
Aplikasi Web Progresif (PWA) lahir dari tangan Google mencari keperluan untuk buat aplikasi yang fleksibel dan mudah disesuaikan hanya menggunakan teknologi web yang dari waktu ke waktu semakin popular terutama dalam ekosistem bergerak, kerana proses pemantauan gedung aplikasi dilewati.
Tetapi Apa itu PWA? Untuk apa PWA? Apa kelebihan yang mereka tawarkan berbanding aplikasi tradisional? Sekiranya anda ingin mengetahui bukan hanya bagaimana aplikasi ini berfungsi, tetapi juga bagaimana memanfaatkannya di komputer atau peranti mudah alih anda, saya mengajak anda untuk terus membaca.
Apa itu PWA
Seperti yang saya nyatakan di awal artikel ini, PWA (aplikasi web progresif), yang diterjemahkan sebagai aplikasi web progresif, tidak lebih dari jenis aplikasi yang tersedia melalui penyemak imbas hanya menggunakan HTML, CSS dan JavaScript.
Aplikasi ini tersedia dan sesuai dengan semua platform yang menggunakan penyemak imbas yang sesuai dengan piawaian ini mereka boleh dipasang di mana-mana sistem operasi.
Setelah dipasang pada peranti, mereka berfungsi dengan cara yang sama seperti aplikasi, tanpa memerlukan sambungan internet, walaupun kerana sifatnya, tanpa internet, sedikit atau tidak ada yang dapat ditunjukkan.
PWA adalah aplikasi web yang berfungsi dengan cara yang sama seperti pada penyemak imbas tetapi tanpa menunjukkan antara muka yang sama, sehingga memberikan penampilan sebagai aplikasi mandiri.
Aplikasi ini jangan gunakan sistem pengedaran yang biasa seperti App Store di iOS dan Play Store di Android, sehingga mereka dapat menambahkan fungsi yang tidak disertakan dalam sistem operasi dalam garis panduannya.
Satu lagi kelebihan aplikasi ini ialah mengambil lebih banyak ruang pada peranti di mana ia dipasang, tidak memerlukan kemas kini (mereka dikemas kini secara automatik apabila reka bentuk laman web berubah) dan menyokong pemberitahuan.
Ciri-ciri PWA

Aplikasi web progresif lahir dari keperluan untuk membantu pembangun buat aplikasi merentas platform kerana mengelakkan kerja membuat aplikasi yang berbeza untuk setiap sistem operasi, baik itu Android, iOS, Windows, macOS, Linux ... Mereka juga mempunyai serangkaian ciri yang menjadikannya aplikasi masa depan:
- Aplikasi ini menyesuaikan diri dengan mana-mana skrin, sama ada monitor, tablet, telefon bimbit atau peranti lain yang mempunyai skrin.
- Tidak seperti aplikasi yang menggunakan cache untuk memuat data, aplikasi web tidak menyimpan data dari layanan, jadi dengan mengelakkan memeriksa data yang telah berubah, mereka memuat kandungan lebih pantas.
- Berfungsi di luar talian ke Internet.
- Mereka menggunakan protokol HTTPS, protokol yang melindungi kandungan yang dihantar dari pelayan ke peranti dari akses yang tidak diingini.
- Kesimpulan dapat dihubungkan semula, supaya mereka serasi tolak pemberitahuan.
- Boleh jadi pasang dan kongsi dengan mudah melalui url.
- Tidak memerlukan kemas kini.
Aplikasi PWA

Seiring berjalannya tahun, semakin banyak pembangun menawarkan sokongan untuk jenis aplikasi ini. Beberapa yang terkenal dengan Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest dan Facebook perkhidmatan yang membolehkan kami memasang aplikasi di desktop dan / atau peranti mudah alih kami. Tidak semua aplikasi PWA dapat dipasang pada perangkat desktop, tetapi pada semua perangkat mudah alih.
