
Progressive Web Applications (PWA voor het acroniem in het Engels) zijn ontstaan uit de hand van Google op zoek naar de noodzaak om maak een flexibele en aanpasbare applicatie alleen webtechnologieën gebruiken die in de loop van de tijd vooral in mobiele ecosystemen aan populariteit hebben gewonnen, omdat het proces van het bewaken van de applicatiewinkels wordt omzeild.
Maar Wat is een PWA? Waar zijn PWA's voor? Welke voordelen bieden ze ons ten opzichte van traditionele toepassingen? Als je niet alleen wilt weten hoe deze applicaties werken, maar ook hoe je er het meeste uit kunt halen op je computer of mobiele apparaten, dan nodig ik je uit om verder te lezen.
Wat is een PWA
Zoals ik aan het begin van dit artikel al zei, is een PWA (progressive web app), vertaald als een progressieve webapplicatie, niets meer dan een type applicatie dat beschikbaar via een browser alleen HTML, CSS en JavaScript gebruiken.
Deze applicaties zijn beschikbaar en compatibel met alle platforms die een browser gebruiken die compatibel is met deze standaarden, dus ze kunnen op elk besturingssysteem worden geïnstalleerd.
Nadat ze op het apparaat zijn geïnstalleerd, ze werken op dezelfde manier als een app, zonder dat er een internetverbinding nodig is, hoewel door zijn aard, zonder internet, weinig of niets hoeft te blijken.
Een PWA is een webtoepassing die op dezelfde manier werkt als in een browser, maar zonder de interface van hetzelfde te tonen, dus het lijkt alsof het een op zichzelf staande applicatie is.
Deze apps gebruik niet de gebruikelijke distributiesystemen zoals de App Store op iOS en de Play Store op Android, zodat ze functies kunnen toevoegen die het betreffende besturingssysteem niet in de richtlijnen opneemt.
Een ander sterk punt van deze toepassingen is dat: nemen veel minder ruimte in beslag op het apparaat waarop ze zijn geïnstalleerd, geen updates nodig (ze worden automatisch bijgewerkt als het ontwerp van de webpagina verandert) en is ondersteunt meldingen.
Kenmerken van PWA's

Progressieve webapplicaties zijn ontstaan uit de behoefte om ontwikkelaars te helpen om maak platformonafhankelijke applicaties omdat het het werk vermijdt van het maken van verschillende applicaties voor elk besturingssysteem, of het nu Android, iOS, Windows, macOS, Linux is ... Ze hebben ook een reeks kenmerken die ze tot de applicaties van de toekomst maken:
- Deze apps aanpassen aan elk scherm, of het nu een monitor, een tablet, een mobiel of een ander apparaat met een scherm is.
- In tegenstelling tot toepassingen die de cache gebruiken om gegevens te laden, slaan webtoepassingen geen gegevens van de service op, dus door te voorkomen dat ze controleren op gegevens die zijn gewijzigd, laden ze de inhoud veel sneller.
- Werkt offline naar internet.
- Ze gebruiken het HTTPS-protocol, protocol dat de inhoud die van de server naar het apparaat wordt verzonden, beschermt tegen ongewenste toegang.
- Zoon opnieuw aansluitbaar, dus ze zijn compatibel push-meldingen.
- Dat kan installeren en delen eenvoudig via een url.
- Hebben niet nodig van updates.
PWA-toepassingen

Naarmate de jaren verstrijken, bieden steeds meer ontwikkelaars ondersteuning voor dit soort applicaties. Enkele van de bekendste met Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest en Facebook services waarmee we applicaties op onze desktop en/of mobiele apparaat kunnen installeren. Niet alle PWA-applicaties kunnen op desktopapparaten worden geïnstalleerd, maar op alle mobiele apparaten.
