
Прогрессивные веб-приложения (PWA, аббревиатура на английском языке) родились из рук Google, который искал необходимость создать гибкое и адаптируемое приложение использование только веб-технологий, которые с течением времени набирают популярность в основном в мобильных экосистемах, поскольку обходится процесс мониторинга магазинов приложений.
Перо Что такое PWA? Для чего нужны PWA? Какие преимущества они предлагают нам по сравнению с традиционными приложениями? Если вы хотите знать не только о том, как работают эти приложения, но и о том, как максимально эффективно использовать их на своем компьютере или мобильных устройствах, я приглашаю вас продолжить чтение.
Что такое PWA
Как я упоминал в начале этой статьи, PWA (прогрессивное веб-приложение), переведенное как прогрессивное веб-приложение, представляет собой не что иное, как тип приложения, которое доступно через браузер используя только HTML, CSS и JavaScript.
Эти приложения доступны и совместимы со всеми платформами, использующими браузер, совместимый с этими стандартами, поэтому их можно установить в любой операционной системе.
Как только они будут установлены на устройстве, они работают так же, как и приложение, без необходимости подключения к Интернету, хотя из-за своей природы, без Интернета, ему мало или нечего показать.
PWA - это веб-приложение, которое работает так же, как и в браузере, но не показывая интерфейс того же, поэтому создается впечатление, что это отдельное приложение.
Эти приложения не используйте обычные системы распространения например, App Store на iOS и Play Store на Android, чтобы они могли добавлять функции, которые рассматриваемая операционная система не включает в свои рекомендации.
Еще одна сильная сторона этих приложений заключается в том, что занимать гораздо меньше места на устройстве, где они установлены, не требуют обновлений (они обновляются автоматически по мере изменения дизайна веб-страницы) и поддерживает уведомления.
Характеристики PWA

Прогрессивные веб-приложения родились из-за необходимости помочь разработчикам в создавать кроссплатформенные приложения поскольку он позволяет избежать работы по созданию различных приложений для каждой операционной системы, будь то Android, iOS, Windows, macOS, Linux ... У них также есть ряд характеристик, которые делают их приложениями будущего:
- Эти приложения адаптироваться к любому экранубудь то монитор, планшет, мобильный телефон или любое другое устройство с экраном.
- В отличие от приложений, которые используют кеш для загрузки данных, веб-приложения не хранят данные из службы, поэтому, избегая проверки данных, которые были изменены, они загружают контент намного быстрее.
- Работает офлайн в Интернет.
- Они используют протокол HTTPS, протокол, который защищает содержимое, отправляемое с сервера на устройство, от несанкционированного доступа.
- Сын подключаемый, поэтому они совместимы push-уведомления.
- Май установить и поделиться легко через URL.
- Не требовать обновлений.
Приложения PWA

С годами все больше и больше разработчиков предлагают поддержку для этих типов приложений. Некоторые из самых известных Twitter, Ютуб, Спотифай, Instagram, Uber, Telegram, Pinterest и Facebook сервисы, которые позволяют нам устанавливать приложения на наш настольный компьютер и / или мобильное устройство. Не все приложения PWA можно установить на настольные устройства, но на все мобильные устройства.
Если говорить о мобильных приложениях, мы можем найти Google Stadia, Microsoft xCloud y GeForce от Nvidia. Эти платформы позволяют нам играть в любую игру, которая работает на их серверах, с нашего мобильного устройства. Поскольку Apple не разрешает такие типы приложений, единственным возможным решением было создание таких типов приложений, которые не должны были проходить через App Store.
Если вы хотите узнать больше о приложениях этого типа, вы можете посетить Интернет найтиPWAГде вы найдете широкий каталог со всеми доступными приложениями.
Как установить PWA на iPhone

Установить PWA на iPhone так же просто, как создать ярлык на сайт что мы посещаем. Однако во время этого процесса на рабочем столе нашего устройства создается собственное приложение, которое не прошло через App Store, следовательно, это один из методов, которые платформы потокового видео используют для предложения своих услуг, пропуская приложение Apple. ограничения магазина.
