
A progresszív webalkalmazások (a PWA angol rövidítése) a Google kezéből születtek, és hozzon létre egy rugalmas és alkalmazkodó alkalmazást csak olyan webes technológiákat használ, amelyek az idők folyamán egyre népszerűbbek főleg a mobil ökoszisztémákban, mivel az alkalmazásboltok nyomon követésének folyamata megkerülhető.
De Mi az a PWA? Mire szolgálnak a PWA-k? Milyen előnyöket kínálnak számunkra a hagyományos alkalmazásokhoz képest? Ha nem csak ezeknek az alkalmazásoknak a működését szeretné tudni, hanem azt is, hogy miként hozhatja ki belőlük a legtöbbet a számítógépén vagy a mobileszközökön, arra kérem Önt, hogy folytassa az olvasást.
Mi az a PWA
Amint a cikk elején említettem, a PWA (progresszív webalkalmazás), progresszív webalkalmazásként lefordítva, nem más, mint egy böngészőn keresztül elérhető csak HTML, CSS és JavaScript használatával.
Ezek az alkalmazások elérhetőek, és kompatibilisek minden olyan platformmal, amely az ezen szabványokkal kompatibilis böngészőt használja bármilyen operációs rendszerre telepíthetők.
Miután telepítette őket a készülékre, ugyanúgy működnek, mint egy alkalmazás, internetkapcsolat szükségessége nélkül, bár jellegéből adódóan, internet nélkül, alig vagy egyáltalán nincs mit megmutatnia.
A PWA egy webalkalmazás, amely ugyanúgy működik, mint egy böngészőben, de anélkül, hogy ugyanaz a kezelőfelülete mutatkozna, tehát önálló alkalmazás látszatát kelti.
Ezek az alkalmazások ne használja a szokásos elosztórendszereket mint például az App Store az iOS-en és a Play Store az Androidon, így olyan funkciókat adhatnak hozzá, amelyeket az adott operációs rendszer nem tartalmaz az irányelveiben.
Ezen alkalmazások másik erőssége az sokkal kevesebb helyet foglalnak el azon az eszközön, ahová telepítve vannak, nem igényelnek frissítéseket (automatikusan frissülnek, amikor a weboldal kialakítása megváltozik), és az támogatja az értesítéseket.
A PWA jellemzői

A progresszív webalkalmazások abból adódtak, hogy segíteni kellett a fejlesztőket platformokon átívelő alkalmazásokat hozhat létre mivel elkerüli az egyes operációs rendszerek különféle alkalmazások létrehozásának munkáját, legyen szó Androidról, iOS-ről, Windows-ról, macOS-ról, Linuxról ... Számos olyan jellemzővel is rendelkeznek, amelyek a jövő alkalmazásává teszik:
- Ezek az alkalmazások alkalmazkodni bármilyen képernyőhöz, legyen az monitor, táblagép, mobil vagy bármilyen más eszköz, amelynek van képernyője.
- Ellentétben azokkal az alkalmazásokkal, amelyek a gyorsítótárat használják az adatok betöltésére, a webalkalmazások nem tárolják a szolgáltatás adatait, így elkerülve a megváltozott adatok ellenőrzését, betöltik a a tartalom sokkal gyorsabb.
- Működik offline állapotban az internetre.
- A HTTPS protokollt használják, protokoll, amely megvédi a szerverről az eszközre küldött tartalmat a nem kívánt hozzáférés ellen.
- A újracsatlakoztatható, tehát kompatibilisek push értesítések.
- Lehet telepíteni és megosztani könnyen URL-en keresztül.
- Ne igényelje a frissítésekről.
PWA alkalmazások

Az évek múlásával egyre több fejlesztő kínál támogatást az ilyen típusú alkalmazásokhoz. Néhány a legismertebb Twitter, YouTube, Spotify, Instagram, Uber, távirat, Pinterest és Facebook szolgáltatások, amelyek lehetővé teszik számunkra, hogy alkalmazásokat telepítsünk asztali gépünkre és / vagy mobileszközünkre. Nem minden PWA alkalmazás telepíthető asztali eszközökre, hanem minden mobil eszközre.
