
Progressive Web Applications (PWA) ble født fra Googles hånd på jakt etter behovet for å lage en fleksibel og tilpasningsdyktig applikasjon bruker bare webteknologier som over tid har fått stor popularitet, hovedsakelig i mobile økosystemer, siden prosessen med å overvåke applikasjonsbutikkene er forbigått.
Pero Hva er en PWA? Hva er PWA for? Hvilke fordeler tilbyr de oss sammenlignet med tradisjonelle applikasjoner? Hvis du ikke bare vil vite hvordan disse applikasjonene fungerer, men også hvordan du får mest mulig ut av dem på datamaskinen eller mobile enheter, inviterer jeg deg til å fortsette å lese.
Hva er en PWA
Som jeg nevnte i begynnelsen av denne artikkelen, er en PWA (progressiv webapp), oversatt som en progressiv webapplikasjon, ikke mer enn en type applikasjon som er tilgjengelig via en nettleser bruker bare HTML, CSS og JavaScript.
Disse applikasjonene er tilgjengelige og er kompatible med alle plattformer som bruker en nettleser som er kompatibel med disse standardene de kan installeres på hvilket som helst operativsystem.
Når de er installert på enheten, de fungerer på samme måte som en app, uten behov for en internettforbindelse, selv om det på grunn av sin natur uten internett er lite eller ingenting å vise.
En PWA er et webapplikasjon som fungerer på samme måte som i en nettleser, men uten å vise grensesnittet til det samme, slik at det ser ut til å være en frittstående applikasjon.
Disse appene ikke bruk de vanlige distribusjonssystemene for eksempel App Store på iOS og Play Store på Android, slik at de kan legge til funksjoner som det aktuelle operativsystemet ikke inkluderer innenfor retningslinjene.
En annen av styrkene ved disse applikasjonene er at tar mye mindre plass på enheten der de er installert, ikke krever oppdateringer (de oppdateres automatisk når utformingen av websiden endres) og er støtter varsler.
Kjennetegn på PWA

Progressive webapplikasjoner ble født av behovet for å hjelpe utviklere med å lage applikasjoner på tvers av plattformer siden det unngår arbeidet med å lage forskjellige applikasjoner for hvert operativsystem, det være seg Android, iOS, Windows, macOS, Linux ... De har også en rekke egenskaper som gjør dem til fremtidens applikasjoner:
- Disse appene tilpasse seg hvilken som helst skjermdet være seg en skjerm, et nettbrett, en mobil eller en hvilken som helst annen enhet som har skjerm.
- I motsetning til applikasjoner som bruker hurtigbufferen til å laste inn data, lagrer ikke webapplikasjoner data fra tjenesten, så ved å unngå å se etter data som er endret, laster de inn innhold mye raskere.
- Fungerer offline til Internett.
- De bruker HTTPS-protokollen, protokoll som beskytter innholdet som sendes fra serveren til enheten mot uønsket tilgang.
- Dens kan kobles til igjen, så de er kompatible trykk varsler.
- Kan være installere og dele enkelt via en url.
- Ikke krever av oppdateringer.
PWA-applikasjoner

Etter hvert som årene går, tilbyr flere og flere utviklere støtte for denne typen applikasjoner. Noen av de mest kjente med Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest og Facebook tjenester som lar oss installere applikasjoner på stasjonære og / eller mobile enheter. Ikke alle PWA-applikasjoner kan installeres på stasjonære enheter, men på alle mobile enheter.
Hvis vi snakker om mobilapplikasjoner, kan vi finne det Google Stadia, Microsoft xCloud y GeForce fra Nvidia. Disse plattformene tillater oss å spille hvilket som helst spill som kjører på deres servere fra vår mobile enhet. Fordi Apple ikke tillater denne typen applikasjoner, har den eneste mulige løsningen vært å lage denne typen applikasjoner som ikke har vært nødt til å gå gjennom App Store.