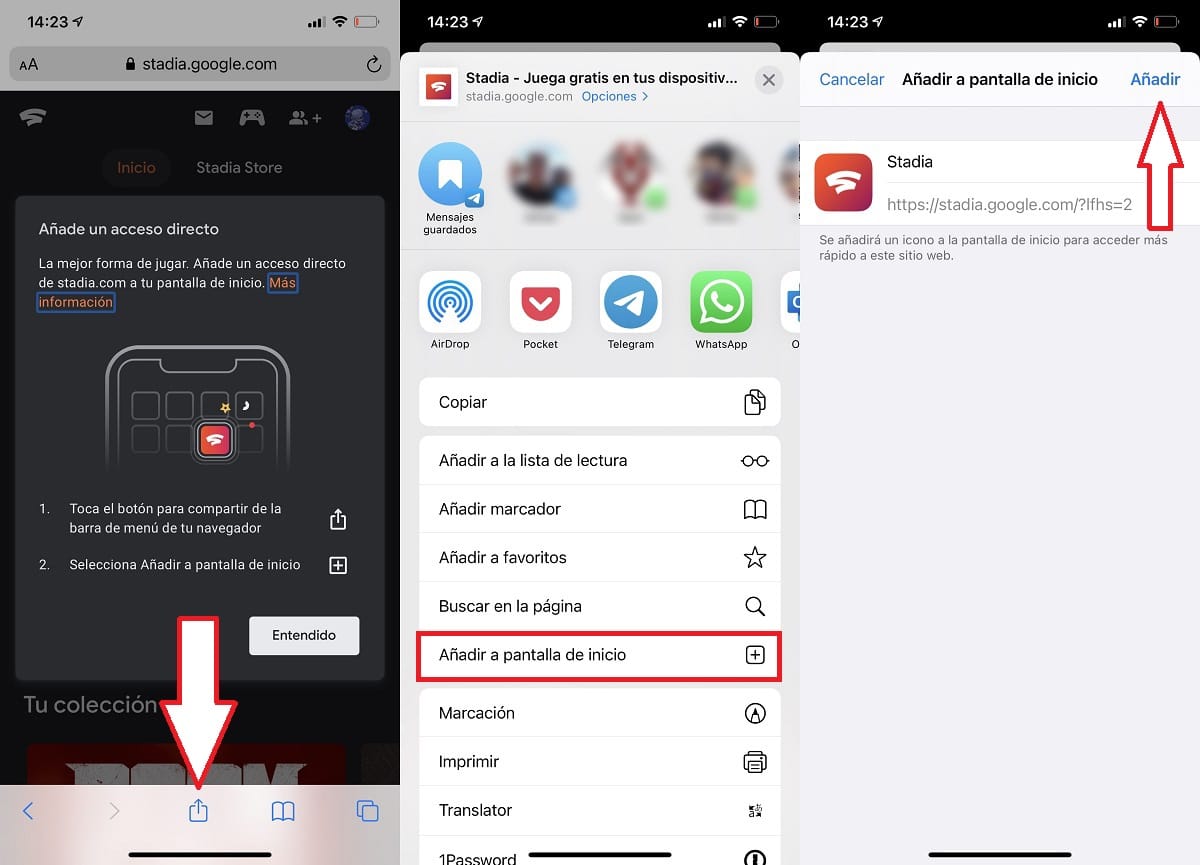
Как только мы перейдем на веб-страницу, с которой хотим установить PWA, нажмите кнопку «Поделиться» и выберите опцию Добавить на домашний экран. С этого момента каждый раз, когда мы щелкаем этот значок, приложение будет открываться без использования браузера и будет вести себя так же, как и любое другое приложение.
