
Progressiva webbapplikationer (PWA för dess förkortning på engelska) föddes från Googles hand och letade efter behovet av skapa en flexibel och anpassningsbar applikation använder endast webbteknik som över tid har blivit mycket populär främst i mobila ekosystem, eftersom processen att övervaka applikationsbutikerna kringgår.
Men Vad är en PWA? Vad är PWA för? Vilka fördelar erbjuder de oss jämfört med traditionella applikationer? Om du inte bara vill veta hur dessa applikationer fungerar utan också hur du får ut mesta möjliga av dem på din dator eller mobila enheter, uppmanar jag dig att fortsätta läsa.
Vad är en PWA
Som jag nämnde i början av denna artikel är en PWA (progressiv webbapp), översatt som en progressiv webbapplikation, inget annat än en typ av applikation som är tillgänglig via en webbläsare använder endast HTML, CSS och JavaScript.
Dessa applikationer är tillgängliga och kompatibla med alla plattformar som använder en webbläsare som är kompatibel med dessa standarder, så de kan installeras på vilket operativsystem som helst.
När de har installerats på enheten, de fungerar på samma sätt som en app, utan behov av en internetanslutning, men på grund av dess natur, utan internet, behöver lite eller ingenting visa.
En PWA är en webbapplikation som fungerar på samma sätt som i en webbläsare men utan att visa gränssnittet för detsamma, så det ser ut som att vara en fristående applikation.
Dessa appar använd inte de vanliga distributionssystemen till exempel App Store på iOS och Play Store på Android, så att de kan lägga till funktioner som operativsystemet i fråga inte omfattar inom dess riktlinjer.
En annan av styrkorna med dessa applikationer är att tar mycket mindre plats på enheten där de är installerade, behöver inte uppdateringar (de uppdateras automatiskt när designen på webbsidan ändras) och är stöder aviseringar.
Egenskaper för PWA

Progressiva webbapplikationer föddes av behovet av att hjälpa utvecklare att skapa plattformsapplikationer eftersom det undviker arbetet med att skapa olika applikationer för varje operativsystem, vare sig det är Android, iOS, Windows, macOS, Linux ... De har också en rad egenskaper som gör dem till framtidens applikationer:
- Dessa appar anpassa sig till vilken skärm som helst, vare sig det är en bildskärm, en surfplatta, en mobil eller någon annan enhet som har en skärm.
- Till skillnad från applikationer som använder cachen för att ladda data lagrar inte webbapplikationer data från tjänsten, så genom att undvika att leta efter data som har ändrats laddar de innehåll mycket snabbare.
- Fungerar offline till Internet.
- De använder HTTPS-protokollet, protokoll som skyddar innehållet som skickas från servern till enheten från oönskad åtkomst.
- hans återkopplingsbar, så de är kompatibla tryck meddelanden.
- Du kan installera och dela enkelt via en webbadress.
- Behöver inte av uppdateringar.
PWA-applikationer

Med åren går fler och fler utvecklare med stöd för den här typen av applikationer. Några av de mest kända med Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest och Facebook tjänster som tillåter oss att installera applikationer på vår stationära och / eller mobila enhet. Inte alla PWA-applikationer kan installeras på stationära enheter utan på alla mobila enheter.
Om vi pratar om mobilapplikationer kan vi hitta Google Stadia, Microsoft xCloud y GeForce från Nvidia. Dessa plattformar tillåter oss att spela alla spel som körs på deras servrar från vår mobila enhet. Eftersom Apple inte tillåter dessa typer av applikationer har den enda möjliga lösningen varit att skapa dessa typer av applikationer som inte har behövt gå igenom App Store.
Om du vill veta fler applikationer av denna typ kan du besöka webben hitta PWADär hittar du en bred katalog med alla tillgängliga applikationer.
