
Прогресивні веб-додатки (PWA - абревіатура англійською мовою) з’явилися з рук Google, який шукав необхідності створити гнучкий та адаптивний додаток використовуючи лише веб-технології, які з часом набирають популярність переважно в мобільних екосистемах, оскільки процес моніторингу сховищ програм обходить.
перо Що таке PWA? Для чого призначені PWA? Які переваги вони пропонують нам у порівнянні з традиційними програмами? Якщо ви хочете знати не лише про те, як працюють ці програми, а й про те, як максимально ефективно використовувати їх на комп’ютері чи мобільних пристроях, я запрошую вас продовжувати читати.
Що таке PWA
Як я вже згадував на початку цієї статті, PWA (прогресивна веб-програма), перекладена як прогресивна веб-програма, є не що інше, як тип програми, яка доступний через браузер використовуючи лише HTML, CSS та JavaScript.
Ці програми доступні та сумісні з усіма платформами, які використовують браузер, сумісний із цими стандартами, отже їх можна встановити на будь-яку операційну систему.
Після встановлення на пристрій, вони працюють так само, як додаток, без необхідності підключення до Інтернету, хоча через свою природу, без Інтернету, він мало що може показати або взагалі нічого не показати.
PWA - це веб-програма, яка працює так само, як і в браузері, але без показу інтерфейсу того самого, отже, він видається автономним додатком.
Ці програми не використовувати звичайні системи розподілу такі як App Store на iOS та Play Store на Android, тому вони можуть додавати функції, які операційна система не включає до своїх керівних принципів.
Ще одна сильна сторона цих додатків полягає в тому займають набагато менше місця на пристрої, де вони встановлені, не вимагають оновлень (вони оновлюються автоматично в міру зміни дизайну веб-сторінки) і є підтримує сповіщення.
Характеристика PWA

Прогресивні веб-додатки народилися через необхідність допомагати розробникам створювати крос-платформні додатки оскільки це дозволяє уникнути роботи зі створення різних програм для кожної операційної системи, будь то Android, iOS, Windows, macOS, Linux ... Вони також мають ряд характеристик, які роблять їх додатками майбутнього:
- Ці програми адаптувати до будь-якого екрану, будь то монітор, планшет, мобільний чи будь-який інший пристрій, який має екран.
- На відміну від програм, які використовують кеш для завантаження даних, веб-програми не зберігають дані служби, тому, уникаючи перевірки даних, які змінилися, вони завантажують вміст набагато швидше.
- Працює в автономному режимі до Інтернету.
- Вони використовують протокол HTTPS, протокол, який захищає вміст, який надсилається із сервера на пристрій, від небажаного доступу.
- Син підключення, тому вони сумісні push-сповіщення.
- Ви можете встановити та поділитися легко за допомогою URL-адреси.
- Не вимагають оновлення.
Програми PWA

З плином років все більше і більше розробників пропонують підтримку таких типів програм. Деякі з найвідоміших с Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest та Facebook служби, які дозволяють нам встановлювати програми на нашому настільному та / або мобільному пристрої. Не всі програми PWA можна встановити на настільних пристроях, але на всіх мобільних пристроях.
Якщо говорити про мобільні додатки, то ми можемо їх знайти Google Stadia, Microsoft xCloud y GeForce від Nvidia. Ці платформи дозволяють нам грати в будь-яку гру, яка працює на їх серверах з нашого мобільного пристрою. Оскільки Apple не допускає використання таких типів програм, єдиним можливим рішенням було створення таких типів програм, які не повинні були проходити через App Store.