Ha mobilalkalmazásokról beszélünk, megtalálhatjuk Google Stadia, Microsoft xCloud y GeForce az Nvidia-tól. Ezek a platformok lehetővé teszik számunkra, hogy bármilyen olyan játékot játszhassunk, amely a szerverükön fut a mobil eszközünkről. Mivel az Apple nem engedélyezi az ilyen típusú alkalmazásokat, az egyetlen megvalósítható megoldás az volt, hogy ilyen típusú alkalmazásokat hoztak létre, amelyeknek nem kellett átmenniük az App Store-ba.
Ha további ilyen típusú alkalmazásokat szeretne megismerni, látogasson el az internetre keresse meg a PWA-t, hol széles könyvtárat talál az összes elérhető alkalmazással.
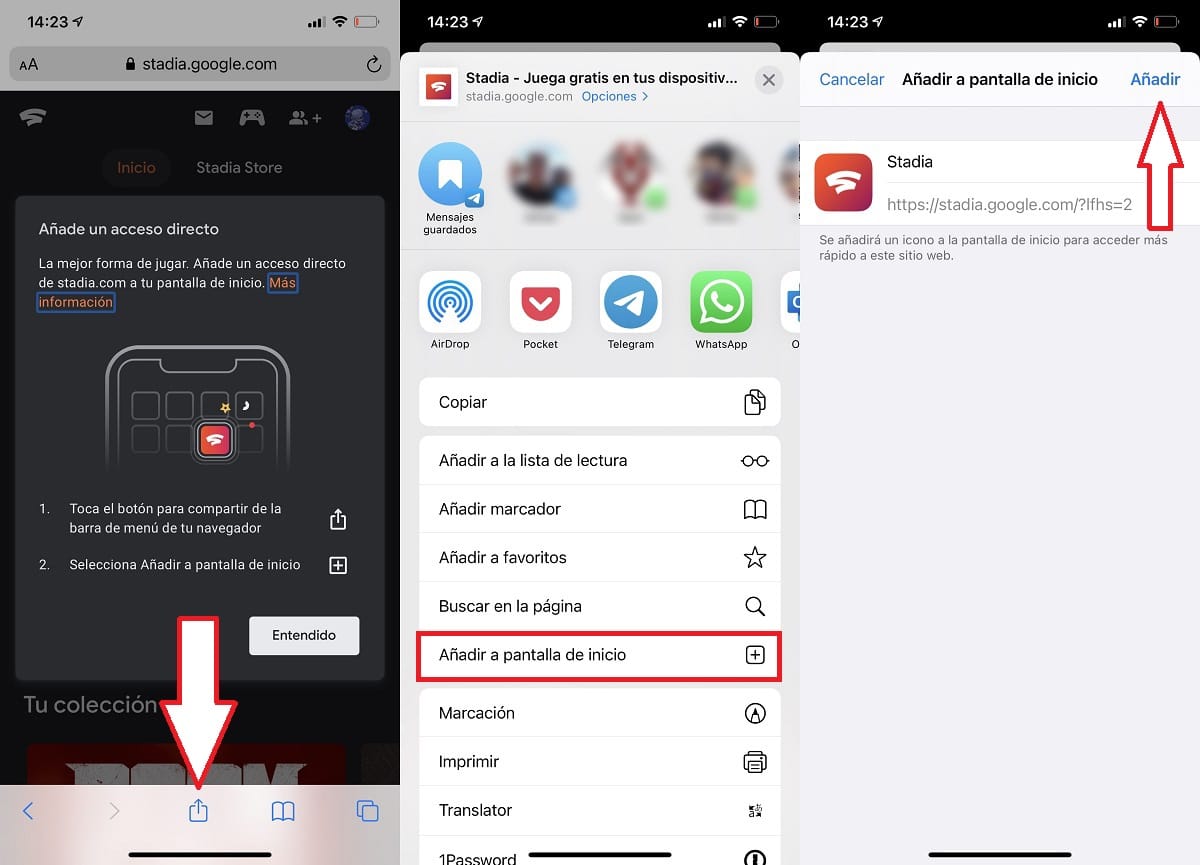
A PWA telepítése iPhone-ra

A PWA telepítése iPhone-ra ugyanolyan egyszerű, mint hozzon létre egy parancsikont a webhelyre hogy ellátogatunk. Ennek a folyamatnak a folyamán azonban egy saját alkalmazás jön létre, amely még nem járt be az App Store-ban, eszközünk asztali gépén, ezért ez az egyik módszer, amelyet a streaming video platformok kínálnak szolgáltatásaik felkínálásához, megkerülve az Apple alkalmazást. bolti korlátozások.
