable, ils sont donc compatibles notifications push.
- Mai installer et partager facilement via une URL.
- Ne nécessitent pas des mises à jour.
Applications PWA

Au fil des années, de plus en plus de développeurs proposent un support pour ce type d'applications. Certains des plus connus avec Twitter, Youtube, Spotify, Instagram, Uber, Telegram, Pinterest et Facebook des services qui nous permettent d'installer des applications sur notre ordinateur de bureau et/ou appareil mobile. Toutes les applications PWA ne peuvent pas être installées sur des appareils de bureau, mais sur tous les appareils mobiles.
Si nous parlons d'applications mobiles, nous pouvons trouver Google Stadia, Microsoft xCloud y GeForce de Nvidia. Ces plateformes nous permettent de jouer à n'importe quel jeu qui s'exécute sur leurs serveurs à partir de notre appareil mobile. Parce qu'Apple n'autorise pas ce type d'applications, la seule solution envisageable a été de créer ces types d'applications qui n'ont pas eu à passer par l'App Store.
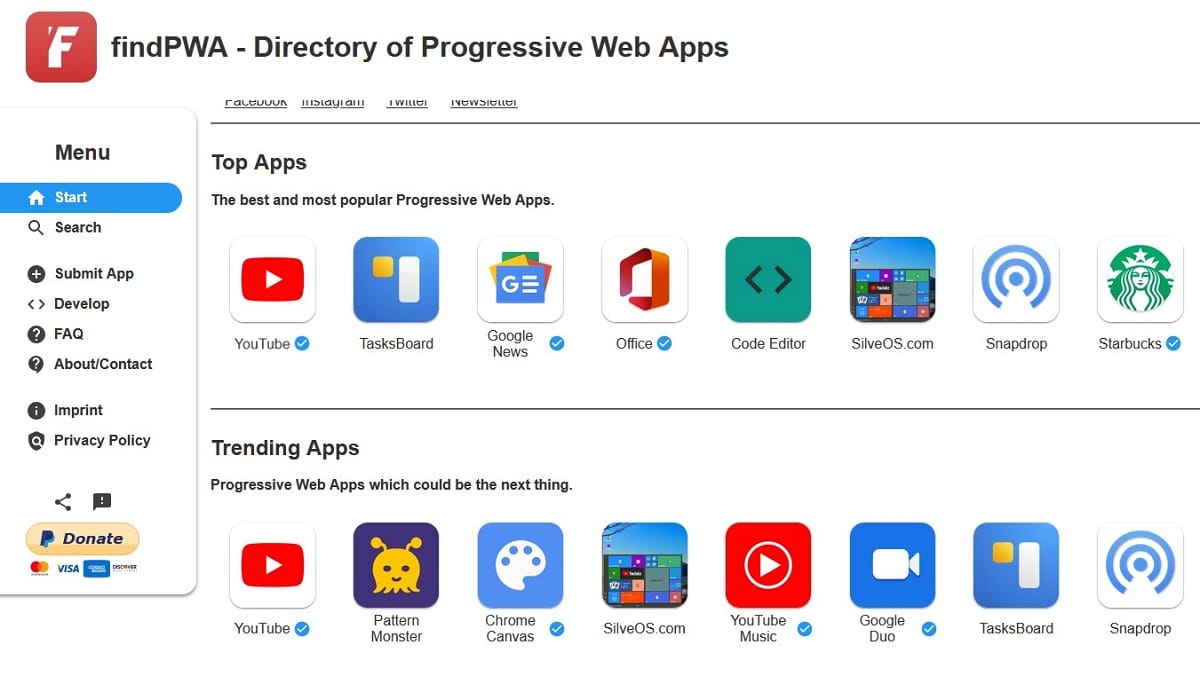
Si vous voulez en savoir plus sur les applications de ce type, vous pouvez visiter le web trouverPWAOù vous trouverez un large répertoire avec toutes les applications disponibles.