Als we het hebben over mobiele applicaties, kunnen we vinden Google Stadia, Microsoft xCloud y GeForce van Nvidia. Met deze platforms kunnen we elk spel spelen dat op hun servers draait vanaf ons mobiele apparaat. Omdat Apple dit soort applicaties niet toestaat, was de enige haalbare oplossing om dit soort applicaties te maken die niet door de App Store hoefden.
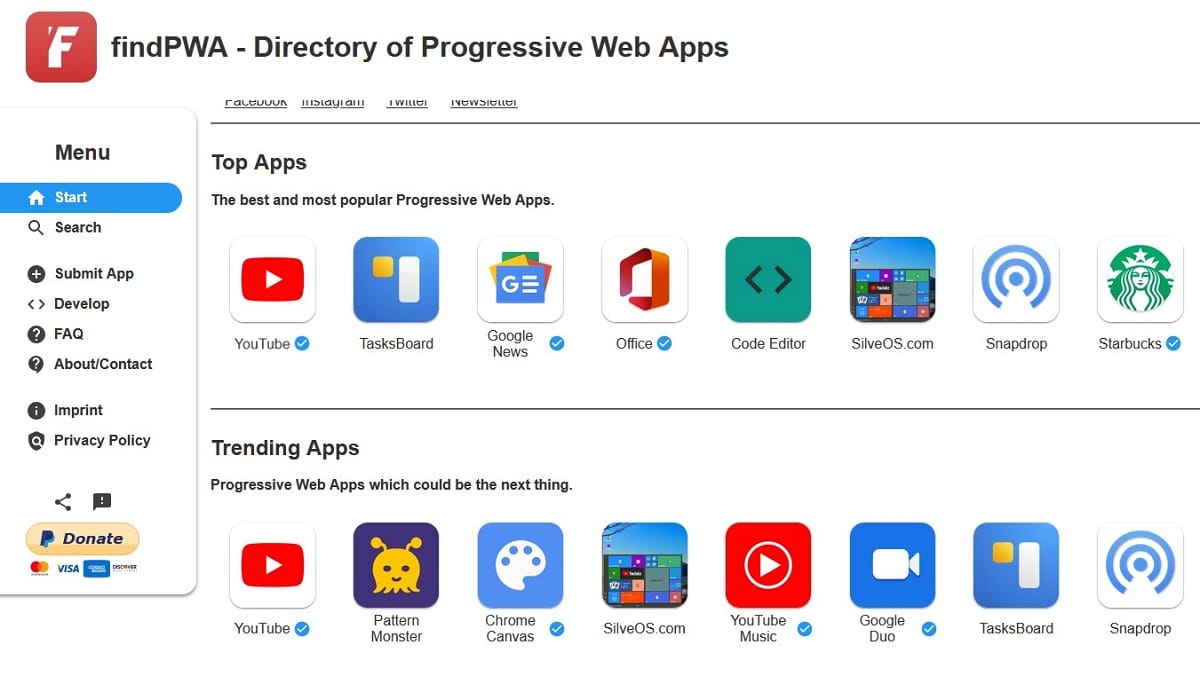
Als u meer van dit soort toepassingen wilt weten, kunt u het web bezoeken zoekPWAWaar vindt u een brede directory met alle toepassingen die beschikbaar zijn.