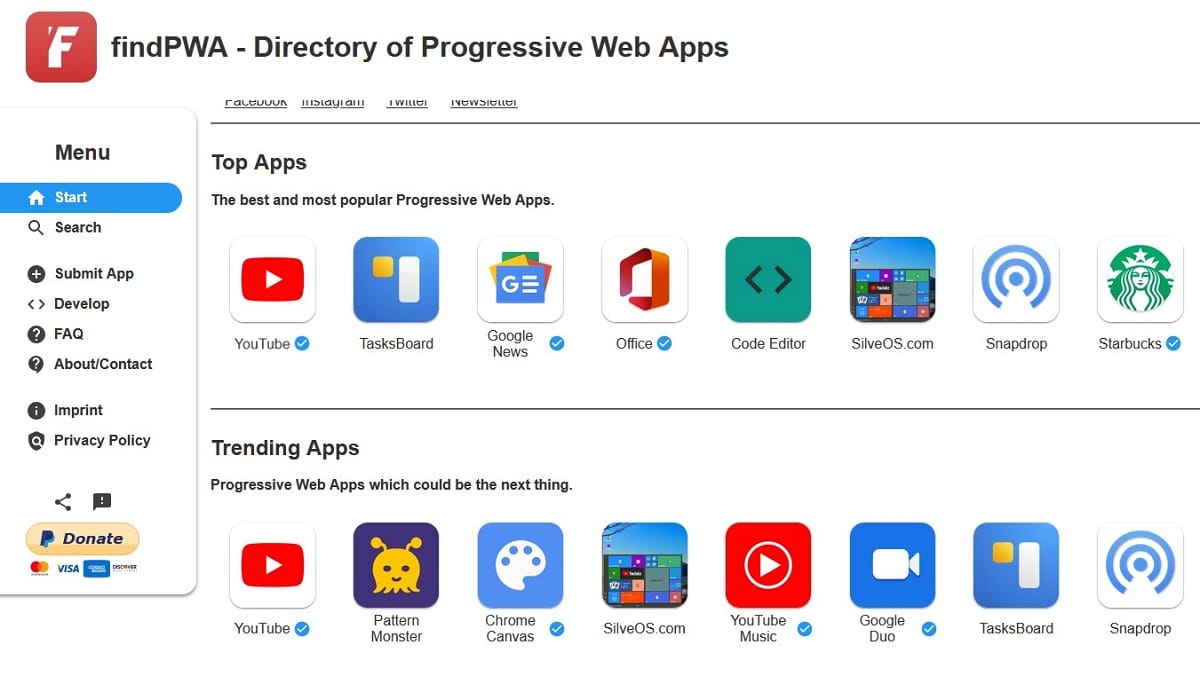
Hvis du vil vite mer om applikasjoner av denne typen, kan du besøke nettet finnPWADer finner du en bred katalog med alle applikasjonene som er tilgjengelige.
Slik installerer du PWA på iPhone

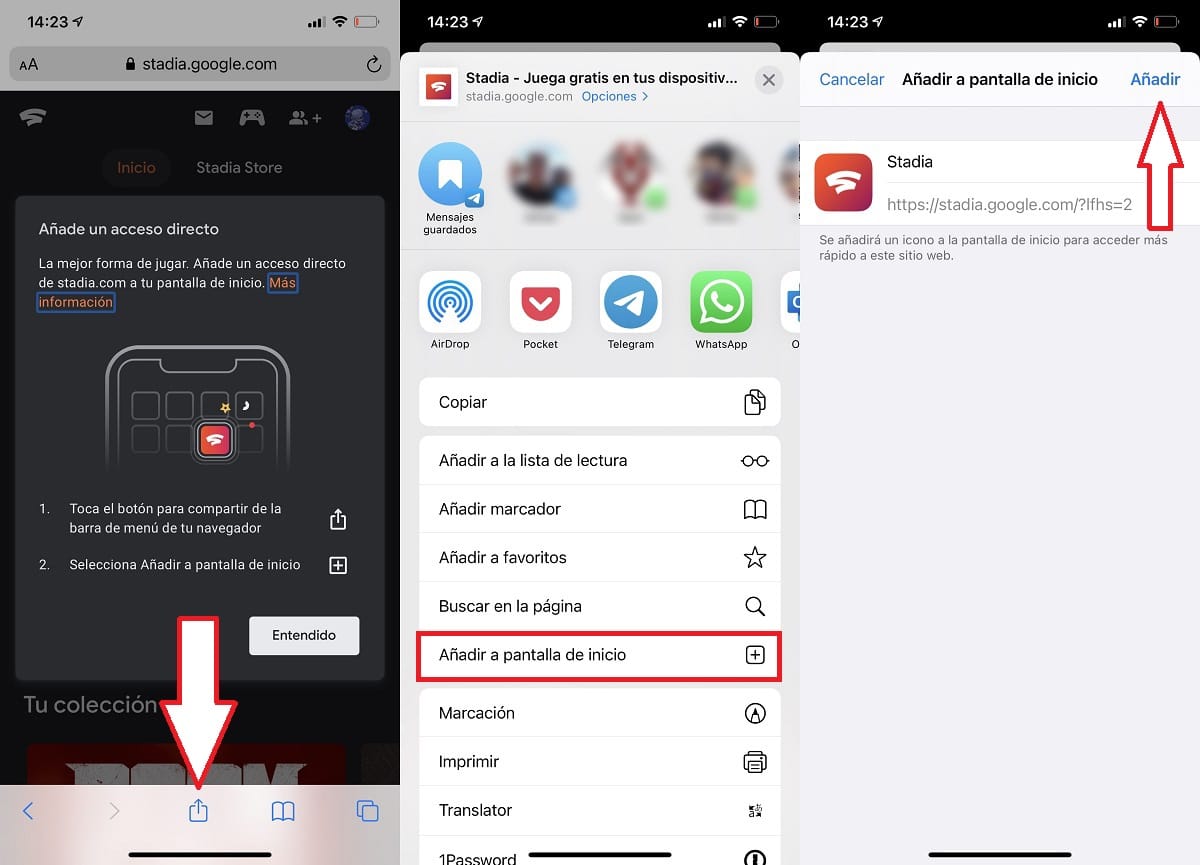
Installere en PWA på iPhone er så enkelt som lage en snarvei til nettstedet som vi besøker. I løpet av denne prosessen opprettes imidlertid en egen applikasjon som ikke har gått gjennom App Store på skrivebordet til enheten vår, og det er derfor en av metodene som streamingvideoplattformer bruker for å tilby sine tjenester ved å hoppe over Apple-appen. butikkbegrensninger.