Amint azon a weboldalon vagyunk, ahonnan telepíteni akarjuk a PWA-t, kattintson a Megosztás gombra, és válassza ki a lehetőséget Hozzáadás a kezdőképernyőhöz. Ettől a pillanattól kezdve minden alkalommal, amikor rákattintunk az ikonra, az alkalmazás a böngésző használata nélkül megnyílik, és ugyanúgy fog viselkedni, mint bármely más alkalmazás.
Hogyan lehet eltávolítani a PWA-t iPhone-on
A PWA törléséhez az iPhone-ból ugyanazt a folyamatot kell végrehajtanunk, mint amikor szeretnénk távolítson el egy alkalmazást az eszközről. Nyomnunk kell és tartanunk kell az ujjunkat a kérdéses alkalmazáson, és az összes lehetőség közül ki kell választanunk az Alkalmazás törlése lehetőséget.
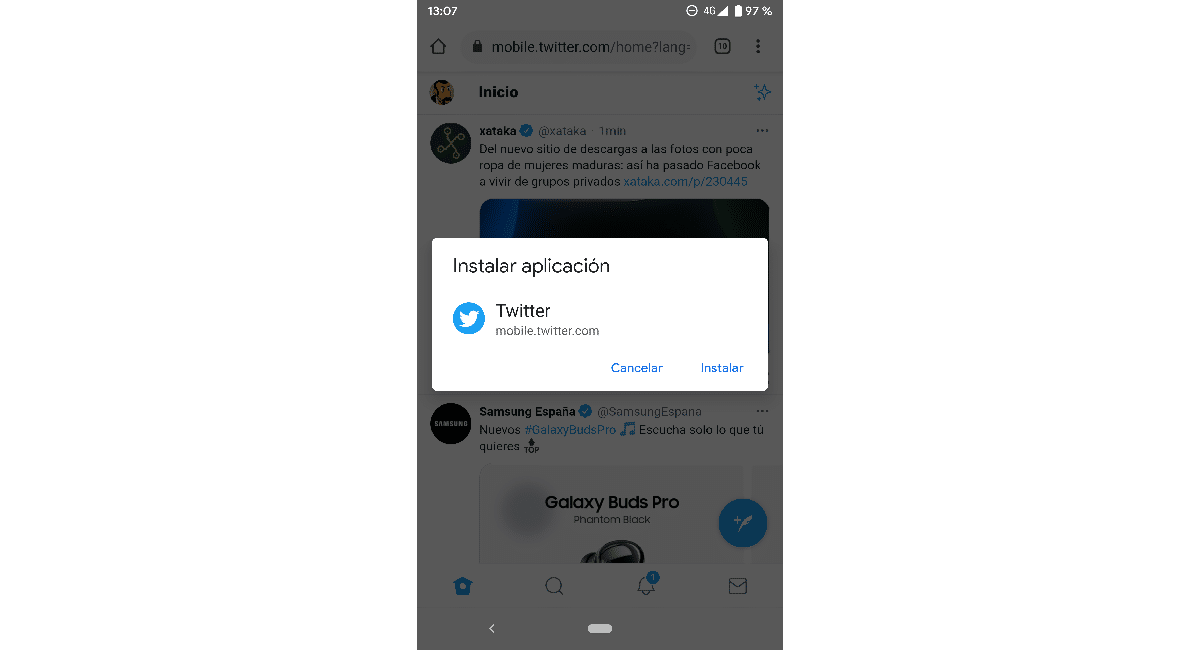
A PWA telepítése Androidra

A Google Chrome Androidon történő használatával az alkalmazás telepítése olyan egyszerű, mint a látogasson el a kérdéses weboldalra Mindaddig, amíg nincs telepítve a Play Áruházban elérhető alkalmazás, mivel ebben az esetben a weboldal felkeresésekor a számítógépünkre telepített alkalmazás automatikusan megnyílik.
Amikor meglátogatjuk a telepíteni kívánt alkalmazás weboldalát, Megjelenik egy üzenet, amely felkér minket az alkalmazás telepítésére. A Play Áruházban elérhető alkalmazás telepítése helyett azonban telepíti a PWA verziót, az alkalmazás egy olyan verzióját, amely ugyanazokat a funkciókat kínálja nekünk, mint amelyeket a natív alkalmazásban találhatunk meg.
