
Ứng dụng web tiến bộ (PWA cho từ viết tắt của nó trong tiếng Anh) được sinh ra từ bàn tay của Google tìm kiếm nhu cầu tạo ra một ứng dụng linh hoạt và có thể thích ứng chỉ sử dụng các công nghệ web mà theo thời gian đã trở nên phổ biến chủ yếu trong các hệ sinh thái di động, vì quá trình giám sát các cửa hàng ứng dụng bị bỏ qua.
Nhưng PWA là gì? PWA để làm gì? Chúng mang lại cho chúng ta những ưu điểm gì so với các ứng dụng truyền thống? Nếu bạn không chỉ muốn biết cách hoạt động của những ứng dụng này mà còn cả cách tận dụng tối đa chúng trên máy tính hoặc thiết bị di động của bạn, tôi mời bạn tiếp tục đọc.
PWA là gì
Như tôi đã đề cập ở phần đầu của bài viết này, PWA (ứng dụng web tiến bộ), được dịch là một ứng dụng web tiến bộ, không gì khác hơn là một loại ứng dụng có sẵn thông qua một trình duyệt chỉ sử dụng HTML, CSS và JavaScript.
Các ứng dụng này có sẵn và tương thích với tất cả các nền tảng sử dụng trình duyệt tương thích với các tiêu chuẩn này, vì vậy chúng có thể được cài đặt trên bất kỳ hệ điều hành nào.
Khi chúng đã được cài đặt trên thiết bị, chúng hoạt động theo cách giống như một ứng dụng, mà không cần kết nối internet, mặc dù do bản chất của nó, không có internet, ít hoặc không có gì phải hiển thị.
PWA là một ứng dụng web hoạt động theo cách tương tự như trong trình duyệt nhưng mà không hiển thị giao diện giống nhau, vì vậy nó mang lại vẻ ngoài của một ứng dụng độc lập.
Những ứng dụng này không sử dụng các hệ thống phân phối thông thường chẳng hạn như App Store trên iOS và Play Store trên Android, để họ có thể thêm các chức năng mà hệ điều hành được đề cập không bao gồm trong nguyên tắc của nó.
Một trong những điểm mạnh khác của các ứng dụng này là chiếm ít không gian hơn nhiều trên thiết bị nơi chúng được cài đặt, không yêu cầu cập nhật (chúng được cập nhật tự động khi thiết kế của trang web thay đổi) và hỗ trợ các thông báo.
Đặc điểm của PWA

Các ứng dụng web tiến bộ ra đời vì nhu cầu giúp các nhà phát triển tạo các ứng dụng đa nền tảng vì nó tránh được công việc tạo ra các ứng dụng khác nhau cho từng hệ điều hành, có thể là Android, iOS, Windows, macOS, Linux ... Chúng cũng có một loạt đặc điểm khiến chúng trở thành ứng dụng của tương lai:
- Những ứng dụng này thích ứng với mọi màn hình, có thể là màn hình, máy tính bảng, điện thoại di động hoặc bất kỳ thiết bị nào khác có màn hình.
- Không giống như các ứng dụng sử dụng bộ nhớ đệm để tải dữ liệu, các ứng dụng web không lưu trữ dữ liệu từ dịch vụ, do đó, bằng cách tránh kiểm tra dữ liệu đã thay đổi, chúng tải nội dung nhanh hơn nhiều.
- Hoạt động ngoại tuyến lên Internet.
- Họ sử dụng giao thức HTTPS, giao thức bảo vệ nội dung được gửi từ máy chủ đến thiết bị khỏi bị truy cập không mong muốn.
- Con trai có thể kết nối lại, vì vậy chúng tương thích với nhau thông báo đẩy.
- Có thể cài đặt và chia sẻ dễ dàng thông qua một url.
- Không yêu cầu cập nhật.
Các ứng dụng PWA

Khi nhiều năm trôi qua, ngày càng có nhiều nhà phát triển cung cấp hỗ trợ cho các loại ứng dụng này. Một số điều tốt nhất được biết đến với Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest và Facebook dịch vụ cho phép chúng tôi cài đặt các ứng dụng trên máy tính để bàn và / hoặc thiết bị di động của chúng tôi. Không phải tất cả các ứng dụng PWA đều có thể được cài đặt trên thiết bị máy tính để bàn, nhưng trên tất cả các thiết bị di động.