Sekiranya kita bercakap mengenai aplikasi mudah alih, kita dapat mencari Google Stadia, Microsoft xCloud y GeForce dari Nvidia. Platform ini membolehkan kami memainkan sebarang permainan yang berjalan di pelayan mereka dari peranti mudah alih kami. Oleh kerana Apple tidak membenarkan jenis aplikasi ini, satu-satunya penyelesaian yang dapat dilaksanakan adalah dengan membuat aplikasi jenis ini yang tidak perlu melalui App Store.
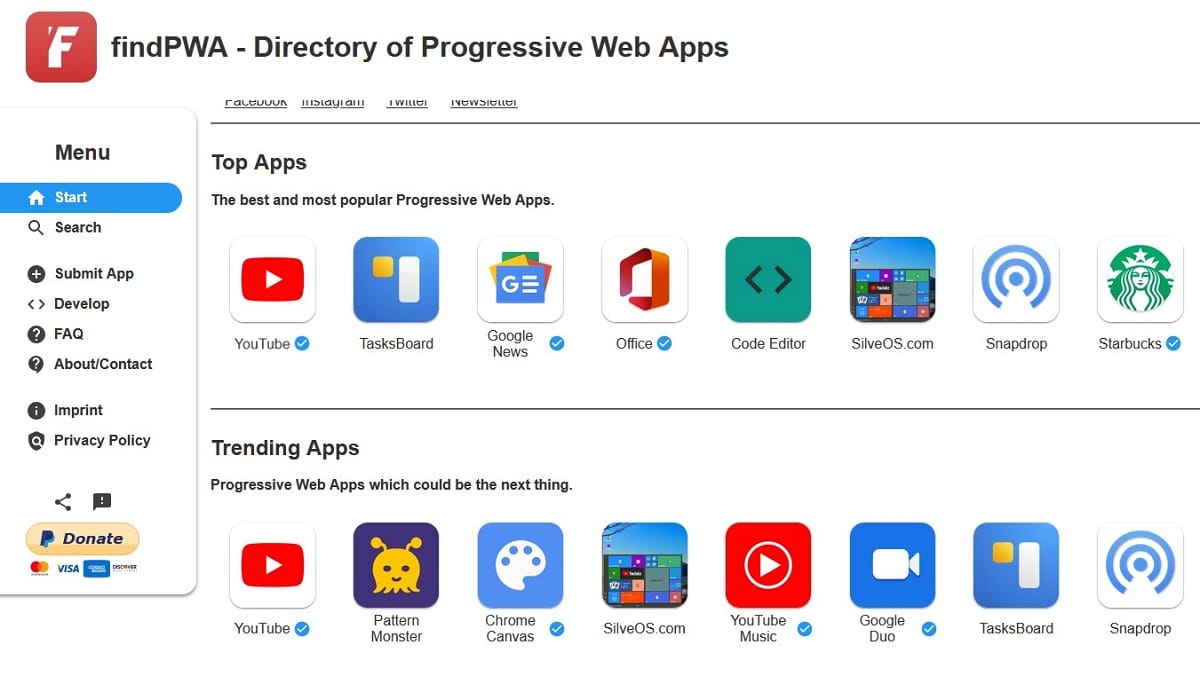
Sekiranya anda ingin mengetahui lebih banyak aplikasi jenis ini, anda boleh melayari laman web cariPWA, di mana anda akan mencari direktori yang luas dengan semua aplikasi yang ada.