Hogyan lehet eltávolítani a PWA-t Android-on
Az iPhone-hoz hasonlóan az Androidra telepített PWA alkalmazás eltávolításához kattintson az alkalmazásra és húzza a képernyő tetejére, kifejezetten az Alkalmazás törlése opcióra. A néhány másodpercig tartó folyamat során a Google beállításai nem nyílnak meg, hogy meghívjanak minket annak megerősítésére, hogy törölni akarjuk az alkalmazást.
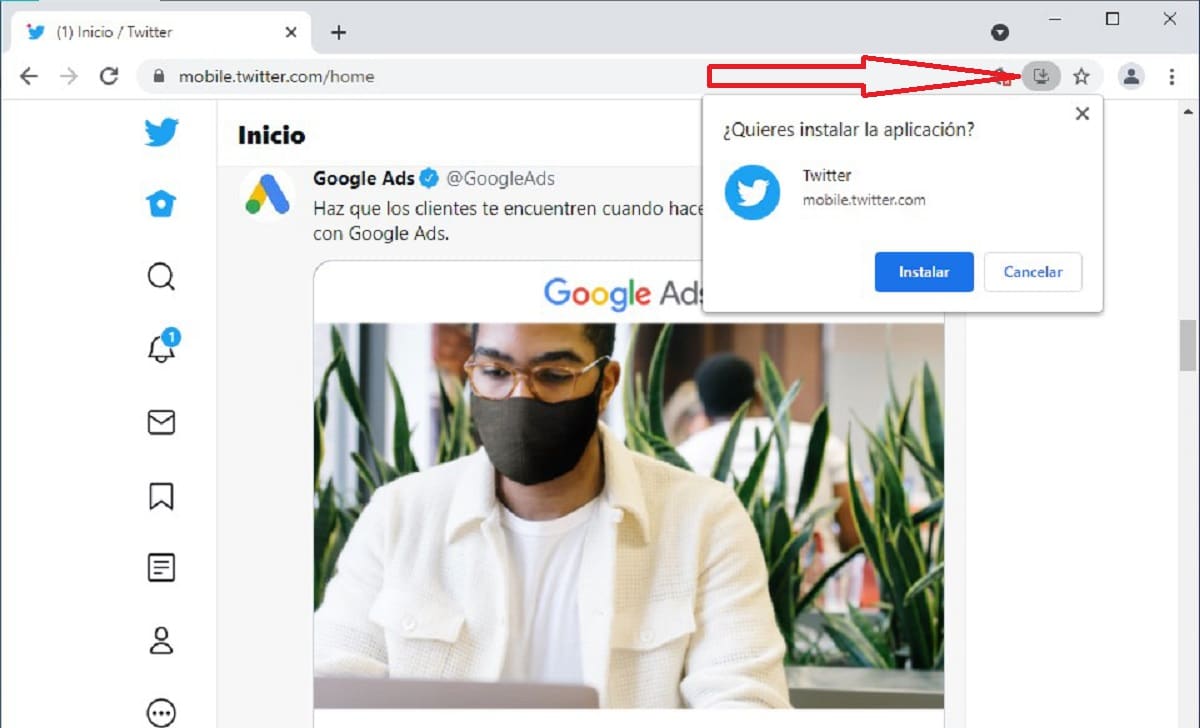
A PWA telepítése a Chrome-ra

Ha a Chrome-ot használjuk fő böngészőként, és PWA-t akarunk telepíteni, akkor fel kell keresnünk azt a weboldalt, ahol található. Ezután a keresősáv végén kattintson a gombra lefelé mutató nyíl ikonra és megerősítjük, hogy telepíteni akarjuk az alkalmazást.
A folyamat befejezése után az alkalmazás automatikusan megnyílik, és csapatunk Start menüjében további alkalmazásként elérhetővé válik. Mi több, létrehoz egy parancsikont az asztalunkon, így nem kell navigálnunk a Windows menükben.
Hogyan lehet eltávolítani a PWA-t a Chrome-ban
Ha el akarjuk távolítani a Chrome-on keresztül telepített PWA-t, akkor a Start menüben megyünk a helyére, kattintsunk rá a jobb egérgombbal, és Kiválasztjuk az Eltávolítás opciót.