Hoe PWA op iPhone te installeren

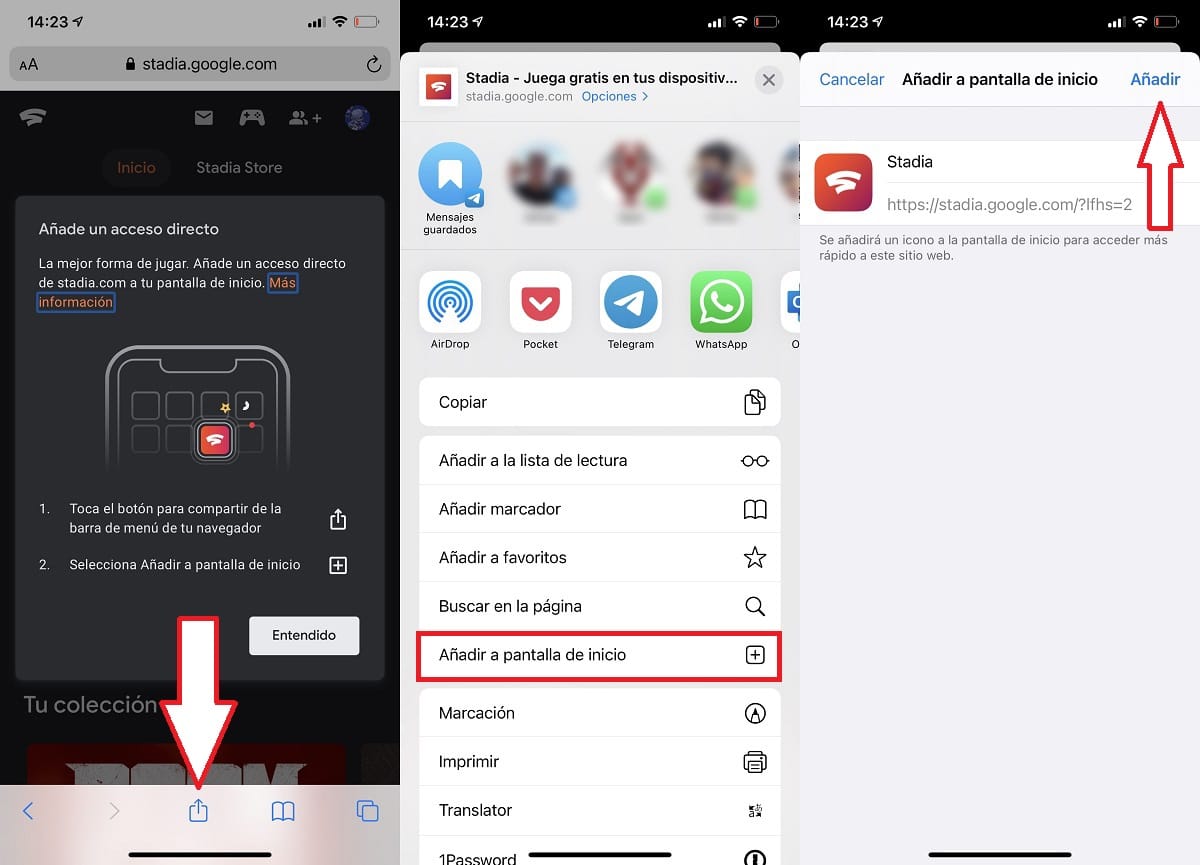
Het installeren van een PWA op de iPhone is zo eenvoudig als maak een snelkoppeling naar de website die we bezoeken. Tijdens dit proces wordt echter een eigen applicatie gemaakt die niet door de App Store is gegaan op de desktop van ons apparaat, vandaar dat het een van de methoden is die streaming videoplatforms gebruiken om hun diensten aan te bieden, waarbij de Apple-app wordt omzeild beperkingen op te slaan.
Zodra we op de webpagina zijn waarvan we de PWA willen installeren, klikken we op de Share-knop en selecteren we de optie Toevoegen aan startscherm. Vanaf dat moment, elke keer dat we op dat pictogram klikken, wordt de applicatie geopend zonder de browser te gebruiken en gedraagt het zich op dezelfde manier als elke andere applicatie.
Hoe een PWA op iPhone te verwijderen uninstall
Om een PWA van de iPhone te verwijderen, moeten we hetzelfde proces uitvoeren als wanneer we willen een app van het apparaat verwijderen. We moeten onze vinger op de betreffende applicatie houden en de optie Applicatie verwijderen selecteren uit alle opties die het ons laat zien.