Comment installer PWA sur iPhone

Installer une PWA sur iPhone est aussi simple que créer un raccourci vers le site Web que nous visitons. Cependant, au cours de ce processus, une application propre qui n'est pas passée par l'App Store est créée sur le bureau de notre appareil, c'est donc l'une des méthodes utilisées par les plateformes de streaming vidéo pour offrir leurs services, en contournant l'application Apple. limites du magasin.
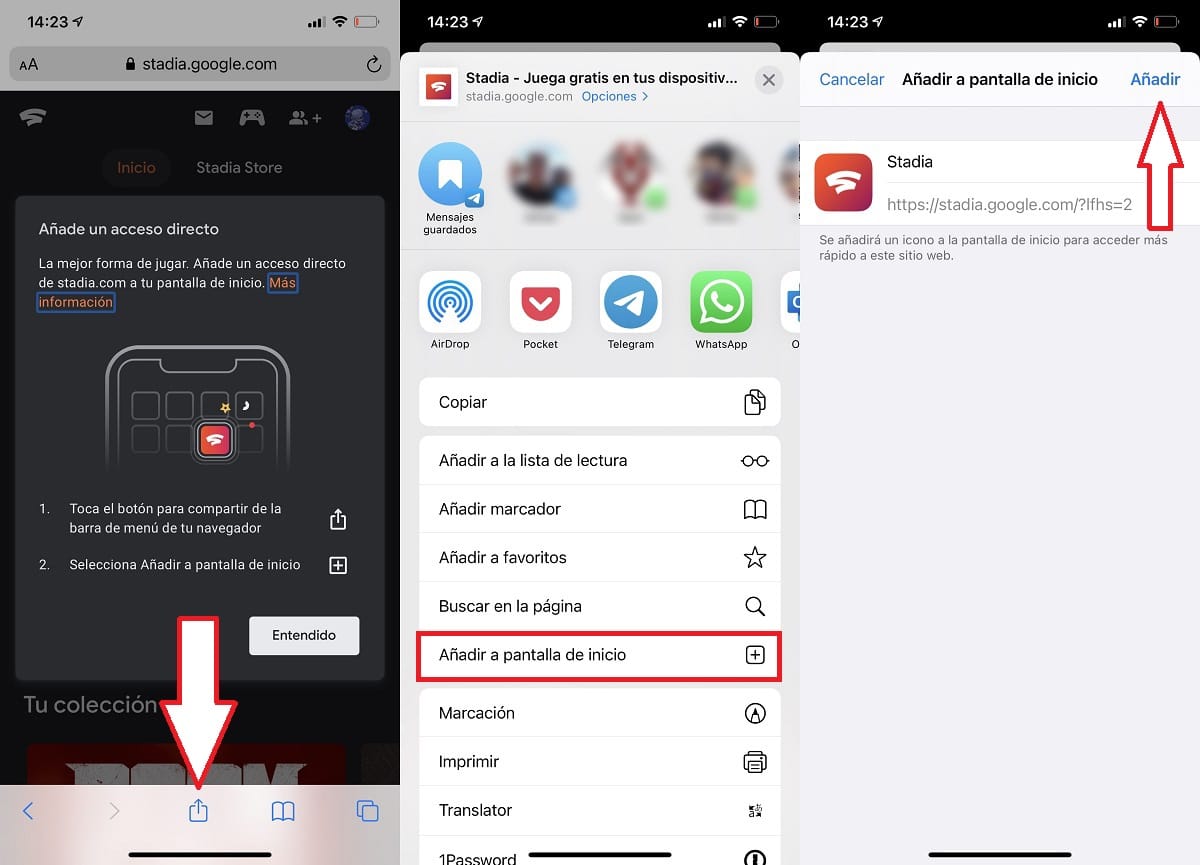
Une fois que nous sommes sur la page Web à partir de laquelle nous voulons installer le PWA, nous cliquons sur le bouton Partager et sélectionnons l'option Ajouter à l'écran d'accueil. A partir de ce moment, chaque fois que nous cliquons sur cette icône, l'application s'ouvrira sans utiliser le navigateur et elle se comportera de la même manière que n'importe quelle autre application.