Når vi er på nettsiden der vi vil installere PWA, klikker du på Del-knappen og velger alternativet Legg til på startskjermen. Fra det øyeblikket, hver gang vi klikker på ikonet, åpnes applikasjonen uten å bruke nettleseren, og den vil oppføre seg på samme måte som andre applikasjoner.
Slik avinstallerer du en PWA på iPhone
For å slette en PWA fra iPhone, må vi utføre den samme prosessen som når vi vil fjerne en app fra enheten. Vi må trykke og holde fingeren på det aktuelle programmet og velge Slett applikasjonsalternativet fra alle alternativene det viser oss.
Slik installerer du PWA på Android

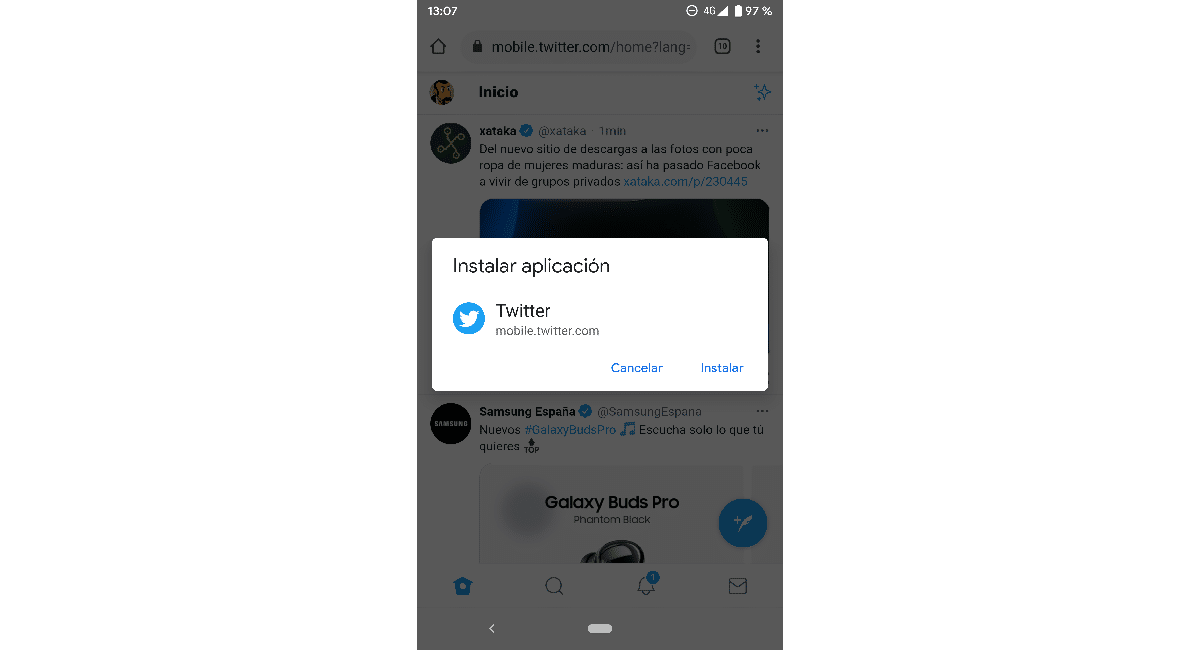
Ved å bruke Google Chrome på Android er prosessen for å installere et program så enkelt som besøk det aktuelle nettstedet Så lenge vi ikke har applikasjonen tilgjengelig i Play Store installert, siden applikasjonen som er installert på datamaskinen vår automatisk åpnes når du besøker nettstedet.