Så här installerar du PWA på iPhone

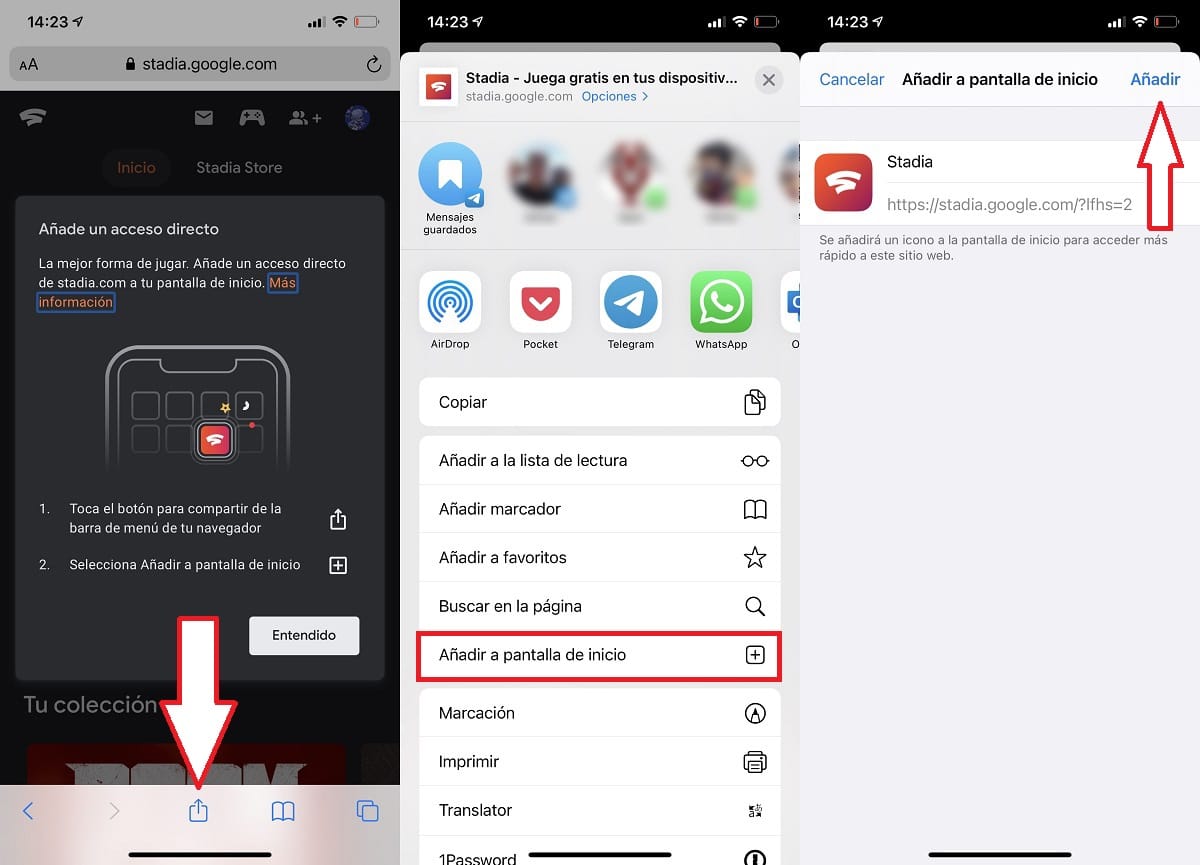
Installera en PWA på iPhone är så enkelt som skapa en genväg till webbplatsen som vi besöker. Under denna process skapas dock en egen applikation som inte har gått igenom App Store på skrivbordet på vår enhet, det är därför en av metoderna som streamingvideoplattformar använder för att erbjuda sina tjänster genom att hoppa över Apple-appen butiksbegränsningar.
När vi väl är på den webbsida som vi vill installera PWA från, klickar vi på Dela-knappen och väljer alternativet Lägg till på hemskärmen. Från det ögonblicket öppnas applikationen utan att använda webbläsaren varje gång vi klickar på den ikonen och den kommer att fungera på samma sätt som alla andra applikationer.