Comment désinstaller une PWA sur iPhone
Pour supprimer une PWA de l'iPhone, nous devons effectuer le même processus que lorsque nous voulons supprimer une application de l'appareil. Nous devons appuyer et maintenir notre doigt sur l'application en question et sélectionner l'option Supprimer l'application parmi toutes les options qu'elle nous montre.
Comment installer PWA sur Android

En utilisant Google Chrome sur Android, le processus d'installation d'une application est aussi simple que visiter le site en question Tant que nous n'avons pas installé l'application disponible dans le Play Store, car si tel est le cas, lors de la visite du site Web, l'application installée sur notre ordinateur s'ouvrira automatiquement.
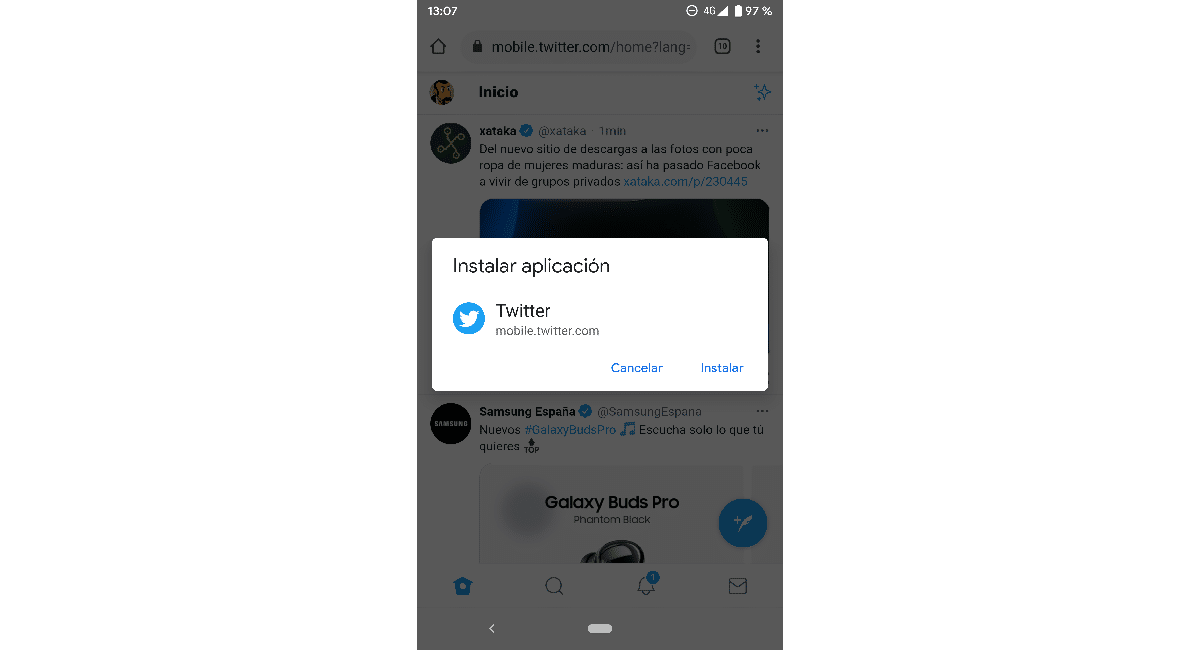
Lorsque vous visitez la page Web de l'application que nous voulons installer, Un message apparaîtra nous invitant à installer l'application. Cependant, au lieu d'installer l'application disponible dans le Play Store, il installera la version PWA, une version de l'application qui nous offre les mêmes fonctions que l'on peut trouver dans l'application native.
Comment désinstaller une PWA sur Android
Comme l'iPhone, pour désinstaller une application PWA installée sur Android, il faut cliquer sur l'application et faites-le glisser vers le haut de l'écran, en particulier à l'option Supprimer l'application. Pendant ce processus, qui dure quelques secondes, les paramètres de Google ne s'ouvriront pas pour nous inviter à confirmer que nous voulons supprimer l'application.
