
Progressive Web Applications (PWA) were born from the hand of Google looking for the need to create a flexible and adaptable application using only web technologies that over time have been gaining popularity mainly in mobile ecosystems, since the process of monitoring the application stores is bypassed.
However What is a PWA? What are PWAs for? What advantages do they offer us compared to traditional applications? If you want to know not only how these applications work, but also how to get the most out of them on your computer or mobile devices, I invite you to continue reading.
What is a PWA
As I mentioned at the beginning of this article, a PWA (progressive web app), translated as a progressive web application, is nothing more than a type of application that is available through a browser using only HTML, CSS and JavaScript.
These applications are available and are compatible with all platforms that use a browser compatible with these standards, so they can be installed on any operating system.
Once they have been installed on the device, they work in the same way as an app, without the need for an internet connection, although due to its nature, without internet, little or nothing has to show.
A PWA is a web application that works in the same way as it does in a browser but without showing the interface of the same, so it gives the appearance of being a standalone application.
These apps do not use the usual distribution systems such as the App Store on iOS and the Play Store on Android, so they can add functions that the operating system in question does not include within its guidelines.
Another of the strengths of these applications is that take up much less space on the device where they are installed, do not require updates (they update automatically as the design of the web page changes) and is supports notifications.
Characteristics of PWAs

Progressive web applications were born out of the need to help developers to create cross-platform applications since it avoids the work of creating different applications for each operating system, be it Android, iOS, Windows, macOS, Linux ... They also have a series of characteristics that make them the applications of the future:
- These apps adapt to any screen, be it a monitor, a tablet, a mobile or any other device that has a screen.
- Unlike applications that use the cache to load data, web applications do not store data from the service, so by avoiding checking for data that has changed, they load the content much faster.
- Works offline to Internet.
- They use the HTTPS protocol, protocol that protects the content that is sent from the server to the device from unwanted access.
- Conclusion reconnectable, so they are compatible push notifications.
- May install and share easily via a url.
- Do not require of updates.
PWA applications

As the years go by, more and more developers offer support for these types of applications. Some of the best known with Twitter, YouTube Spotify, Instagram, Uber, Telegram, Pinterest and Facebook services that allow us to install applications on our desktop and / or mobile device. Not all PWA applications can be installed on desktop devices, but on all mobile devices.
If we talk about mobile applications, we can find Google Stadia, Microsoft xCloud y GeForce from Nvidia. These platforms allow us to play any game that runs on their servers from our mobile device. Because Apple does not allow these types of applications, the only feasible solution has been to create these types of applications that have not had to go through the App Store.
If you want to know more applications of this type, you can visit the web findPWAWhere you will find a wide directory with all the applications that are available.
How to install PWA on iPhone

