
Os Progressive Web Applications (PWA por sua sigla em inglês) nasceram da mão do Google em busca da necessidade de criar um aplicativo flexível e adaptável utilizando apenas tecnologias web que ao longo do tempo vêm ganhando popularidade principalmente em ecossistemas móveis, uma vez que o processo de monitoramento das lojas de aplicativos é contornado.
Mas O que é um PWA? Para que servem os PWAs? Que vantagens eles nos oferecem em comparação com os aplicativos tradicionais? Se você deseja saber não apenas como funcionam esses aplicativos, mas também como aproveitá-los ao máximo em seu computador ou dispositivos móveis, convido você a continuar lendo.
O que é um PWA
Como mencionei no início deste artigo, um PWA (aplicativo da web progressivo), traduzido como um aplicativo da web progressivo, nada mais é do que um tipo de aplicativo que é disponível através de um navegador usando apenas HTML, CSS e JavaScript.
Esses aplicativos estão disponíveis e são compatíveis com todas as plataformas que utilizam um navegador compatível com esses padrões, portanto eles podem ser instalados em qualquer sistema operacional.
Depois de instalados no dispositivo, eles funcionam da mesma maneira que um aplicativo, sem a necessidade de uma conexão com a internet, embora pela sua natureza, sem internet, pouco ou nada tenha que mostrar.
Um PWA é um aplicativo da web que funciona da mesma maneira que em um navegador, mas sem mostrar a interface do mesmo, então dá a aparência de ser um aplicativo independente.
Esses aplicativos não use os sistemas de distribuição usuais como a App Store no iOS e a Play Store no Android, para que possam agregar funções que o sistema operacional em questão não inclui em suas diretrizes.
Outro dos pontos fortes desses aplicativos é que ocupar muito menos espaço no dispositivo onde estão instalados, não requer atualizações (eles são atualizados automaticamente conforme o design da página da web muda) e é suporta notificações.
Características dos PWAs

As aplicações web progressivas nasceram da necessidade de ajudar os desenvolvedores a criar aplicativos multiplataforma pois evita o trabalho de criar diferentes aplicativos para cada sistema operacional, seja Android, iOS, Windows, macOS, Linux ... Eles também possuem uma série de características que os tornam os aplicativos do futuro:
- Esses aplicativos adaptar-se a qualquer tela, seja um monitor, um tablet, um celular ou qualquer outro dispositivo que tenha uma tela.
- Ao contrário dos aplicativos que usam o cache para carregar dados, os aplicativos da web não armazenam dados do serviço, portanto, ao evitar a verificação de dados que foram alterados, eles carregam o conteúdo muito mais rápido.
- Funciona offline para a Internet.
- Eles usam o protocolo HTTPS, protocolo que protege o conteúdo enviado do servidor para o dispositivo contra acesso indesejado.
- São reconectável, então eles são compatíveis notificações push.
- Maio instalar e compartilhar facilmente através de um url.
- Não de atualizações.
Aplicativos PWA

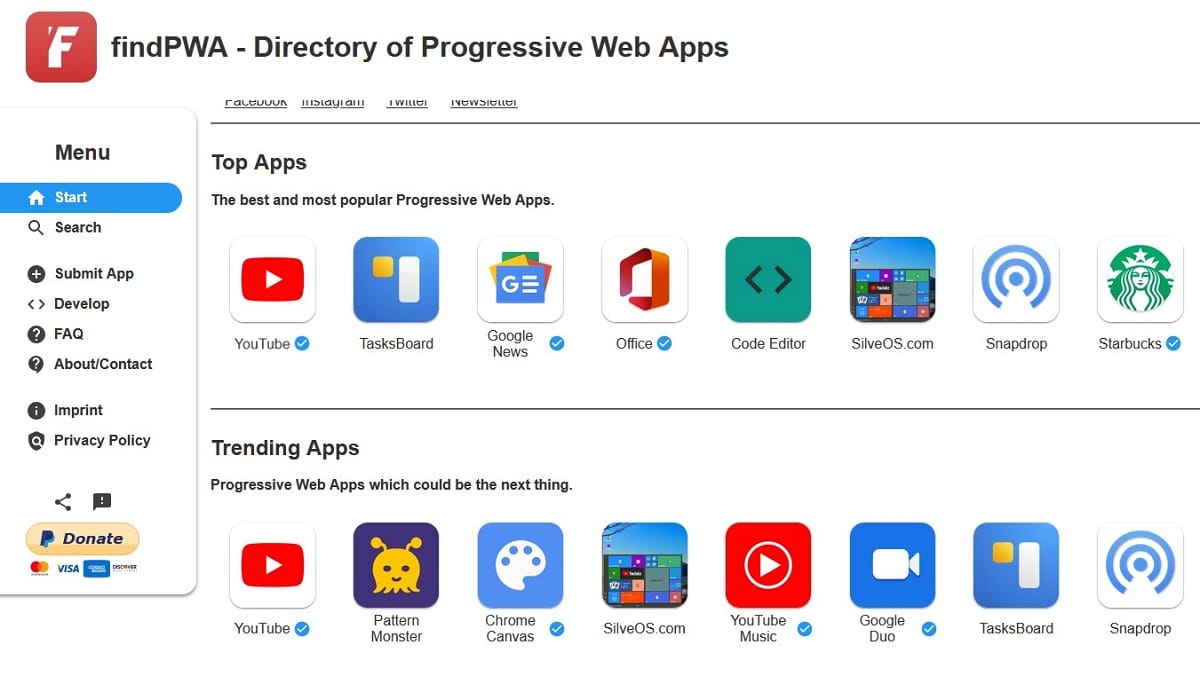
Com o passar dos anos, mais e mais desenvolvedores oferecem suporte para esses tipos de aplicativos. Alguns dos mais conhecidos com Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest e Facebook serviços que nos permitem instalar aplicativos em nosso desktop e / ou dispositivo móvel. Nem todos os aplicativos PWA podem ser instalados em dispositivos desktop, mas em todos os dispositivos móveis.
Se falarmos sobre aplicativos móveis, podemos encontrar Estadios do Google, Microsoft xCloud y GeForce da Nvidia. Essas plataformas nos permitem jogar qualquer jogo executado em seus servidores a partir de nosso dispositivo móvel. Como a Apple não permite esses tipos de aplicativos, a única solução viável é criar esses tipos de aplicativos que não precisam passar pela App Store.
Se você quiser conhecer mais aplicativos deste tipo, pode visitar a web encontrarPWAOnde você encontrará um amplo diretório com todos os aplicativos disponíveis.
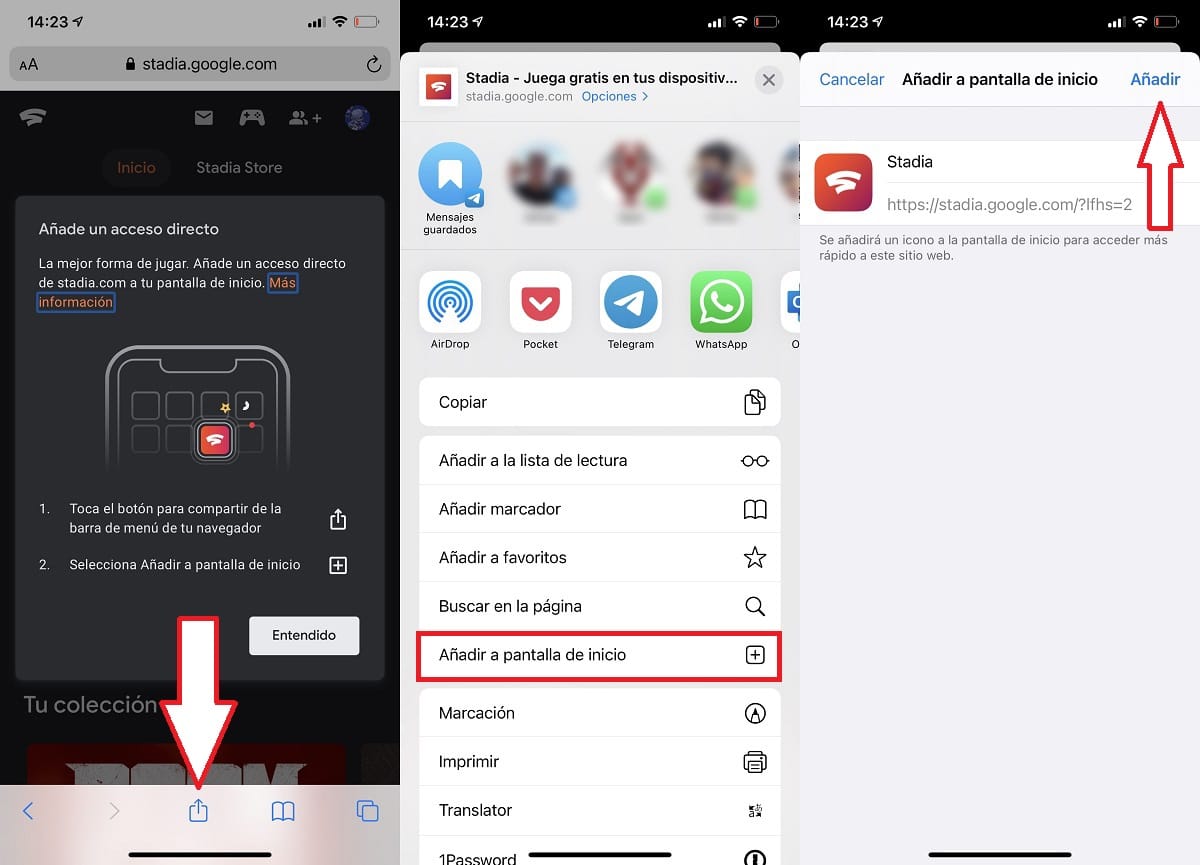
Como instalar o PWA no iPhone

Instalar um PWA no iPhone é tão simples quanto crie um atalho para a página da web que estamos visitando. No entanto, durante este processo, um aplicativo próprio que não passou pela App Store é criado na área de trabalho do nosso dispositivo, portanto, é um dos métodos que as plataformas de streaming de vídeo estão usando para oferecer seus serviços, ignorando o aplicativo da Apple limitações da loja.