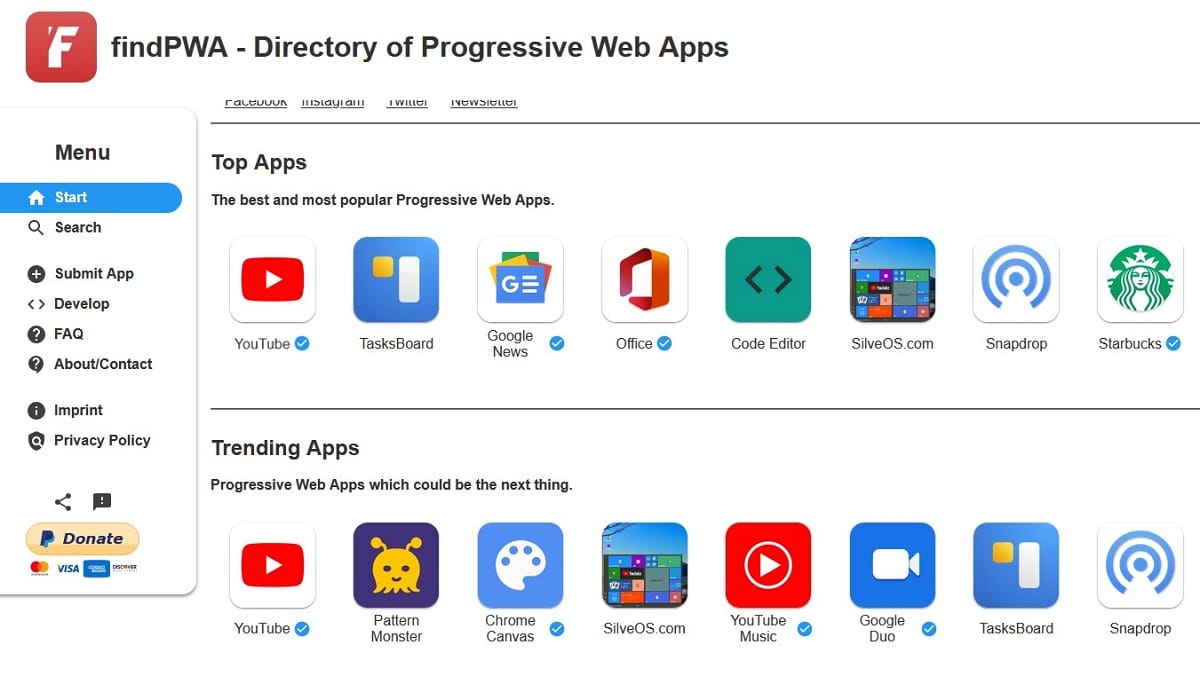
Якщо ви хочете дізнатись більше програм цього типу, ви можете відвідати Інтернет findPWAде ви знайдете широкий каталог з усіма доступними програмами.
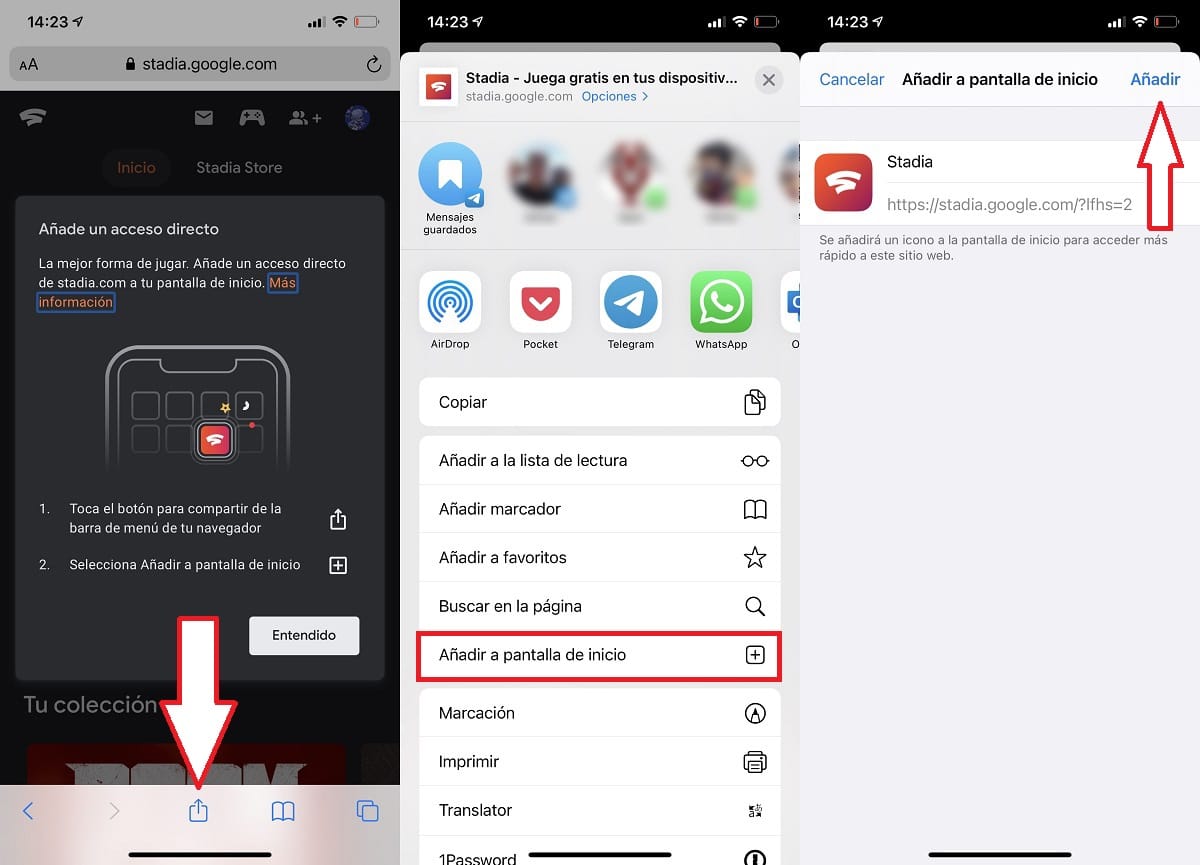
Як встановити PWA на iPhone

Встановити PWA на iPhone так само просто створити ярлик веб-сайту що ми відвідуємо. Однак під час цього процесу на робочому столі нашого пристрою створюється власний додаток, який не пройшов через App Store, отже, це один із методів, який потокові відеоплатформи використовують для пропонування своїх послуг, минаючи додаток Apple обмеження магазину.