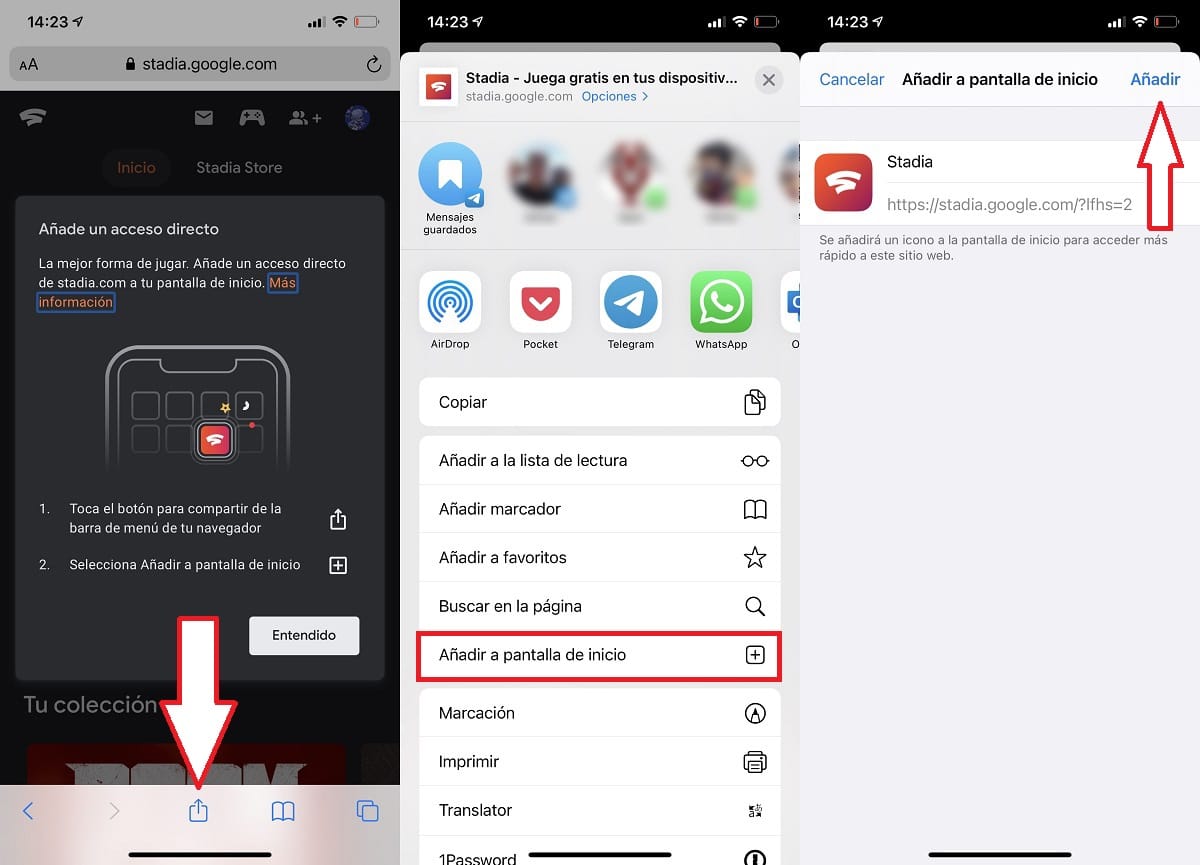
Installing a PWA on iPhone is as simple as create a shortcut to the website that we are visiting. However, during this process, an application of its own that has not gone through the App Store is created on the desktop of our device, hence it is one of the methods that streaming video platforms are using to offer their services by skipping Apple app store limitations.
Once we are on the web page from which we want to install the PWA, we click on the Share button and select the option Add to home screen. From that moment on, each time we click on that icon, the application will open without using the browser and it will behave in the same way as any other application.
How to uninstall a PWA on iPhone
To delete a PWA from the iPhone, we must perform the same process as when we want remove an app from the device. We must press and hold the finger on the application in question and select the Delete application option from all the options that it shows us.
How to install PWA on Android