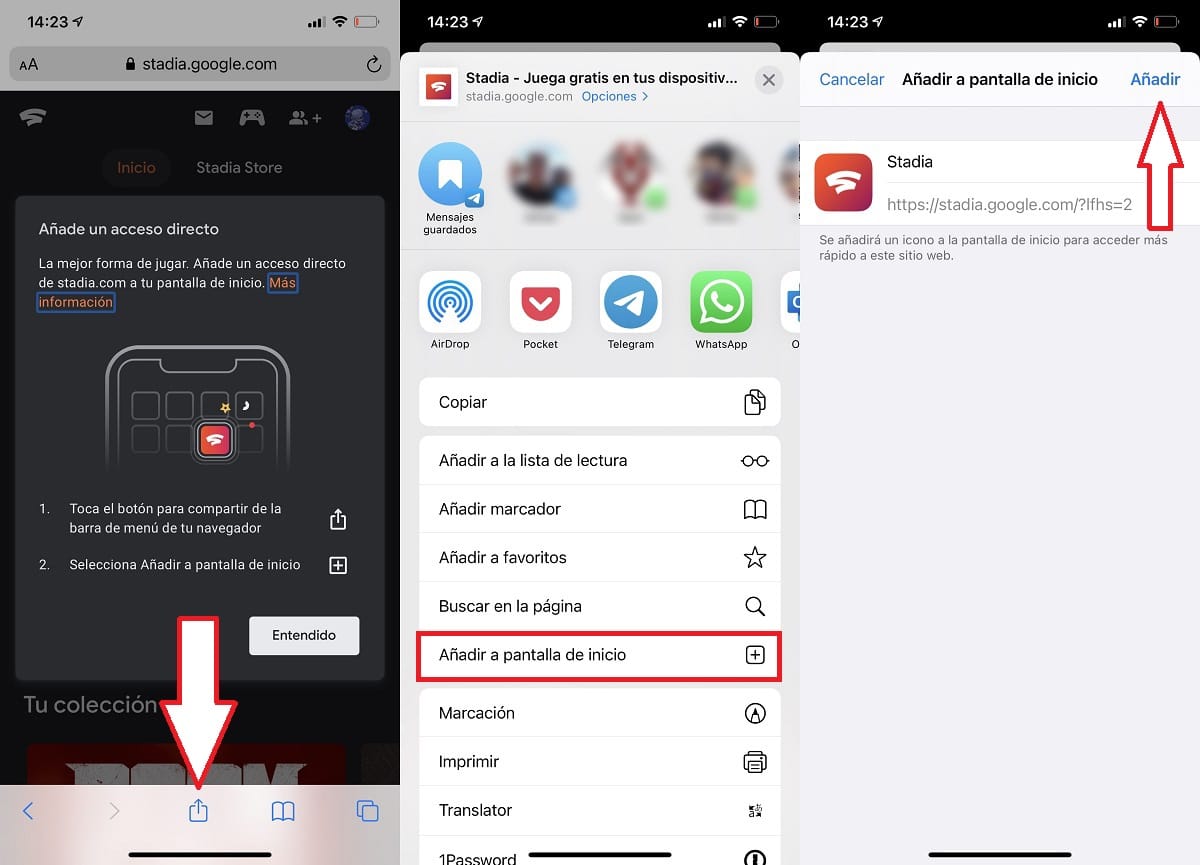
Cara memasang PWA pada iPhone

Memasang PWA pada iPhone semudah buat jalan pintas ke laman web yang kami lawati. Namun, selama proses ini, aplikasi sendiri yang belum melalui App Store dibuat di desktop peranti kami, oleh itu ia adalah salah satu kaedah yang digunakan oleh platform streaming video untuk menawarkan perkhidmatan mereka dengan melewatkan aplikasi Apple had kedai.
Sebaik sahaja kita berada di laman web dari mana kita ingin memasang PWA, klik pada butang Kongsi dan pilih pilihan Tambahkan ke skrin utama. Sejak saat itu, setiap kali kita mengklik ikon itu, aplikasi akan terbuka tanpa menggunakan penyemak imbas dan akan berperilaku dengan cara yang sama seperti aplikasi lain.
Cara menyahpasang PWA pada iPhone
Untuk menghapus PWA dari iPhone, kita mesti melakukan proses yang sama seperti yang kita mahukan keluarkan aplikasi dari peranti. Kita mesti menekan dan menahan jari pada aplikasi yang dimaksud dan memilih pilihan Hapus aplikasi dari semua pilihan yang ditunjukkan kepada kita.