Опинившись на веб-сторінці, з якої ми хочемо встановити PWA, ми натискаємо кнопку Поділитися та вибираємо опцію Додати на головний екран. З цього моменту кожен раз, коли ми натискаємо на цю піктограму, програма відкриватиметься без використання браузера, і вона буде поводитися так само, як будь-яка інша програма.
Як видалити PWA на iPhone
Щоб видалити PWA з iPhone, ми повинні виконати той самий процес, що і коли ми хочемо видалити програму з пристрою. Ми повинні натиснути і утримувати палець на програмі, про яку йде мова, та вибрати опцію Видалити програму серед усіх параметрів, які вона нам показує.
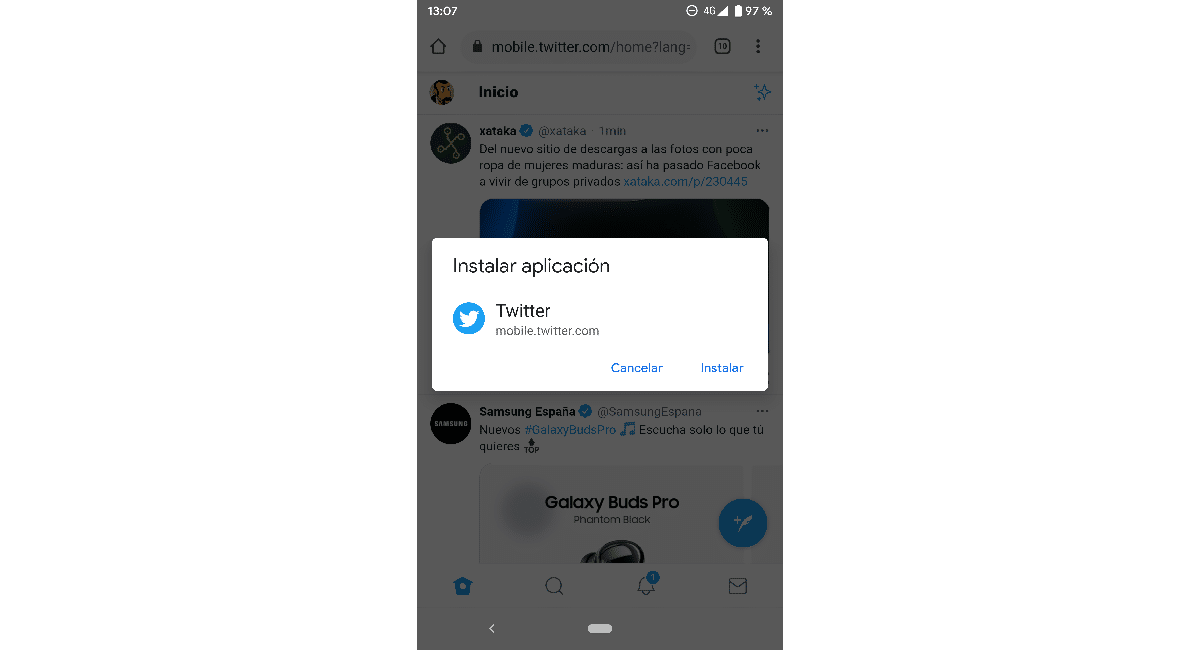
Як встановити PWA на Android

Використовуючи Google Chrome на Android, процес встановлення програми настільки простий, як відвідайте відповідний веб-сайт Поки ми не маємо встановленої програми в Play Store, оскільки, якщо це так, під час відвідування веб-сайту програма, встановлена на нашому комп’ютері, автоматично відкриється.