Nếu chúng ta nói về các ứng dụng di động, chúng ta có thể tìm thấy Google Stadia, Microsoft xCloud y GeForce từ Nvidia. Các nền tảng này cho phép chúng tôi chơi bất kỳ trò chơi nào chạy trên máy chủ của họ từ thiết bị di động của chúng tôi. Bởi vì Apple không cho phép những loại ứng dụng này, giải pháp khả thi duy nhất là tạo ra những loại ứng dụng này mà không cần phải thông qua App Store.
Nếu muốn biết thêm nhiều ứng dụng kiểu này, bạn có thể truy cập web tìmPWA, ở đâu bạn sẽ tìm thấy một thư mục rộng với tất cả các ứng dụng có sẵn.
Cách cài đặt PWA trên iPhone

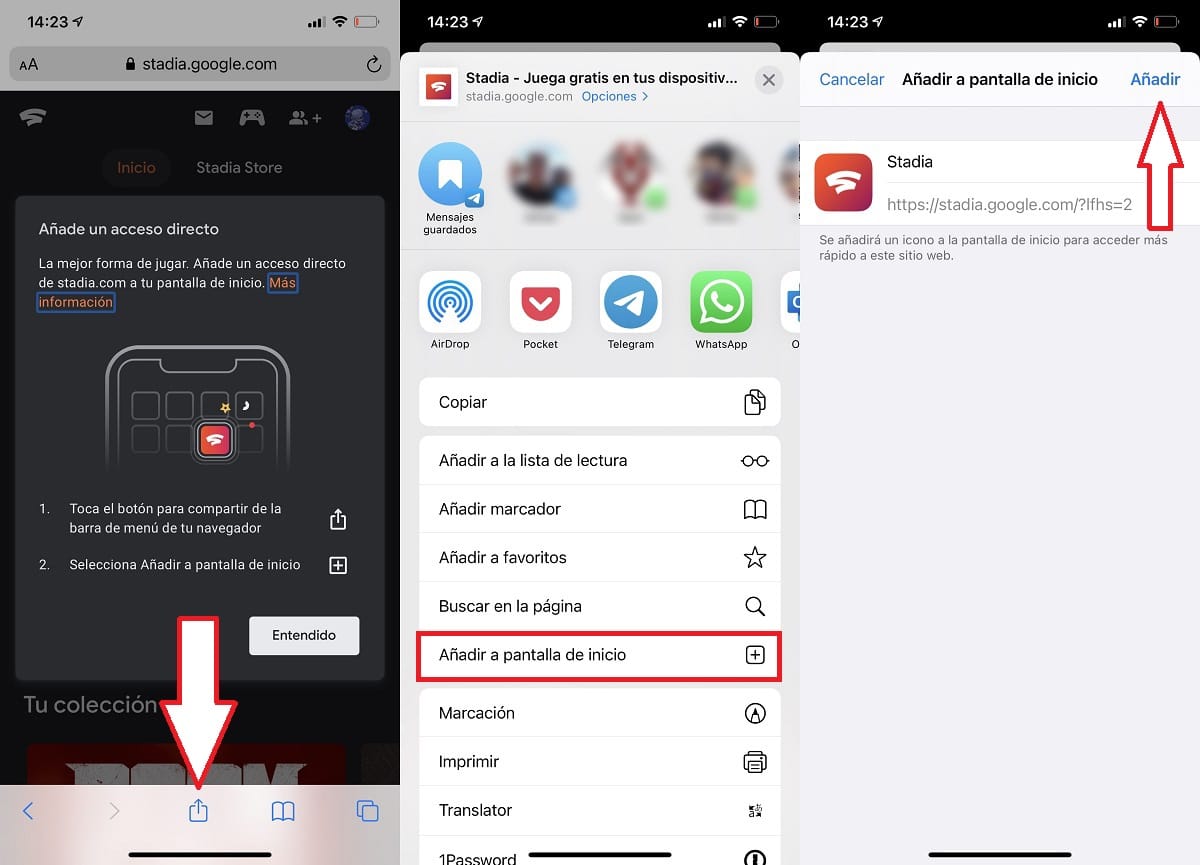
Cài đặt PWA trên iPhone đơn giản như tạo lối tắt đến trang web mà chúng tôi đang truy cập. Tuy nhiên, trong quá trình này, một ứng dụng của riêng nó chưa đi qua App Store được tạo trên máy tính để bàn của thiết bị của chúng tôi, do đó nó là một trong những phương pháp mà các nền tảng video trực tuyến đang sử dụng để cung cấp dịch vụ của họ bằng cách bỏ qua cửa hàng ứng dụng Apple những hạn chế.