Cara memasang PWA pada Android

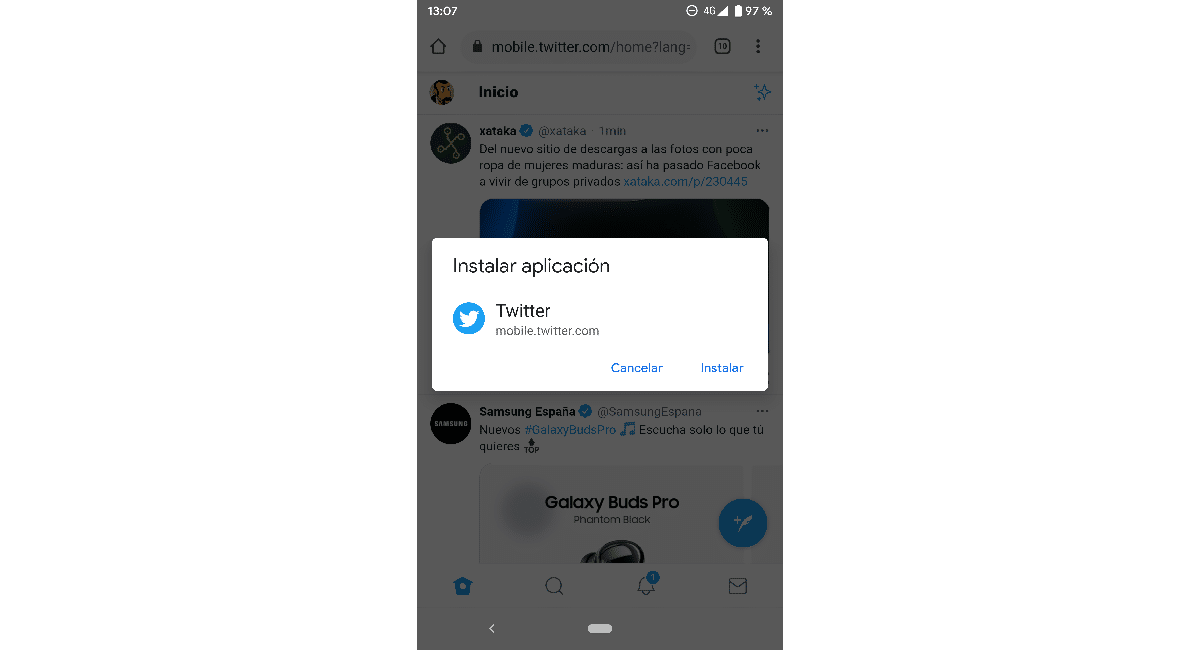
Menggunakan Google Chrome di Android, proses untuk memasang aplikasi semudah lawati laman web yang berkenaan Selagi kita tidak memasang aplikasi yang ada di Play Store, karena jika demikian, ketika mengunjungi laman web, aplikasi yang dipasang di komputer kita akan terbuka secara otomatis.
Semasa melayari laman web aplikasi yang ingin kami pasang, akan muncul mesej yang mengundang kami untuk memasang aplikasi. Namun, alih-alih memasang aplikasi yang tersedia di Play Store, akan menginstal versi PWA, versi aplikasi yang menawarkan fungsi yang sama seperti yang dapat kita temukan dalam aplikasi asli.
Cara menyahpasang PWA pada Android
Seperti iPhone, untuk menyahpasang aplikasi PWA yang dipasang di Android, kita mesti mengklik aplikasi tersebut dan seret ke bahagian atas skrin, khusus untuk pilihan Padam aplikasi. Selama proses ini, yang berlangsung beberapa saat, tetapan Google tidak akan terbuka untuk mengundang kami untuk mengesahkan bahawa kami ingin menghapus aplikasi tersebut.