Відвідуючи веб-сторінку програми, яку ми хочемо встановити, З’явиться повідомлення із запрошенням встановити програму. Однак замість того, щоб встановити програму, доступну в Play Store, вона встановить версію PWA, версію програми, яка пропонує нам ті самі функції, що ми можемо знайти в рідній програмі.
Як видалити PWA на Android
Як і iPhone, щоб видалити програму PWA, встановлену на Android, ми повинні натиснути на програму та перетягніть його у верхню частину екрана, зокрема до опції Видалити програму. Під час цього процесу, який триває кілька секунд, налаштування Google не відкриються, щоб запросити нас підтвердити, що ми хочемо видалити програму.
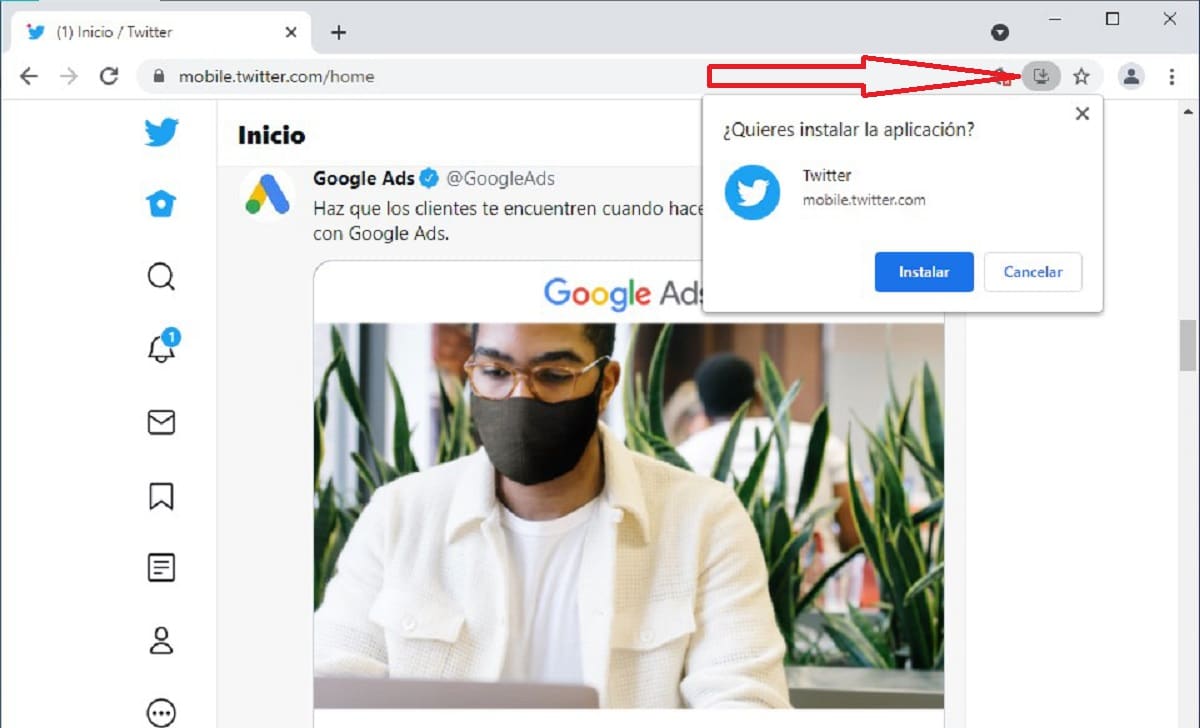
Як встановити PWA на Chrome

Якщо ми використовуємо Chrome як основний браузер і хочемо встановити PWA, ми повинні відвідати веб-сторінку, де він знаходиться. Потім, в кінці рядка пошуку, натисніть на значок, що показує стрілку вниз і ми підтверджуємо, що хочемо встановити програму.
Після завершення процесу програма автоматично відкриється і стане доступною в меню «Пуск» нашої команди як ще одна програма. Що ще, буде створено ярлик на нашому робочому столі, тому нам не потрібно переходити по меню Windows.
Як видалити PWA в Chrome
Якщо ми хочемо видалити PWA, який ми встановили через Chrome, ми переходимо до його місця в меню «Пуск», клацаємо по ньому правою кнопкою миші і Вибираємо опцію Видалити.
