
Comment mettre le mode sombre sur Instagram Web
Aujourd'hui, nous poursuivons notre série de petits tutoriels utiles sur plusieurs des les réseaux sociaux les plus populaires du monde. Dans ce cas précis, environ Instagram, pour en améliorer le bon usage par tous, lorsque nous utilisons votre Site Internet, à la place du application . C'est pourquoi le sujet d'aujourd'hui porte sur comment poner "mode sombre sur Instagram Web".
Et comme beaucoup le savent déjà, Instagram est un réseau social très visuel, car il se concentre sur le partage et l'affichage photographies, images et vidéos, qui est souvent utilisé comme matériau conçu pour engager le public (clients/followers). Par conséquent, activez le mode sombre sur votre site Web, il est généralement très approprié car il permet aux utilisateurs réguliers et aux visiteurs occasionnels de pouvoir mieux se concentrer sur le contenu, ce faisant plus agréable visuellement.

Comment changer le mot de passe Instagram
Mais, avant de commencer cet article sur comment poner "mode sombre sur Instagram Web", nous vous recommandons d'explorer d'autres contenu connexe précédent:



Mode sombre sur Instagram Web : plus facile à activer
Comment activer le mode sombre sur Instagram Web ?
Au début de lancement instagram, comme beaucoup d'autres sites Web, n'offrait pas par défaut la possibilité de activer le mode sombre. Pour cette raison, la plupart des alternatives connues pour obtenir cet effet consistaient à installer un brancher, générique ou spécifique, pour activer le "mode sombre sur Instagram Web".
Cependant, au fil du temps et comme il est logique de penser, a déclaré la fonctionnalité est déjà intégrée à votre site Web, puis nous vous montrerons à quel point il est facile et rapide de l'activer.