Quando estivermos na página da web a partir da qual queremos instalar o PWA, clique no botão Compartilhar e selecione a opção Adicionar à tela inicial. A partir desse momento, cada vez que clicarmos nesse ícone, o aplicativo será aberto sem o uso do navegador e se comportará da mesma forma que qualquer outro aplicativo.
Como desinstalar um PWA no iPhone
Para excluir um PWA do iPhone, devemos realizar o mesmo processo de quando queremos remover um aplicativo do dispositivo. Devemos pressionar e segurar o dedo sobre o aplicativo em questão e selecionar a opção Excluir aplicativo de todas as opções que ele nos mostra.
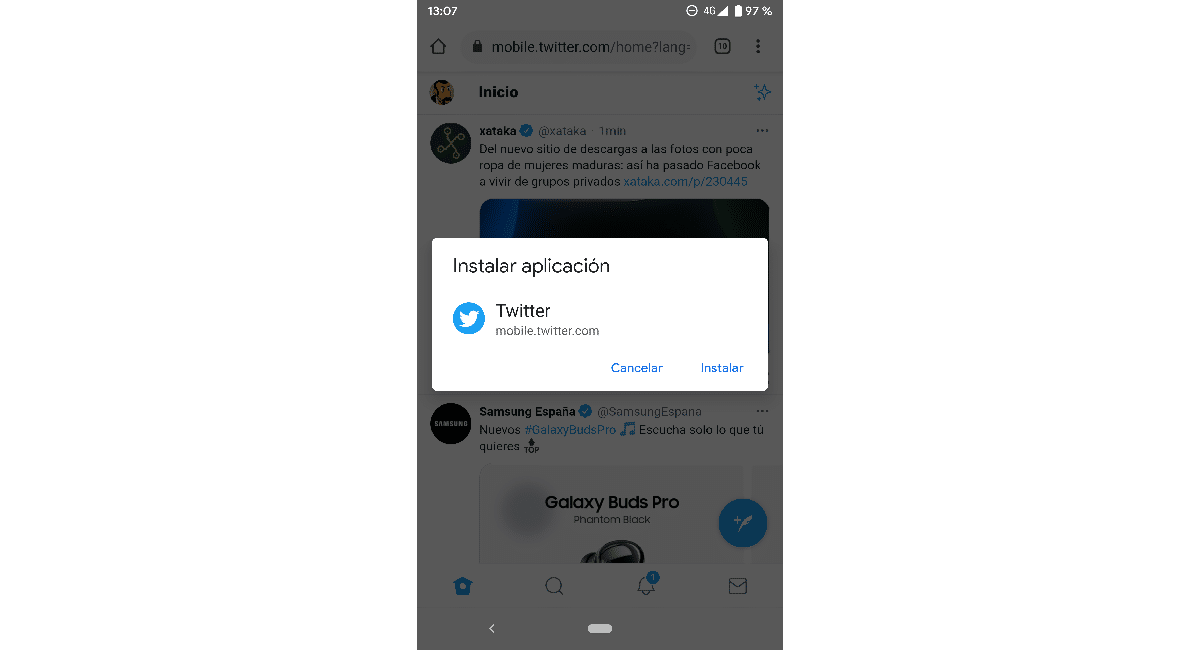
Como instalar o PWA no Android

Usando o Google Chrome no Android, o processo de instalação de um aplicativo é tão simples quanto visite o site em questão Enquanto não tivermos o aplicativo disponível na Play Store instalado, pois se for o caso, ao visitar o site, o aplicativo instalado em nosso computador será aberto automaticamente.