Как удалить PWA на iPhone
Чтобы удалить PWA с iPhone, мы должны выполнить тот же процесс, что и когда мы хотим удалить приложение с устройства. Мы должны нажать и удерживать палец на рассматриваемом приложении и выбрать опцию Удалить приложение из всех опций, которые он нам показывает.
Как установить PWA на Android

Используя Google Chrome на Android, процесс установки приложения так же прост, как посетите соответствующий веб-сайт Пока у нас не установлено приложение, доступное в Play Store, поскольку в этом случае при посещении веб-сайта приложение, установленное на нашем компьютере, откроется автоматически.
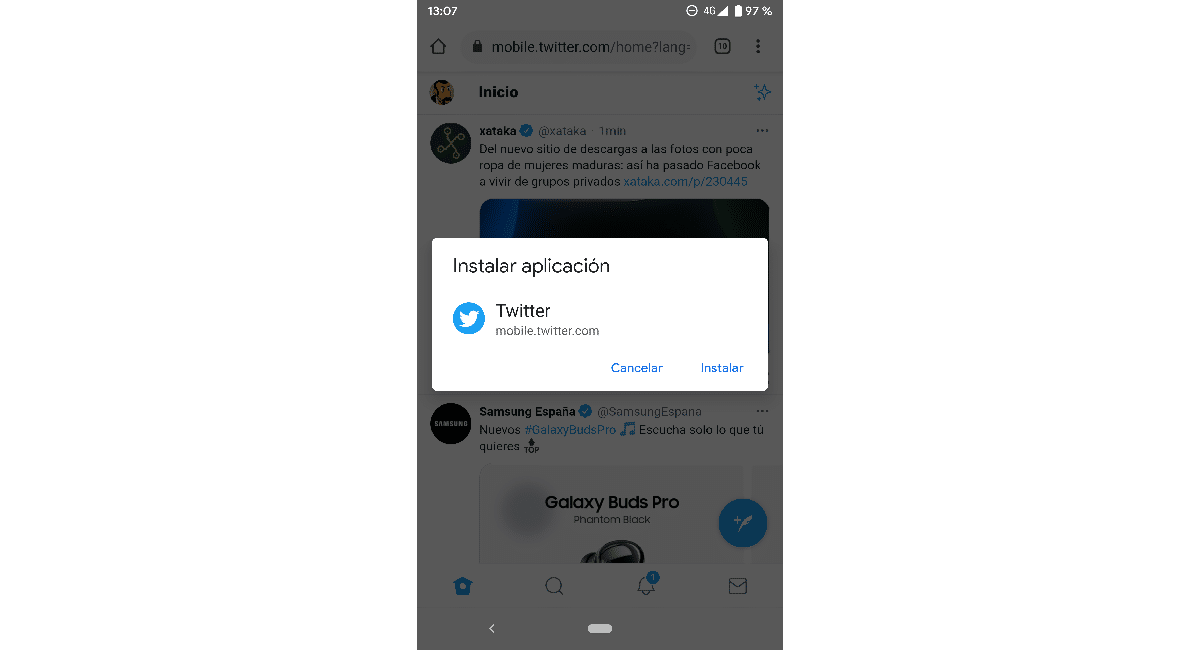
При посещении веб-страницы приложения, которое мы хотим установить, Появится сообщение с предложением установить приложение.. Однако вместо того, чтобы устанавливать приложение, доступное в Play Store, оно установит версию PWA, версию приложения, которая предлагает нам те же функции, которые мы можем найти в собственном приложении.
Как удалить PWA на Android
Как и в случае с iPhone, чтобы удалить приложение PWA, установленное на Android, мы должны щелкнуть приложение и перетащите его в верхнюю часть экрана, в частности, для параметра Удалить приложение. Во время этого процесса, который длится несколько секунд, настройки Google не открываются, чтобы предложить нам подтвердить, что мы хотим удалить приложение.