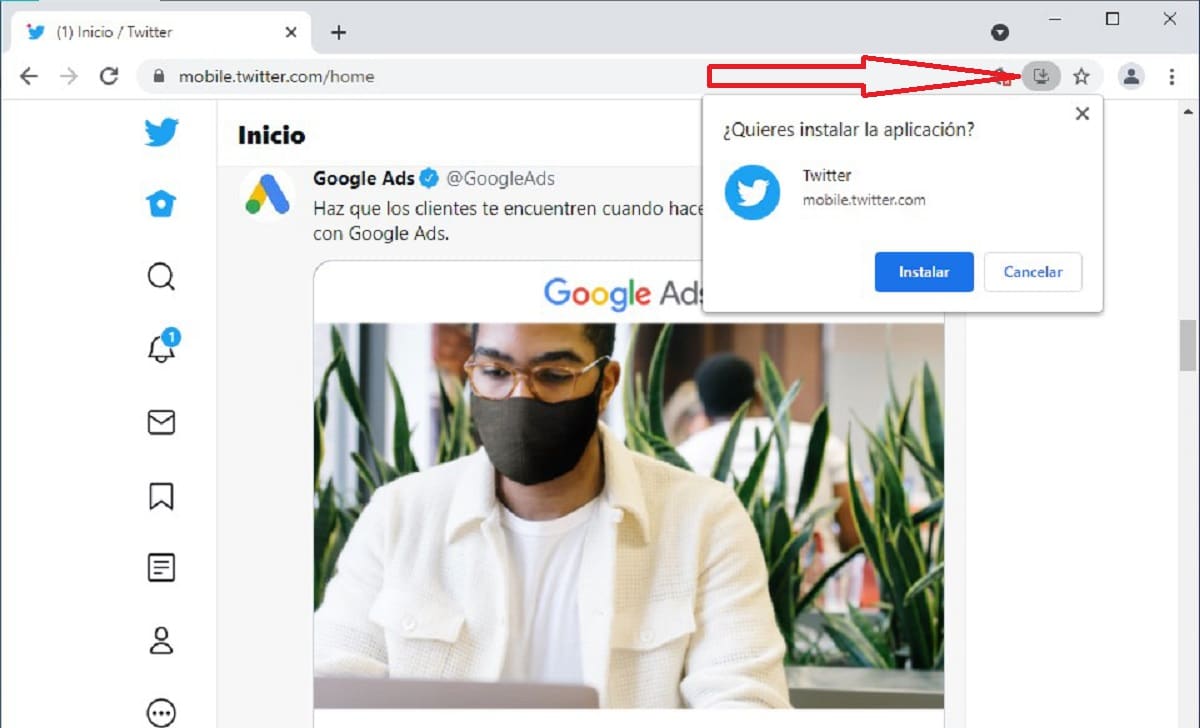
Comment installer PWA sur Chrome

Si nous utilisons Chrome comme navigateur principal et que nous souhaitons installer une PWA, nous devons visiter la page Web où elle se trouve. Puis, à la fin de la barre de recherche, cliquez sur le icône montrant une flèche vers le bas et nous confirmons que nous voulons installer l'application.
Une fois le processus terminé, l'application s'ouvrira automatiquement et deviendra disponible dans le menu Démarrer de notre équipe comme une application de plus. En outre, un raccourci sera créé sur notre bureau afin que nous n'ayons pas à naviguer dans les menus de Windows.
Comment désinstaller un PWA dans Chrome
Si nous voulons désinstaller le PWA que nous avons installé via Chrome, nous allons à son emplacement dans le menu Démarrer, cliquez dessus avec le bouton droit de la souris et Nous sélectionnons l'option Désinstaller.