Hoe PWA op Android te installeren

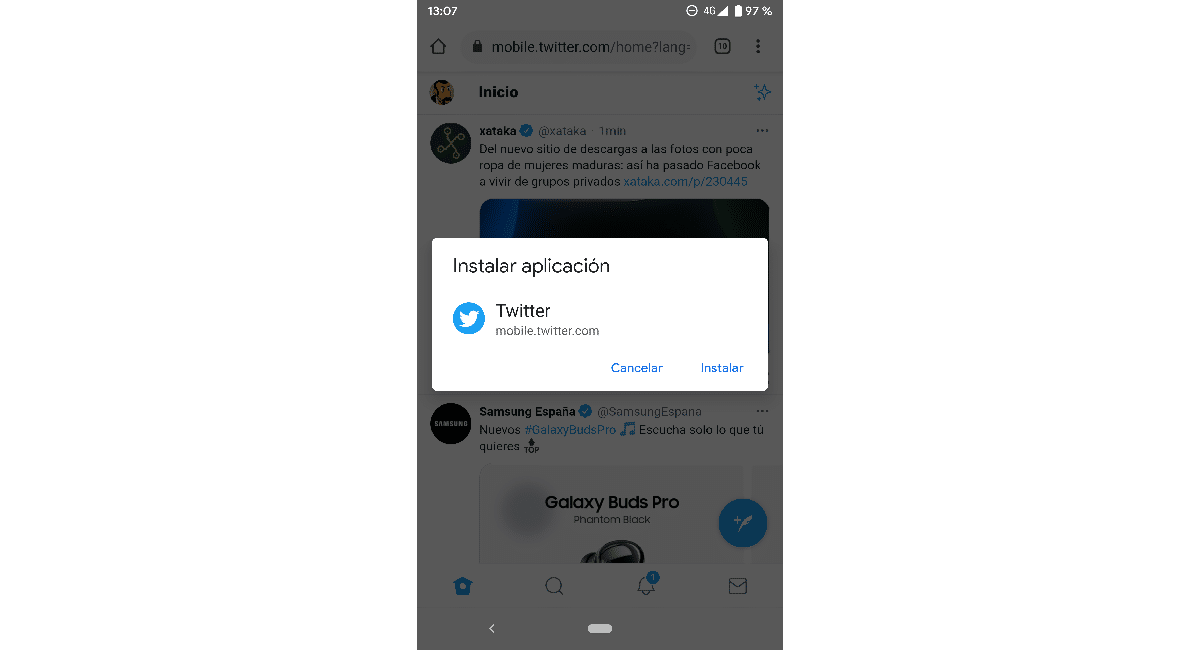
Met Google Chrome op Android is het proces om een applicatie te installeren zo eenvoudig als: bezoek de betreffende website Zolang we de applicatie die beschikbaar is in de Play Store niet hebben geïnstalleerd, want als dit het geval is, wordt de applicatie die op onze computer is geïnstalleerd automatisch geopend bij een bezoek aan de website.
Bij het bezoeken van de webpagina van de applicatie die we willen installeren, Er verschijnt een bericht waarin we worden uitgenodigd om de applicatie te installeren. In plaats van de applicatie te installeren die beschikbaar is in de Play Store, installeert het echter de PWA-versie, een versie van de applicatie die ons dezelfde functies biedt die we in de native applicatie kunnen vinden.
Hoe een PWA op Android te verwijderen
Net als de iPhone, om een op Android geïnstalleerde PWA-applicatie te verwijderen, moeten we op de applicatie klikken en sleep het naar de bovenkant van het scherm, specifiek voor de optie Toepassing verwijderen. Tijdens dit proces, dat enkele seconden duurt, worden de Google-instellingen niet geopend om ons uit te nodigen om te bevestigen dat we de applicatie willen verwijderen.