Hur man avinstallerar en PWA på iPhone
För att ta bort en PWA från iPhone måste vi utföra samma process som när vi vill ta bort en app från enheten. Vi måste hålla fingret på applikationen i fråga och välja alternativet Ta bort program bland alla alternativ som det visar oss.
Hur man installerar PWA på Android

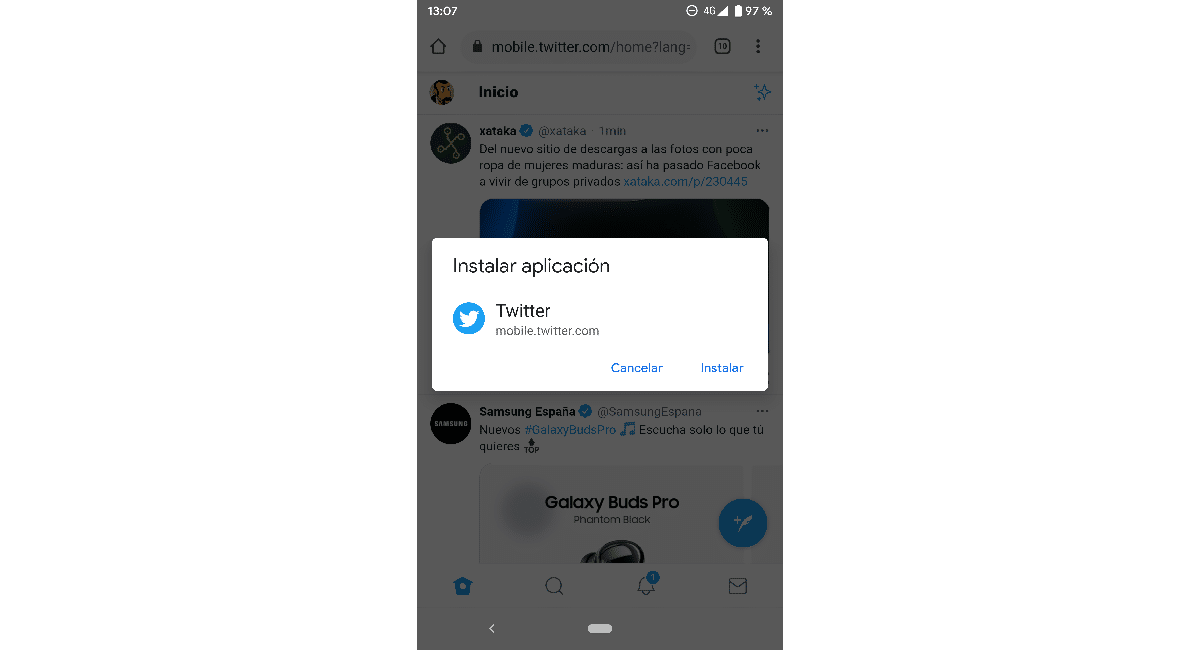
Med hjälp av Google Chrome på Android är processen för att installera en applikation så enkel som besök webbplatsen i fråga Så länge vi inte har appen tillgänglig i Play Store installerad, eftersom om så är fallet öppnas applikationen som installeras på vår dator automatiskt när du besöker webbplatsen.
När du besöker webbsidan för den applikation som vi vill installera, Ett meddelande kommer att uppmana oss att installera programmet. I stället för att installera den applikation som finns tillgänglig i Play Store kommer den att installera PWA-versionen, en version av applikationen som erbjuder oss samma funktioner som vi kan hitta i den ursprungliga applikationen.
Hur man avinstallerar en PWA på Android
Precis som på iPhone måste vi för att avinstallera en PWA-applikation installerad på Android klicka på applikationen och dra den till toppen av skärmen, särskilt till alternativet Radera applikation. Under den här processen, som varar några sekunder, öppnas inte Google-inställningarna för att bjuda in oss att bekräfta att vi vill ta bort applikationen.