Ao visitar a página da web do aplicativo que queremos instalar, aparecerá uma mensagem convidando-nos a instalar o aplicativo. Porém, ao invés de instalar o aplicativo disponível na Play Store, ele instalará a versão PWA, uma versão do aplicativo que nos oferece as mesmas funções que podemos encontrar no aplicativo nativo.
Como desinstalar um PWA no Android
Assim como o iPhone, para desinstalar um aplicativo PWA instalado no Android, devemos clicar no aplicativo e arraste-o para o topo da tela, especificamente para a opção Excluir aplicativo. Durante este processo, que dura alguns segundos, as configurações do Google não serão abertas para nos convidar a confirmar que queremos excluir o aplicativo.
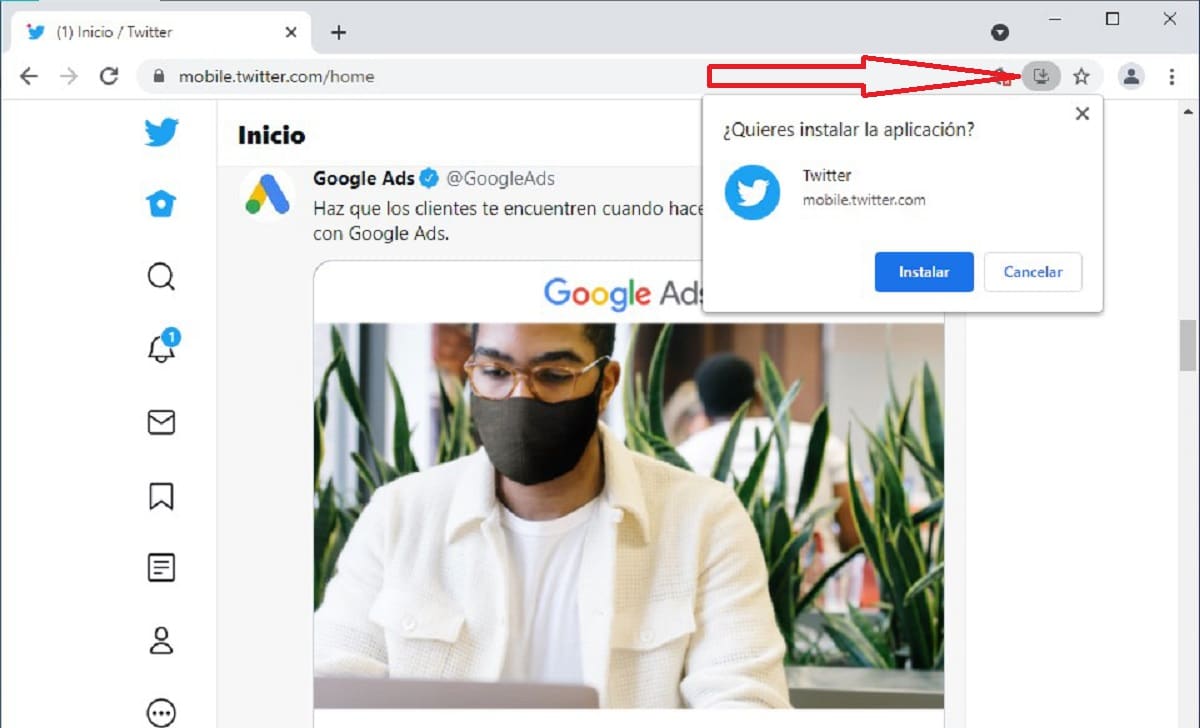
Como instalar o PWA no Chrome

Se usarmos o Chrome como nosso navegador principal e quisermos instalar um PWA, devemos visitar a página da web onde ele está localizado. Em seguida, no final da barra de pesquisa, clique no ícone mostrando uma seta para baixo e confirmamos que queremos instalar o aplicativo.
Assim que o processo for finalizado, o aplicativo será aberto automaticamente e ficará disponível no menu Iniciar de nossa equipe como mais um aplicativo. O que mais, um atalho será criado em nossa área de trabalho para que não tenhamos que navegar nos menus do Windows.