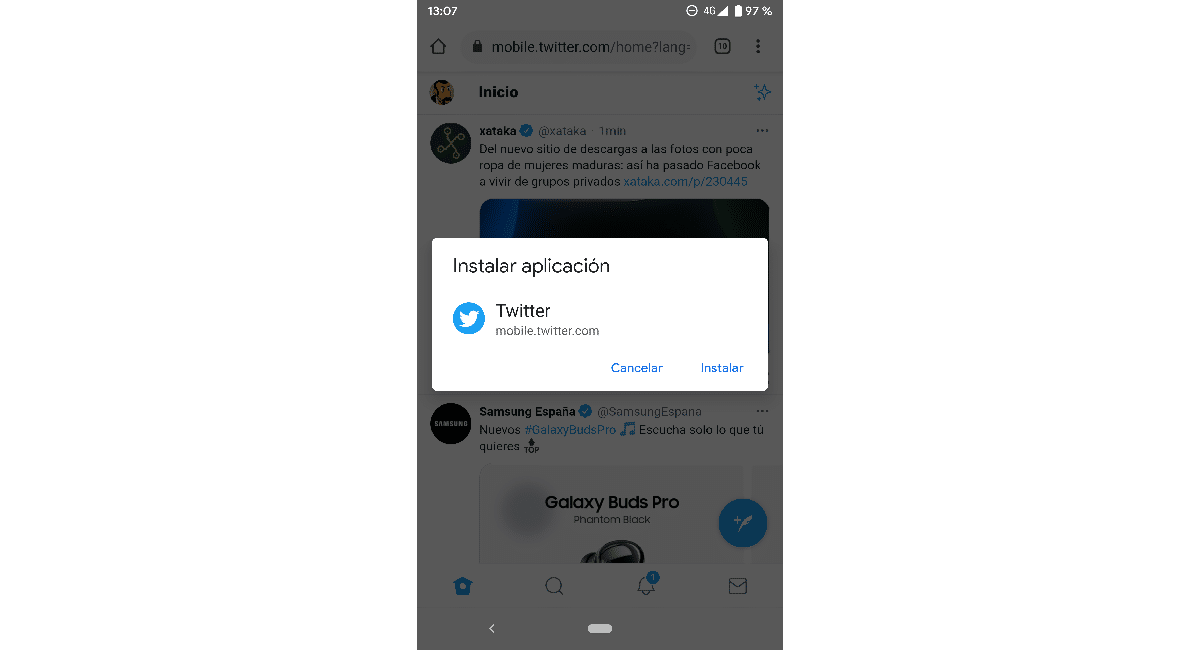
Using Google Chrome on Android, the process to install an application is as simple as visit the website in question As long as we do not have the application available in the Play Store installed, since if this is the case, when visiting the website, the application installed on our computer will automatically open.
When visiting the web page of the application we want to install, A message will appear inviting us to install the application. However, instead of installing the application available in the Play Store, it will install the PWA version, a version of the application that offers us the same functions that we can find in the native application.
How to uninstall a PWA on Android
Like the iPhone, to uninstall a PWA application installed on Android, we must click on the application and drag it to the top of the screen, specifically to the Delete application option. During this process, which lasts a few seconds, the Google settings will not open to invite us to confirm that we want to delete the application.
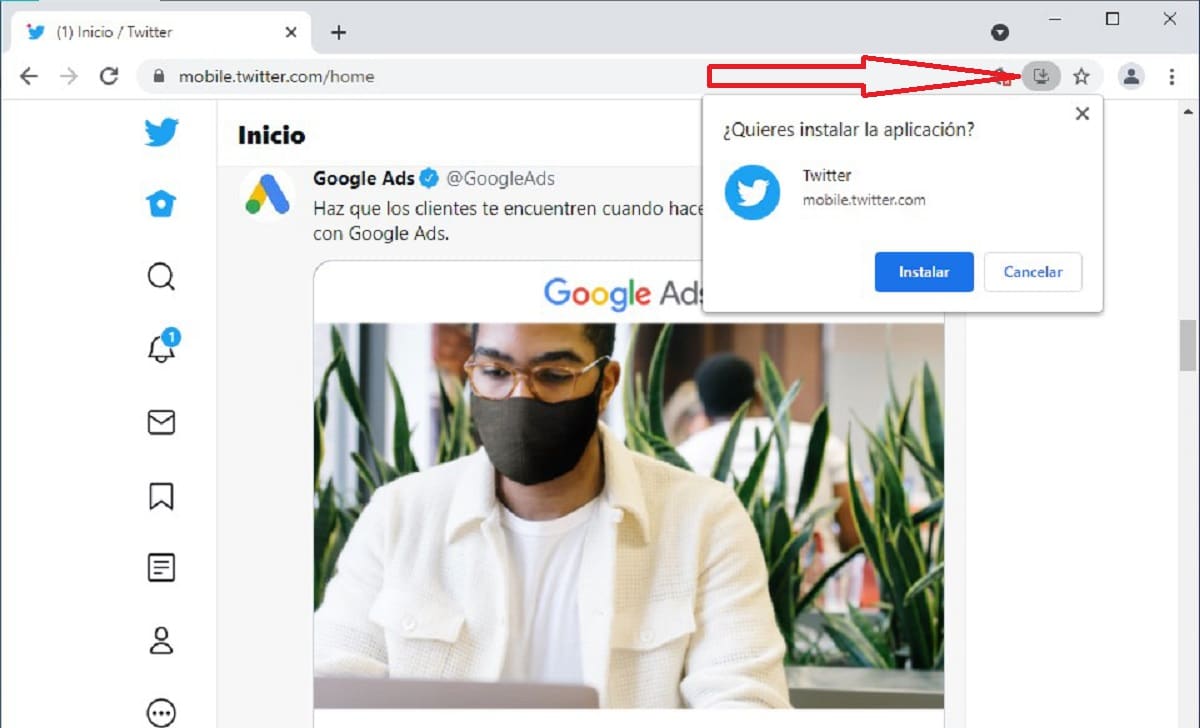
How to install PWA on Chrome