Når du besøker nettsiden til applikasjonen vi vil installere, det vises en melding som inviterer oss til å installere applikasjonen. I stedet for å installere applikasjonen tilgjengelig i Play Store, vil den imidlertid installere PWA-versjonen, en versjon av applikasjonen som tilbyr oss de samme funksjonene som vi kan finne i den opprinnelige applikasjonen.
Slik avinstallerer du en PWA på Android
I likhet med iPhone, for å avinstallere et PWA-program installert på Android, må vi klikke på applikasjonen og dra den til toppen av skjermen, spesielt til alternativet Slett applikasjon. I løpet av denne prosessen, som varer noen sekunder, åpnes ikke Google-innstillingene for å invitere oss til å bekrefte at vi vil slette applikasjonen.
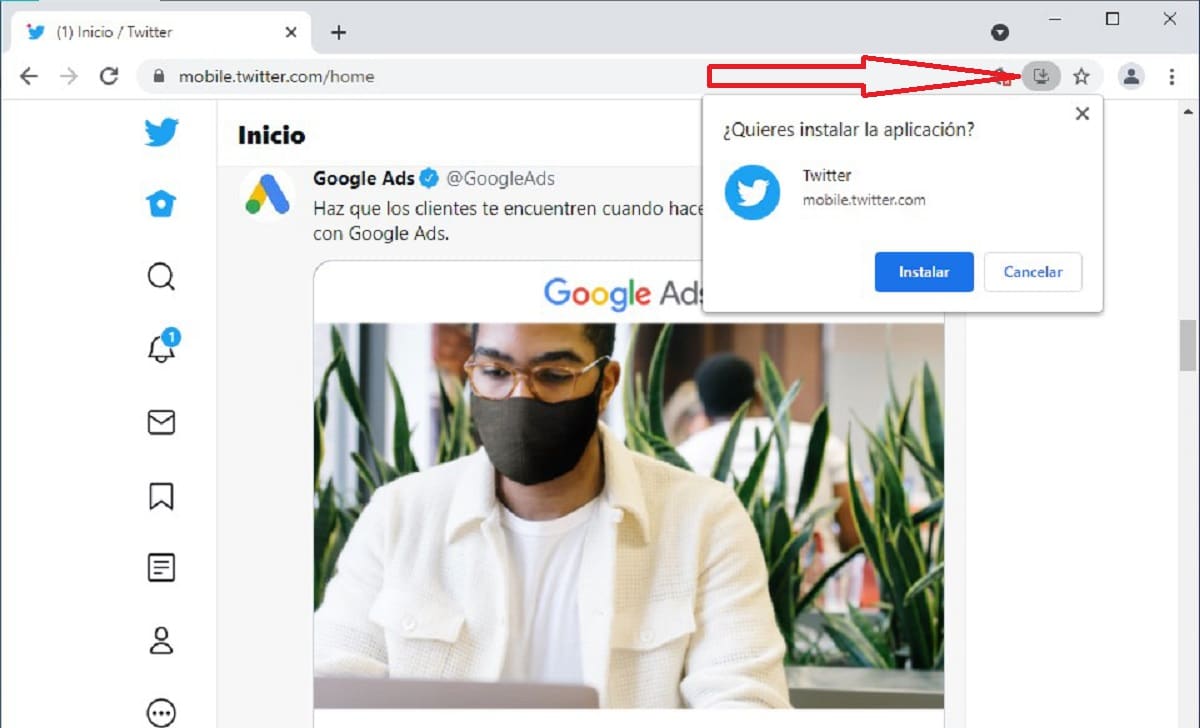
Hvordan installere PWA på Chrome

Hvis vi bruker Chrome som hovedleser og vi vil installere en PWA, må vi besøke nettsiden der den ligger. Deretter, på slutten av søkefeltet, klikker du på ikon som viser en pil ned og vi bekrefter at vi vil installere applikasjonen.
Når prosessen er ferdig, åpnes applikasjonen automatisk og blir tilgjengelig i Start-menyen til teamet vårt som en applikasjon til. Hva mer, en snarvei blir opprettet på skrivebordet vårt, slik at vi ikke trenger å navigere i Windows-menyer.