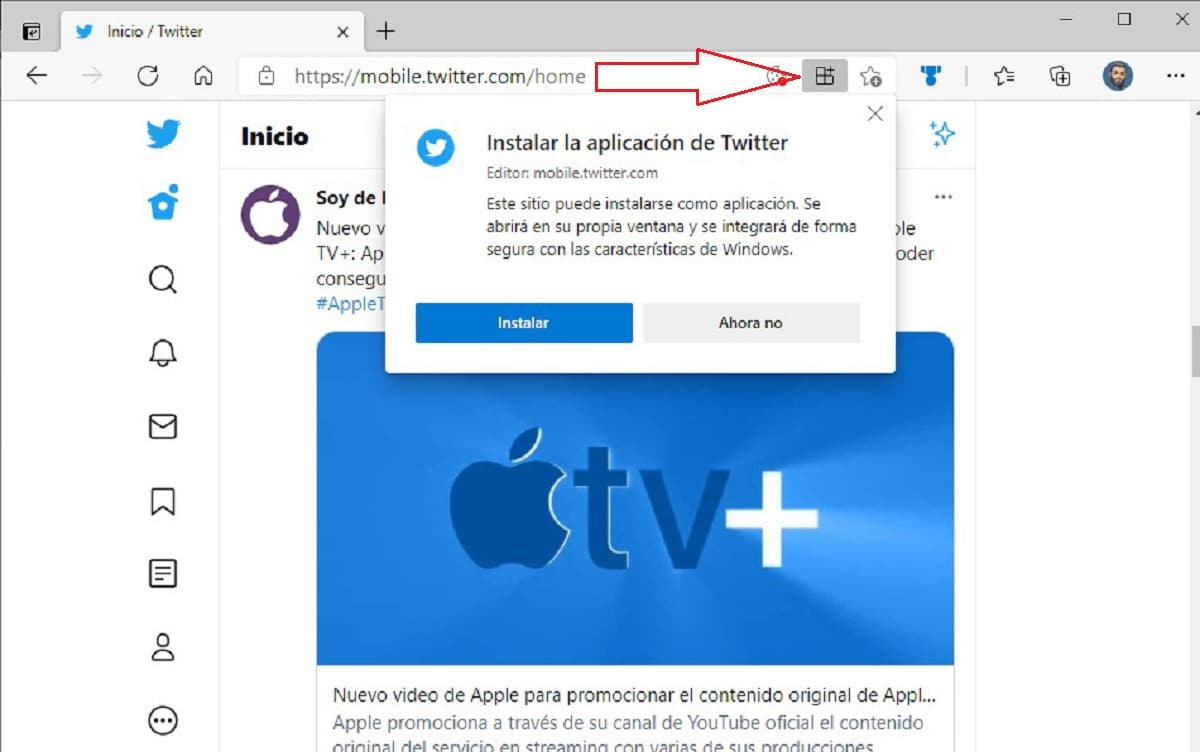
Comment installer PWA sur Microsoft Edge

Pour installer un PWA dans le navigateur Microsoft Edge basé sur le moteur Chromium, nous devons visiter la page Web du service. A ce moment là, on clique sur le icône représentée par trois carrés et un signe plus. Cette icône représente que le site Web nous propose une application PWA à installer sur notre ordinateur.
Une fois que nous avons confirmé que nous voulons installer l'application, automatiquement s'ouvrira sur notre ordinateur en tant qu'application complètement indépendant sans afficher l'interface d'un navigateur Web.
L'application est disponible dans le menu démarrer de notre équipe. Mais en plus, aussi il est disponible sur le bureau sous forme de raccourci.
Comment désinstaller un PWA dans Microsoft Edge
Lors de la désinstallation du PWA, nous allons à l'endroit où il se trouve dans le menu Démarrer, cliquez dessus avec le bouton droit souris et sélectionnez l'option Désinstaller.
Comment installer PWA dans Firefox

Malheureusement, de la Fondation Mozilla, en janvier 2021 support supprimé pour installer ce type d'application dans la version de bureau, mais il est toujours disponible dans les versions pour appareils mobiles. Dommage pour nous tous qui utilisons Firefox d'être l'un des navigateurs qui nous protège le plus lorsque nous surfons sur Internet.
Comment installer PWA dans d'autres navigateurs
Le processus d'installation des applications PWA dans d'autres navigateurs est le même que dans Chrome et Microsoft Edge. Il suffit de chercher une icône à la fin de la barre d'adresse avec la légende Installer l'application ou similaire.