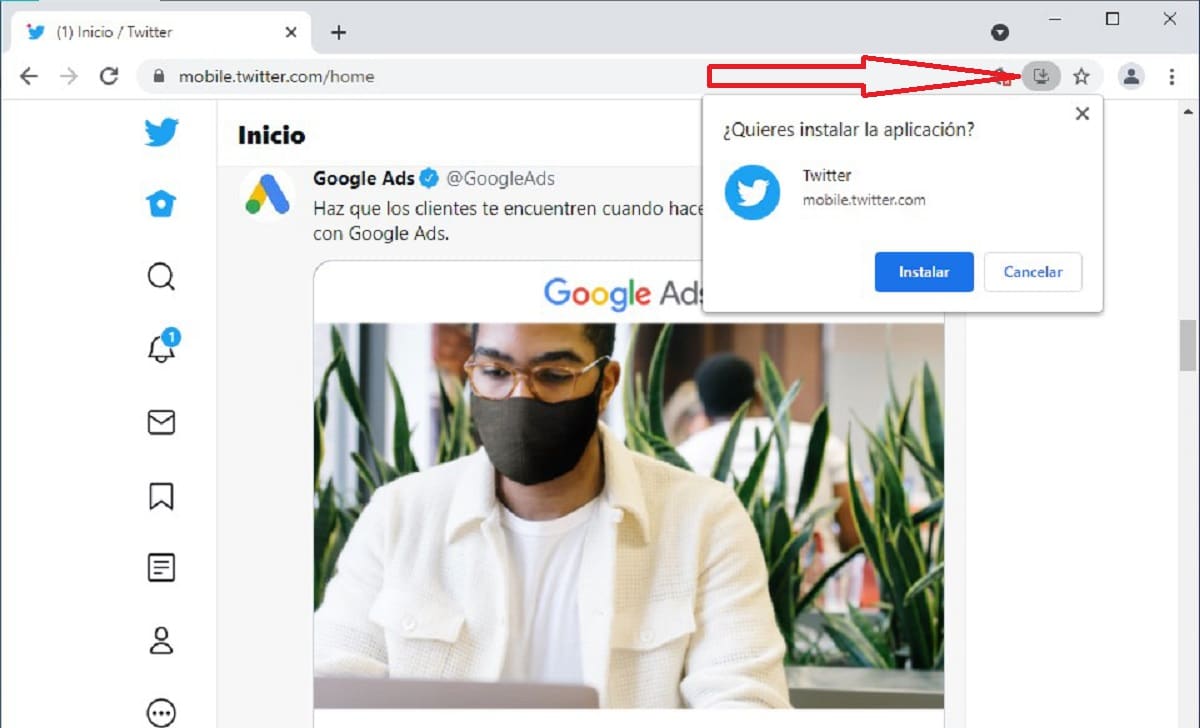
Hoe PWA op Chrome te installeren

Als we Chrome als onze hoofdbrowser gebruiken en we een PWA willen installeren, moeten we de webpagina bezoeken waar deze zich bevindt. Klik vervolgens aan het einde van de zoekbalk op de pictogram met een pijl naar beneden en we bevestigen dat we de applicatie willen installeren.
Zodra het proces is voltooid, wordt de applicatie automatisch geopend en komt deze beschikbaar in het menu Start van ons team als nog een applicatie. Bovendien, er wordt een snelkoppeling gemaakt op ons bureaublad, zodat we niet door Windows-menu's hoeven te navigeren.
Hoe een PWA in Chrome te verwijderen
Als we de PWA die we via Chrome hebben geïnstalleerd willen verwijderen, gaan we naar de locatie in het menu Start, klikken erop met de rechtermuisknop en We selecteren de optie Verwijderen.