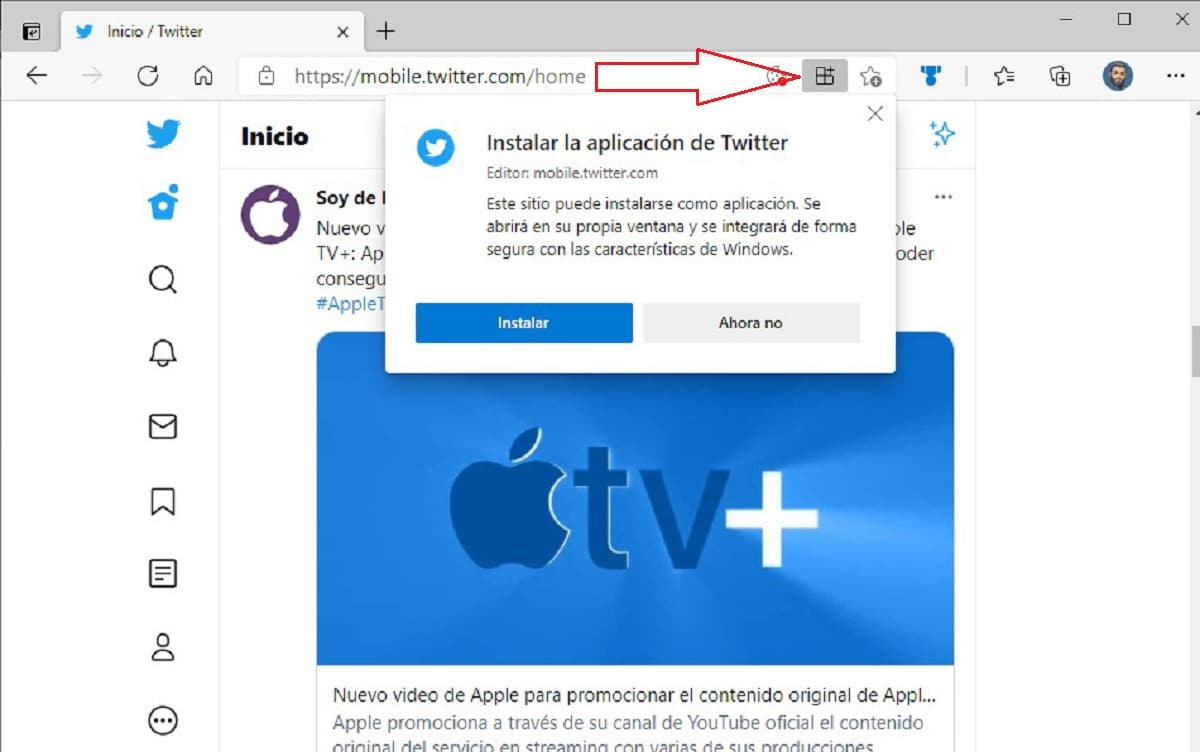
Як встановити PWA на Microsoft Edge

Щоб встановити PWA у браузері Microsoft Edge на основі механізму Chromium, ми повинні відвідати веб-сторінку служби. У цей момент ми натискаємо на значок, представлений трьома квадратами та знаком плюс. Цей значок означає, що веб-сайт пропонує нам програму PWA для встановлення на нашому комп’ютері.
Після того, як ми підтвердимо, що хочемо встановити програму, автоматично відкриється на нашому комп’ютері як додаток повністю незалежний без відображення інтерфейсу веб-браузера.
Додаток доступний в меню "Пуск" нашої команди. Але крім того, також він доступний на робочому столі як ярлик.
Як видалити PWA в Microsoft Edge
Видаляючи PWA, ми переходимо туди, де вона знаходиться в меню «Пуск», натисніть на нього правою кнопкою миші та виберіть опцію Видалити.
Як встановити PWA у Firefox

На жаль, від Фонду Mozilla, у січні 2021 року видалена підтримка для встановлення цей тип програм у настільній версії, але він все ще доступний у версіях для мобільних пристроїв. Ганьба для всіх нас, хто використовує Firefox за те, що є одним із браузерів, який найбільше захищає нас під час серфінгу в Інтернеті.
Як встановити PWA в інших браузерах
Процес встановлення програм PWA в інших браузерах такий самий, як у Chrome та Microsoft Edge. Нам просто потрібно шукати піктограму в кінці адресного рядка з легендою Встановити програму або подібну.