Étapes pour activer le mode sombre
- Visitez et connectez-vous Site officiel d'Instagram.
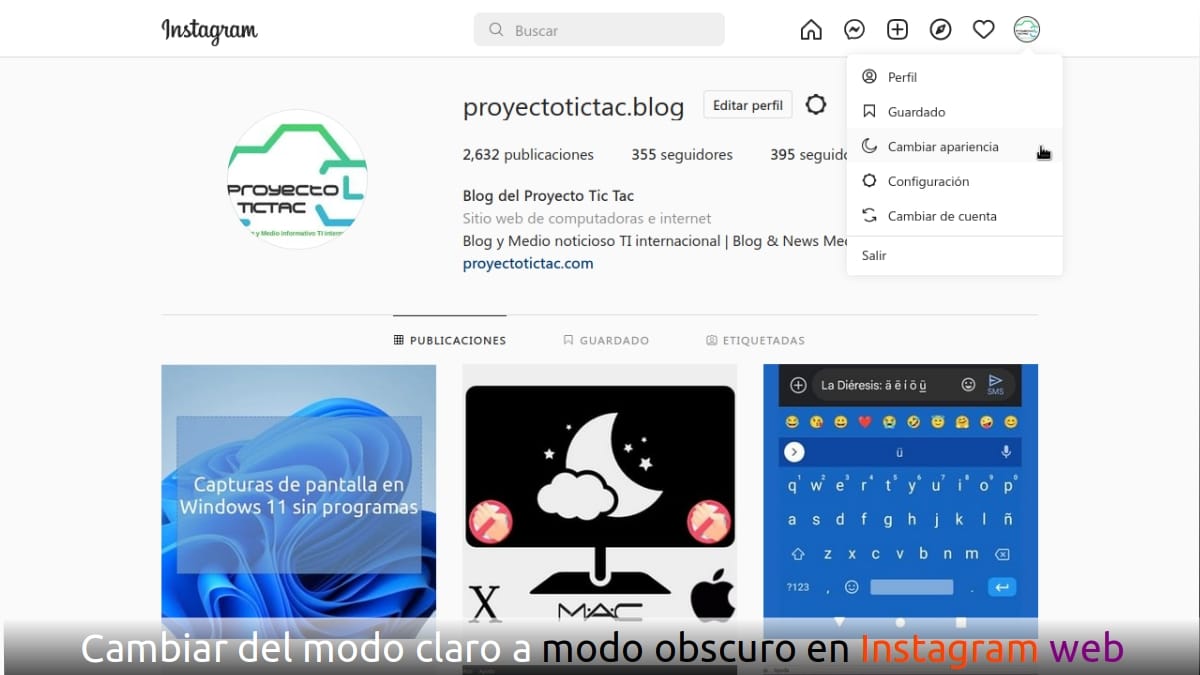
- Cliquez sur la photo de profil de notre utilisateur, qui se trouve en haut et à l'extrême droite.
- Dans le menu contextuel qui s'affiche, nous devons appuyer sur l'option "Changer l'apparence", qui a le symbole d'une lune, pour indiquer clairement qu'il s'agit du mode sombre (nuit).
- Dès que l'on clique, le site active le mode sombre, et c'est tout. On peut désormais profiter de son contenu sans souffrir de fatigue visuelle aussi rapidement. De plus, pour pouvoir apprécier le contenu avec un meilleur contraste.
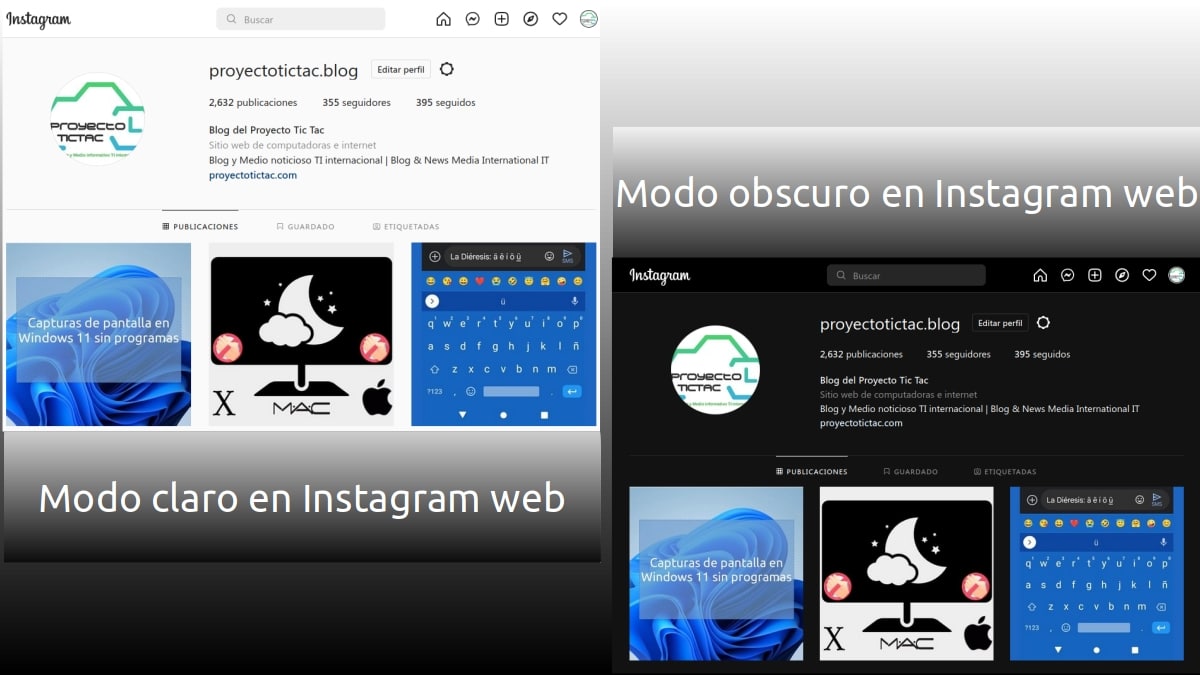
Enfin, et pour mieux faciliter la compréhension de ce qui est expliqué actuellement, voici 2 captures d'écran de mon Instagram personnel, afin que vous ayez un exemple visuel de ce qui a été expliqué ci-dessus :





Résumé
Bref, notre tutoriel à propos d'aujourd'hui comment poner "mode sombre sur Instagram Web", apporte comme d'autres créés précédemment, un contenu de valeur sur le bon usage des Réseaux Sociaux, et dans ce cas précis, sur Instagram. Donc, maintenant que vous savez comment y parvenir facilement et rapidement, sans astuces ni plugins tiers dans un navigateur Web donné, comme c'était le cas auparavant ; vous pouvez en profiter, sans aucun problème, quand vous le souhaitez.
n'oubliez pas de partager ceci nouveau tutoriel sur la résolution des tâches courantes sur les ordinateurs, si cela vous a plu et que cela vous a été utile. Et n'oubliez pas d'explorer plus de tutoriels sur notre web, pour continuer à en apprendre davantage.