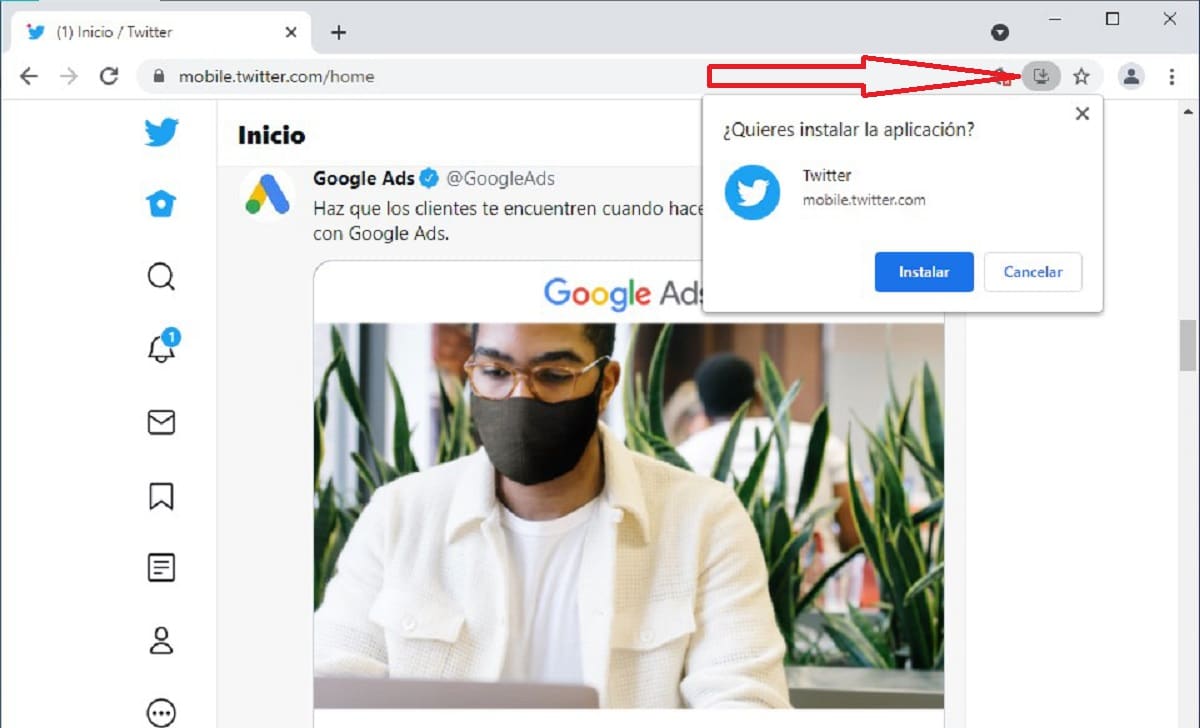
Как установить PWA в Chrome

Если мы используем Chrome в качестве основного браузера и хотим установить PWA, мы должны посетить веб-страницу, на которой он расположен. Затем в конце строки поиска щелкните значок значок со стрелкой вниз и подтверждаем, что хотим установить приложение.
После завершения процесса приложение откроется автоматически и станет доступным в меню «Пуск» нашего компьютера в качестве еще одного приложения. Более того, будет создан ярлык на нашем рабочем столе, поэтому нам не нужно перемещаться по меню Windows.
Как удалить PWA в Chrome
Если мы хотим удалить PWA, который мы установили через Chrome, мы переходим к его местоположению в меню «Пуск», щелкаем по нему правой кнопкой мыши и Выбираем вариант Удалить.