Slik avinstallerer du en PWA i Chrome
Hvis vi vil avinstallere PWA som vi har installert gjennom Chrome, går vi til plasseringen i Start-menyen, klikker på den med høyre museknapp og Vi velger alternativet Avinstaller.
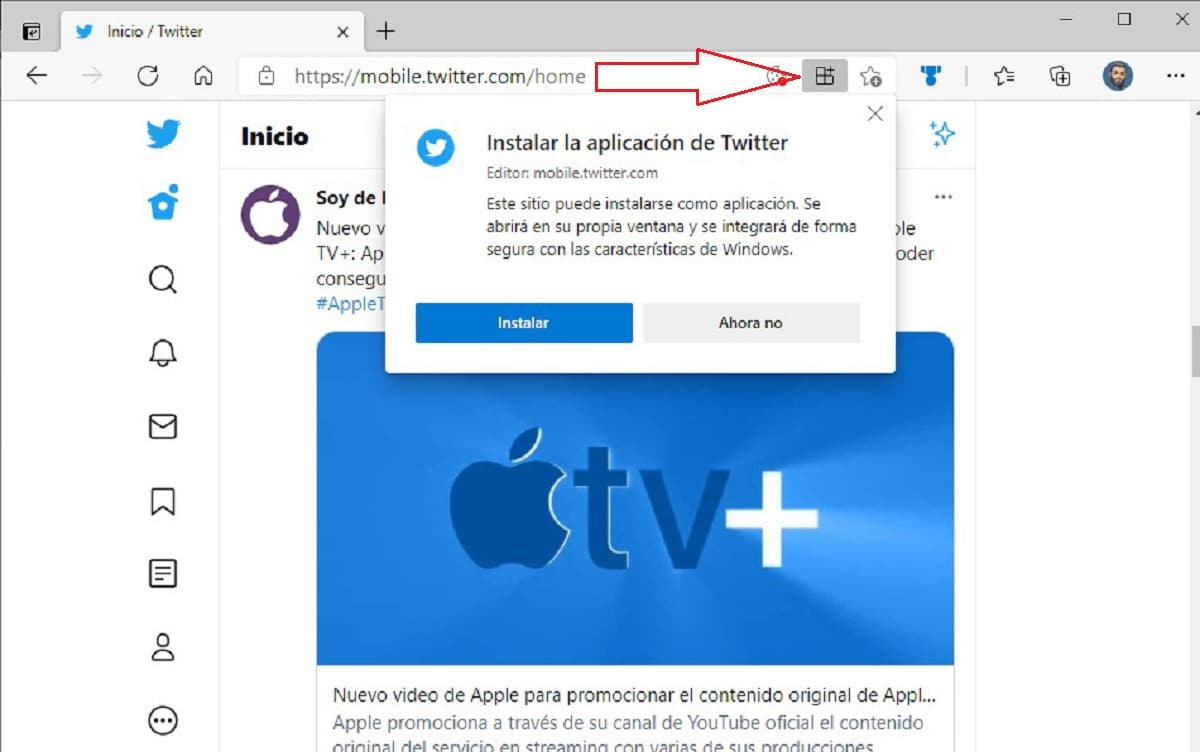
Hvordan installere PWA på Microsoft Edge

For å installere en PWA i Microsoft Edge-nettleseren basert på Chromium-motoren, må vi besøke nettsiden til tjenesten. I det øyeblikket klikker vi på ikon representert av tre firkanter og et pluss tegn. Dette ikonet representerer at nettstedet tilbyr oss et PWA-program for å installere på datamaskinen vår.
Når vi har bekreftet at vi vil installere applikasjonen automatisk åpnes på datamaskinen vår som et program helt uavhengig uten å vise grensesnittet til en nettleser.
Søknaden er tilgjengelig i startmenyen til teamet vårt. Men i tillegg også den er tilgjengelig på skrivebordet som en snarvei.
Slik avinstallerer du en PWA i Microsoft Edge
Når du avinstallerer PWA, går vi dit det er i Start-menyen, klikk på den med høyre knapp musen og velg alternativet Avinstaller.
Hvordan installere PWA i Firefox

Dessverre fra Mozilla Foundation, i januar 2021 fjernet støtte for å installere denne typen applikasjoner i desktopversjonen, men den er fortsatt tilgjengelig i versjonene for mobile enheter. Synd for oss alle som bruker Firefox for å være en av nettleserne som beskytter oss mest når vi surfer på internett.
Hvordan installere PWA i andre nettlesere
Prosessen for å installere PWA-applikasjoner i andre nettlesere er det samme som i Chrome og Microsoft Edge. Vi må bare se etter et ikon på slutten av adressefeltet med legenden Install applikasjon eller lignende.