If we use Chrome as our main browser and we want to install a PWA, we must visit the web page where it is located. Then, at the end of the search bar, click on the icon showing a down arrow and we confirm that we want to install the application.
Once the process is finished, the application will open automatically and will become available within the Start menu of our team as one more application. What's more, a shortcut will be created on our desktop so we don't have to navigate Windows menus.
How to uninstall a PWA in Chrome
If we want to uninstall the PWA that we have installed through Chrome, we go to its location in the Start menu, click on it with the right mouse button and We select the Uninstall option.
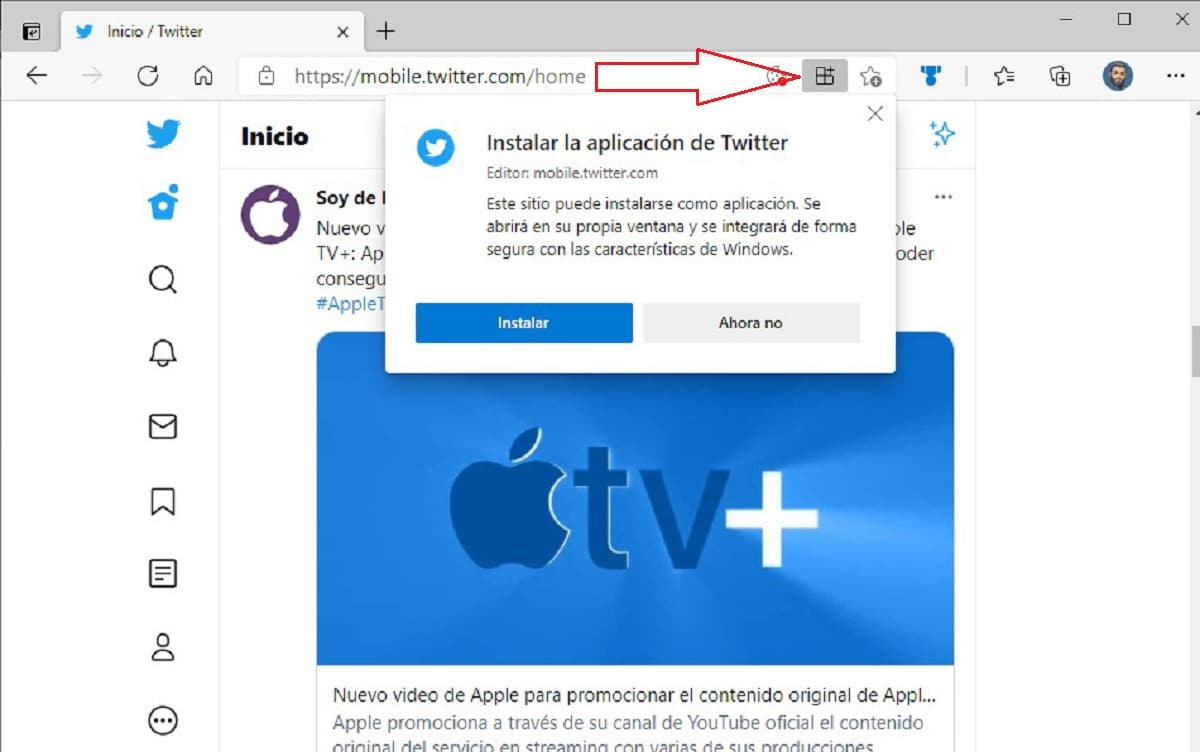
How to install PWA on Microsoft Edge

To install a PWA in the Microsoft Edge browser based on the Chromium engine, we must visit the web page of the service. At that moment, we click on the icon represented by three squares and a plus sign. This icon represents that the website offers us a PWA application to install on our computer.
Once we have confirmed that we want to install the application, automatically will open on our computer as an application completely independent without displaying the interface of a web browser.
The application is available within the start menu of our team. But in addition, also it is available on the desktop as a shortcut.
How to uninstall a PWA in Microsoft Edge
When uninstalling the PWA, we go to where it is within the Start menu, click on it with the right button mouse and select the Uninstall option.
How to install PWA in Firefox

Sadly, from the Mozilla Foundation, in January 2021 removed support to install this type of application in the desktop version, but it is still available in the versions for mobile devices. A shame for all of us who use Firefox for being one of the browsers that most protects us when surfing the internet.
How to install PWA in other browsers
The process to install PWA applications in other browsers is the same as in Chrome and Microsoft Edge. We just have to look for an icon at the end of the address bar with the legend Install application or similar.