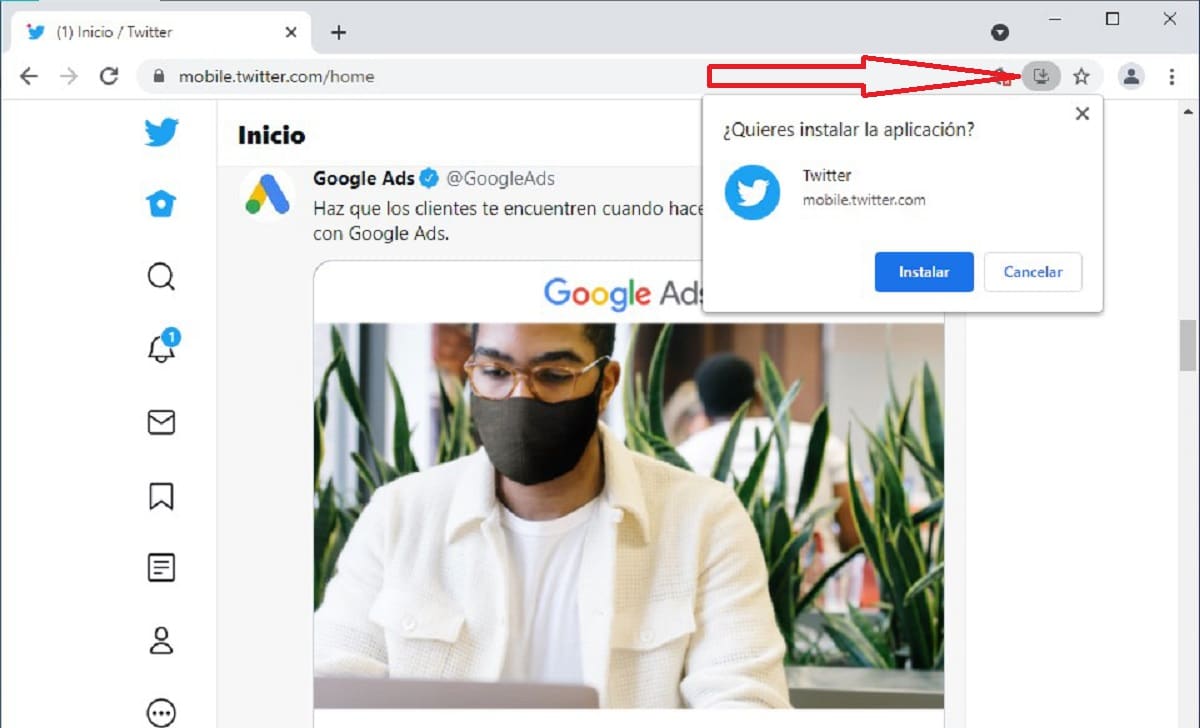
Cara memasang PWA pada Chrome

Sekiranya kita menggunakan Chrome sebagai penyemak imbas utama kita dan ingin memasang PWA, kita mesti melayari laman web di mana ia berada. Kemudian, di hujung bar carian, klik pada ikon menunjukkan anak panah ke bawah dan kami mengesahkan bahawa kami ingin memasang aplikasi.
Setelah proses selesai, aplikasi akan dibuka secara automatik dan akan tersedia dalam menu Mula pasukan kami sebagai satu aplikasi lagi. Apa lagi, jalan pintas akan dibuat di desktop kami sehingga kami tidak perlu menavigasi menu Windows.
Cara menyahpasang PWA di Chrome
Sekiranya kita ingin menyahpasang PWA yang telah kita pasang melalui Chrome, kita pergi ke lokasinya di menu Mula, klik padanya dengan butang tetikus kanan dan Kami memilih pilihan Nyahpasang.