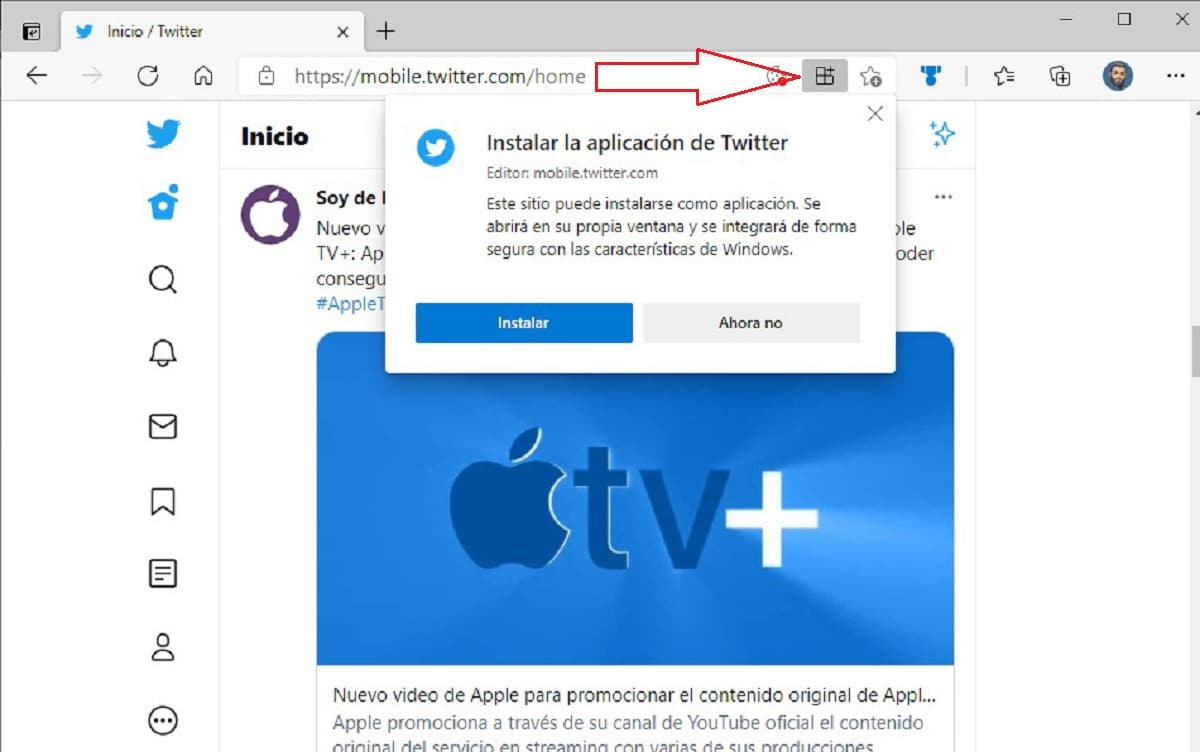
A PWA telepítése a Microsoft Edge-re

A PWA telepítéséhez a Microsoft Edge böngészőbe a Chromium motor alapján meg kell látogatnunk a szolgáltatás weboldalát. Abban a pillanatban rákattintunk a ikon, amelyet három négyzet és egy plusz jel képvisel. Ez az ikon azt jelzi, hogy a webhely PWA alkalmazást kínál nekünk a számítógépünkre telepítésre.
Miután megerősítettük, hogy automatikusan telepíteni akarjuk az alkalmazást számítógépünkön megnyílik alkalmazásként teljesen független a webböngésző felületének megjelenítése nélkül.
Az alkalmazás a csapatunk Start menüjében érhető el. De ezen kívül még az asztalon elérhető parancsikonként.
A PWA eltávolítása a Microsoft Edge-ből
A PWA eltávolításakor oda megyünk, ahol a Start menüben található, kattintson rá a jobb gombbal egérrel, és válassza az Eltávolítás lehetőséget.
A PWA telepítése a Firefox-ba

Sajnos, a Mozilla Alapítványtól, 2021 januárjában eltávolította a támogatást a telepítéshez ilyen típusú alkalmazás asztali verzióban, de a mobileszközök verzióiban továbbra is elérhető. Szégyen mindannyiunk számára, akik a Firefoxot használjuk, mert egyike vagyunk azoknak a böngészőknek, amelyek leginkább védenek minket az internetezés során.
Hogyan telepítsük a PWA-t más böngészőkbe
A PWA alkalmazások más böngészőkbe történő telepítésének folyamata ugyanaz, mint a Chrome-ban és a Microsoft Edge-ben. Csak keresnünk kell egy ikont a címsáv végén a legenda Install alkalmazással vagy hasonlóval.