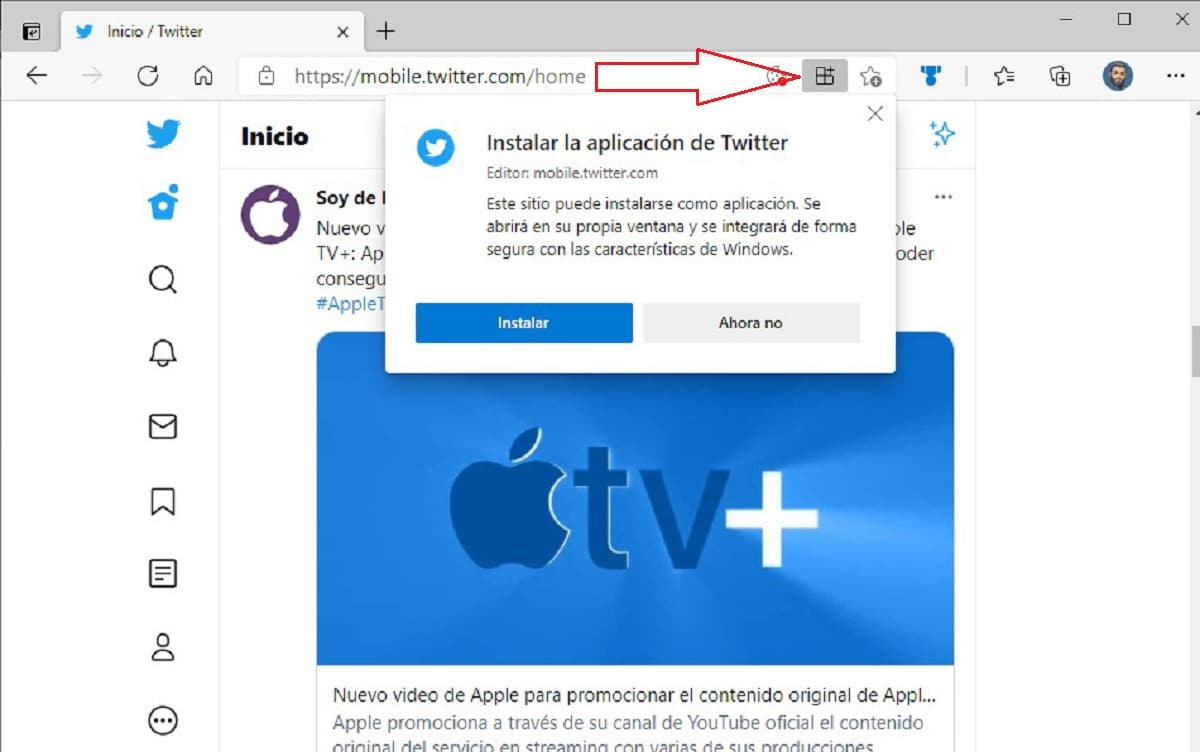
Как установить PWA в Microsoft Edge

Чтобы установить PWA в браузере Microsoft Edge на базе движка Chromium, мы должны посетить веб-страницу сервиса. В этот момент мы нажимаем на значок, представленный тремя квадратами и знаком плюс. Этот значок означает, что веб-сайт предлагает нам приложение PWA для установки на наш компьютер.
Как только мы подтвердим, что хотим установить приложение, автоматически откроется на нашем компьютере как приложение полностью независимый, без отображения интерфейса веб-браузера.
Приложение доступно в стартовом меню нашей команды. Но кроме того, также он доступен на рабочем столе в виде ярлыка.
Как удалить PWA в Microsoft Edge
При удалении PWA мы переходим туда, где он находится в меню «Пуск», щелкните по нему правой кнопкой мышь и выберите опцию Удалить.
Как установить PWA в Firefox

К сожалению, от Mozilla Foundation в январе 2021 г. удалена поддержка для установки это тип приложения в настольной версии, но он по-прежнему доступен в версиях для мобильных устройств. Позор для всех нас, кто использует Firefox, за то, что он является одним из браузеров, который больше всего защищает нас при работе в Интернете.
Как установить PWA в другие браузеры
Процесс установки приложений PWA в других браузерах такое же, как в Chrome и Microsoft Edge. Нам просто нужно найти значок в конце адресной строки с надписью «Установить приложение» или аналогичной.