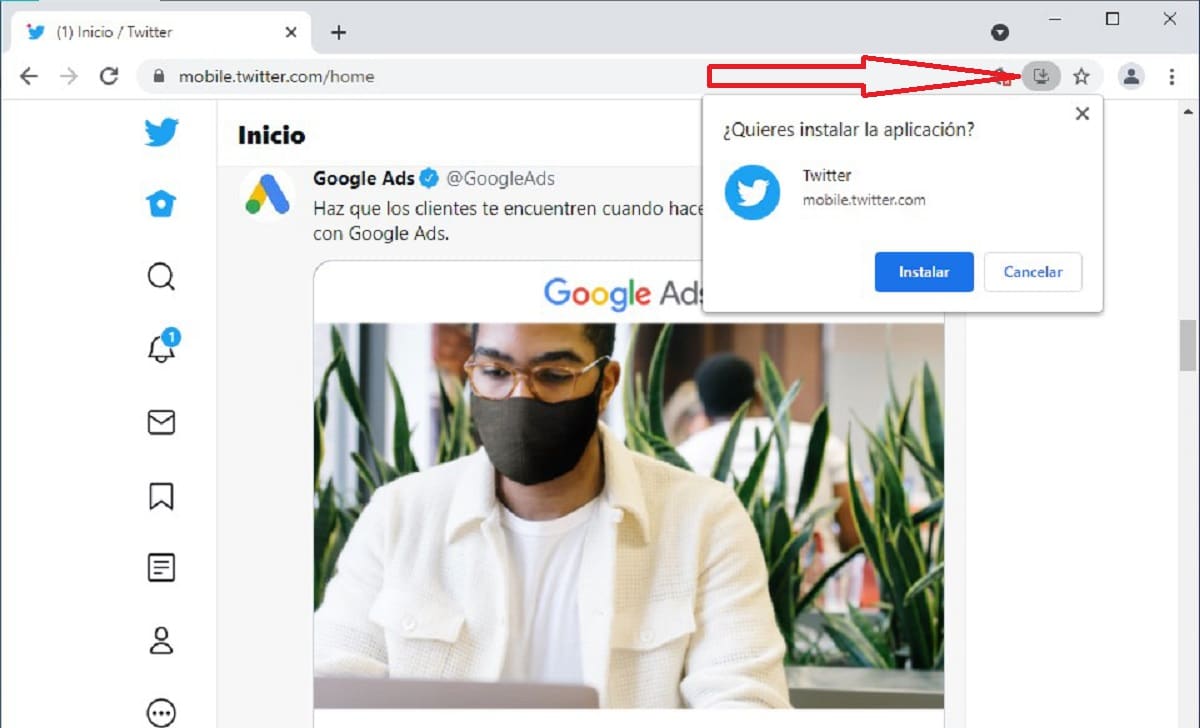
Hur man installerar PWA på Chrome

Om vi använder Chrome som vår huvudsakliga webbläsare och vi vill installera en PWA, måste vi besöka webbsidan där den finns. Klicka sedan på i slutet av sökfältet ikon som visar en nedåtpil och vi bekräftar att vi vill installera applikationen.
När processen är klar öppnas applikationen automatiskt och blir tillgänglig i Start-menyn i vårt team som ytterligare en applikation. Vad mer, en genväg skapas på vårt skrivbord så att vi inte behöver navigera i Windows-menyer.
Hur man avinstallerar en PWA i Chrome
Om vi vill avinstallera PWA som vi har installerat via Chrome går vi till dess plats i Start-menyn, klickar på den med höger musknapp och Vi väljer alternativet Avinstallera.