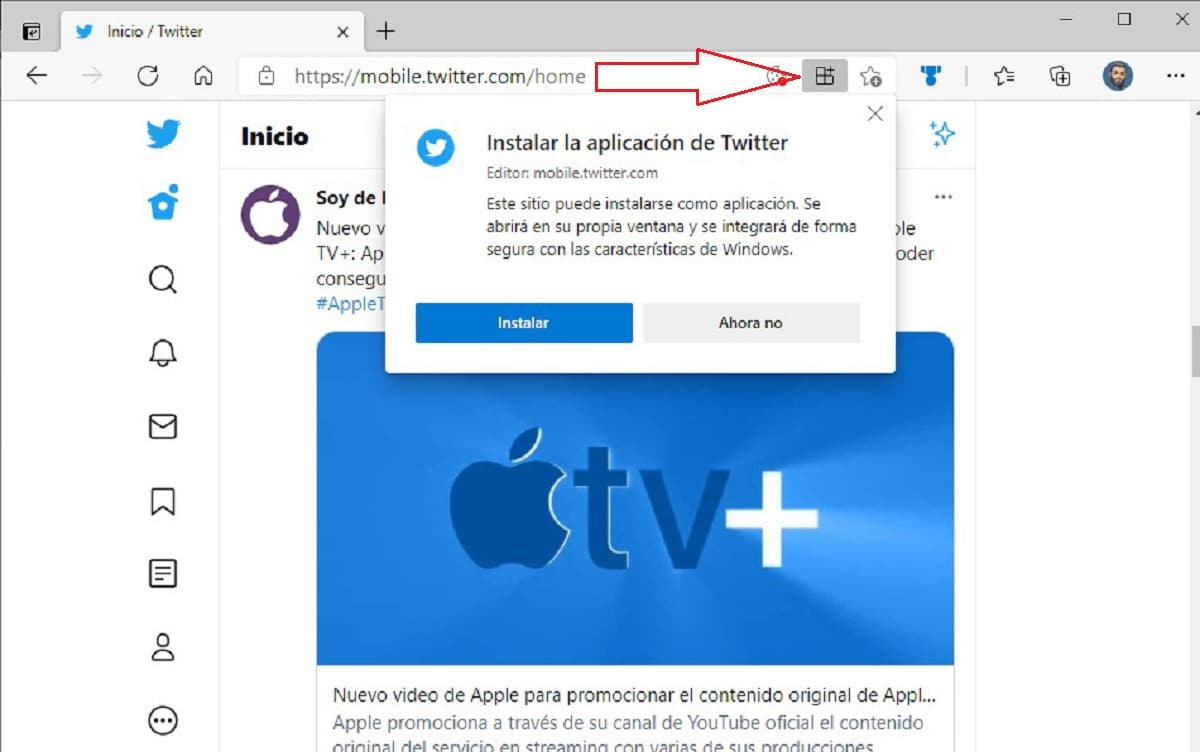
Hoe PWA op Microsoft Edge te installeren

Om een PWA te installeren in de Microsoft Edge-browser op basis van de Chromium-engine, moeten we de webpagina van de service bezoeken. Op dat moment klikken we op de pictogram vertegenwoordigd door drie vierkanten en een plusteken. Dit pictogram geeft aan dat de website ons een PWA-toepassing aanbiedt om op onze computer te installeren.
Zodra we hebben bevestigd dat we de applicatie willen installeren, automatisch wordt op onze computer geopend als een toepassing volledig onafhankelijk zonder de interface van een webbrowser weer te geven.
De applicatie is beschikbaar in het startmenu van ons team. Maar daarnaast ook het is beschikbaar op het bureaublad als een snelkoppeling.
Een PWA verwijderen in Microsoft Edge
Bij het verwijderen van de PWA gaan we naar waar het zich bevindt in het menu Start, klik erop met de rechterknop muis en selecteer de optie Verwijderen.
Hoe PWA in Firefox te installeren

Helaas, van de Mozilla Foundation, in januari 2021 ondersteuning verwijderd om te installeren dit type applicatie in de desktopversie, maar het is nog steeds beschikbaar in de versies voor mobiele apparaten. Een schande voor ons allemaal die Firefox gebruiken omdat het een van de browsers is die ons het meest beschermt tijdens het surfen op internet.
Hoe PWA in andere browsers te installeren
Het proces om PWA-applicaties in andere browsers te installeren is hetzelfde als in Chrome en Microsoft Edge. We hoeven alleen maar te zoeken naar een pictogram aan het einde van de adresbalk met de legende Installeer applicatie of iets dergelijks.