Como desinstalar um PWA no Chrome
Se quisermos desinstalar o PWA que instalamos por meio do Chrome, vamos até sua localização no menu Iniciar, clique nele com o botão direito do mouse e Selecionamos a opção Desinstalar.
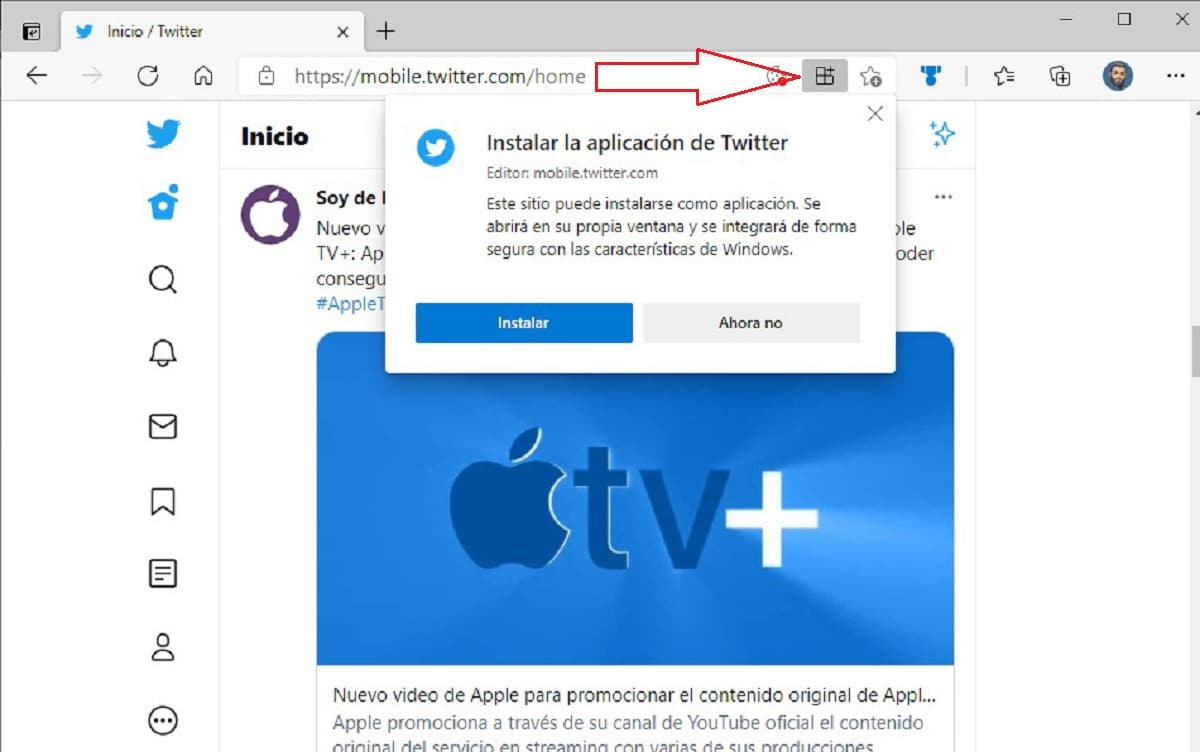
Como instalar o PWA no Microsoft Edge

Para instalar um PWA no navegador Microsoft Edge baseado no mecanismo Chromium, devemos visitar a página da web do serviço. Nesse momento, clicamos no ícone representado por três quadrados e um sinal de mais. Este ícone representa que o site nos oferece um aplicativo PWA para instalar em nosso computador.
Assim que tivermos confirmado que queremos instalar o aplicativo, automaticamente será aberto em nosso computador como um aplicativo completamente independente sem exibir a interface de um navegador da web.
O aplicativo está disponível no menu inicial de nossa equipe. Mas, além disso, também está disponível na área de trabalho como um atalho.
Como desinstalar um PWA no Microsoft Edge
Ao desinstalar o PWA, vamos para onde ele está no menu Iniciar, clique nele com o botão direito mouse e selecione a opção Desinstalar.
Como instalar o PWA no Firefox

Infelizmente, da Fundação Mozilla, em janeiro de 2021 removeu o suporte para instalar este tipo de aplicativo na versão desktop, mas ainda está disponível nas versões para dispositivos móveis. Uma pena para todos nós que usamos o Firefox por ser um dos navegadores que mais nos protege na hora de navegar na internet.
Como instalar o PWA em outros navegadores
O processo de instalação de aplicativos PWA em outros navegadores é o mesmo que no Chrome e no Microsoft Edge. Basta procurar um ícone no final da barra de endereço com a legenda Instalar aplicativo ou similar.