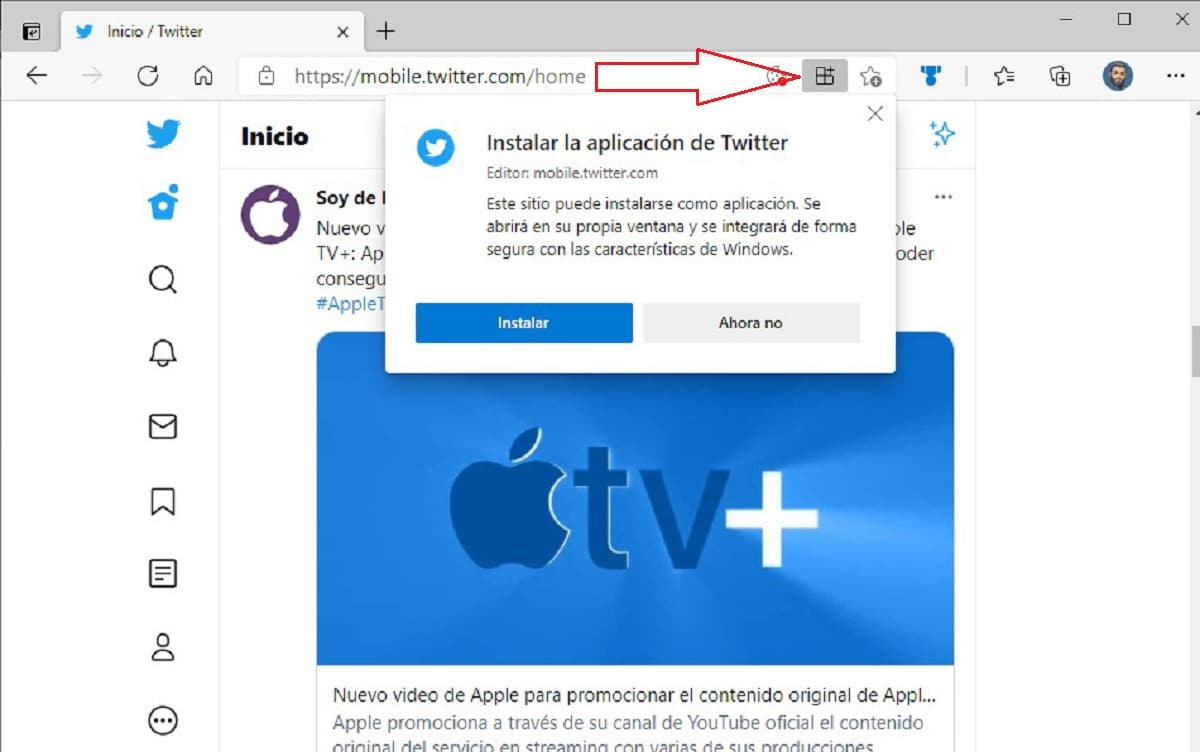
Cara memasang PWA di Microsoft Edge

Untuk memasang PWA dalam penyemak imbas Microsoft Edge berdasarkan enjin Chromium, kita mesti mengunjungi laman web perkhidmatan. Pada masa itu, kami mengklik pada ikon yang diwakili oleh tiga kotak dan tanda tambah. Ikon ini menunjukkan bahawa laman web menawarkan aplikasi PWA untuk dipasang di komputer kita.
Setelah kami mengesahkan bahawa kami ingin memasang aplikasi, secara automatik akan dibuka di komputer kita sebagai aplikasi bebas sepenuhnya tanpa memaparkan antara muka penyemak imbas web.
Aplikasi ini tersedia dalam menu permulaan pasukan kami. Tetapi di samping itu, juga ia boleh didapati di desktop sebagai jalan pintas.
Cara menyahpasang PWA di Microsoft Edge
Semasa menyahpasang PWA, kita pergi ke tempatnya berada dalam menu Mula, klik padanya dengan butang kanan tetikus dan pilih pilihan Nyahpasang.
Cara memasang PWA di Firefox

Malangnya, dari Yayasan Mozilla, pada Januari 2021 dikeluarkan sokongan untuk dipasang jenis aplikasi ini dalam versi desktop, tetapi masih tersedia dalam versi untuk peranti mudah alih. Memalukan bagi kita semua yang menggunakan Firefox kerana menjadi salah satu penyemak imbas yang paling melindungi kita ketika melayari internet.
Cara memasang PWA di penyemak imbas lain
Proses untuk memasang aplikasi PWA di penyemak imbas lain sama seperti di Chrome dan Microsoft Edge. Kita hanya perlu mencari ikon di hujung bar alamat dengan aplikasi Install legenda atau yang serupa.