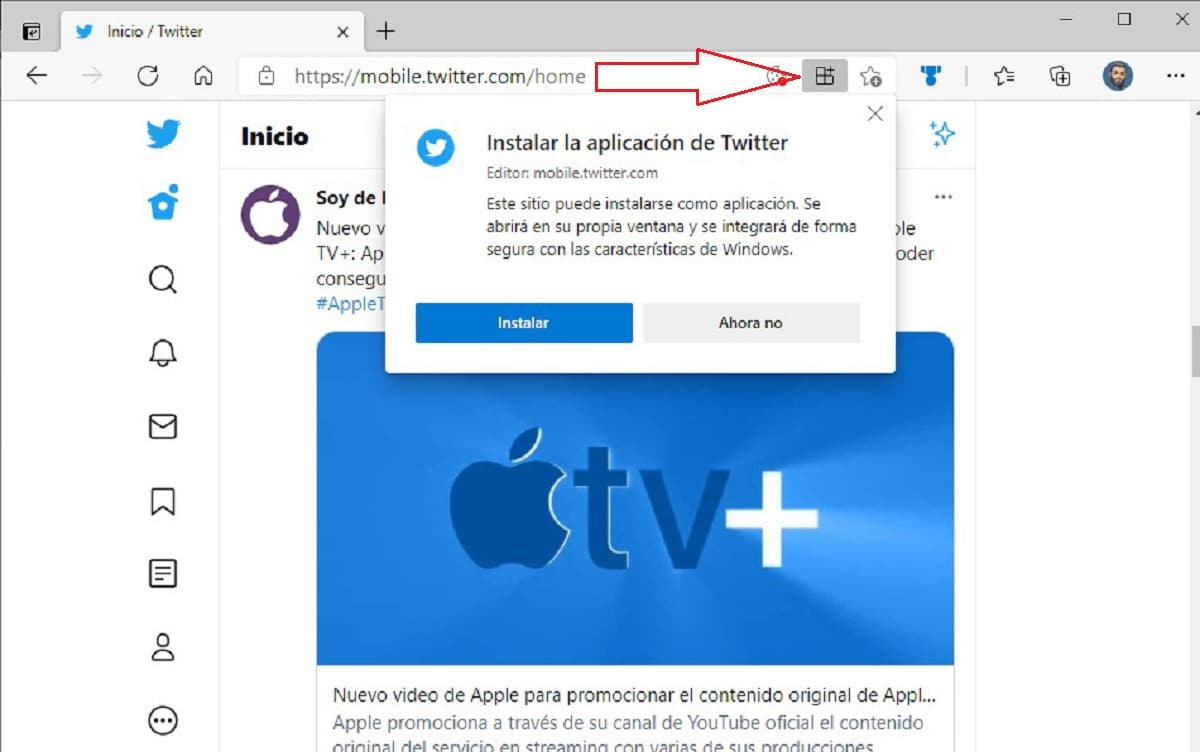
Hur man installerar PWA på Microsoft Edge

För att installera en PWA i Microsoft Edge-webbläsaren baserat på Chromium-motorn måste vi besöka tjänstens webbsida. I det ögonblicket klickar vi på ikon representerad av tre rutor och ett plustecken. Denna ikon representerar att webbplatsen erbjuder oss ett PWA-program att installera på vår dator.
När vi har bekräftat att vi vill installera applikationen automatiskt öppnas på vår dator som ett program helt oberoende utan att visa en webbläsares gränssnitt.
Ansökan finns tillgänglig i vårt teams startmeny. Men dessutom också den finns på skrivbordet som en genväg.
Hur man avinstallerar en PWA i Microsoft Edge
När vi avinstallerar PWA, går vi dit det är i Start-menyn, klicka på den med höger knapp musen och välj alternativet Avinstallera.
Hur man installerar PWA i Firefox

Tyvärr från Mozilla Foundation i januari 2021 tog bort stöd för att installera denna typ av applikation i skrivbordsversionen, men den är fortfarande tillgänglig i versionerna för mobila enheter. Synd för oss alla som använder Firefox för att vara en av de webbläsare som skyddar oss mest när vi surfar på internet.
Hur man installerar PWA i andra webbläsare
Processen för att installera PWA-applikationer i andra webbläsare är samma som i Chrome och Microsoft Edge. Vi måste bara leta efter en ikon i slutet av adressfältet med legenden Installera applikation eller liknande.