Khi chúng tôi ở trên trang web mà chúng tôi muốn cài đặt PWA, chúng tôi nhấp vào nút Chia sẻ và chọn tùy chọn Thêm vào màn hình chính. Kể từ thời điểm đó, mỗi khi chúng ta nhấp vào biểu tượng đó, ứng dụng sẽ mở ra mà không cần sử dụng trình duyệt và nó sẽ hoạt động giống như bất kỳ ứng dụng nào khác.
Cách gỡ cài đặt PWA trên iPhone
Để xóa PWA khỏi iPhone, chúng ta phải thực hiện quy trình tương tự như khi chúng ta muốn xóa một ứng dụng khỏi thiết bị. Chúng tôi phải nhấn và giữ ngón tay trên ứng dụng được đề cập và chọn tùy chọn Xóa ứng dụng từ tất cả các tùy chọn mà nó hiển thị cho chúng tôi.
Cách cài đặt PWA trên Android

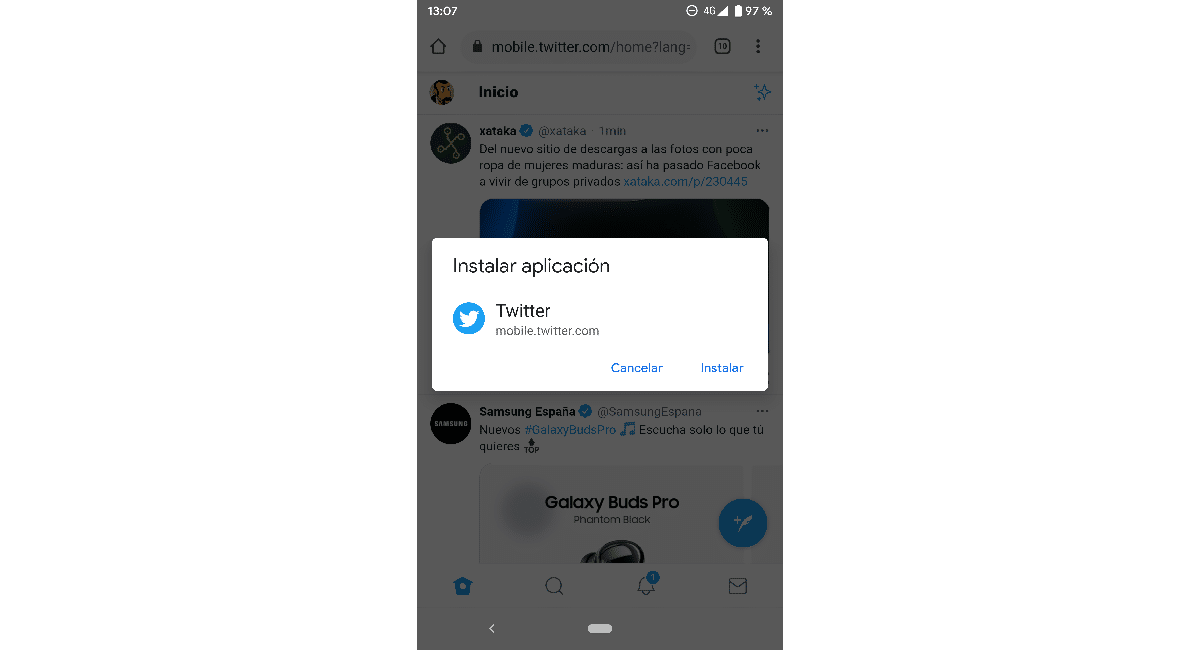
Sử dụng Google Chrome trên Android, quá trình cài đặt ứng dụng đơn giản như truy cập trang web được đề cập Miễn là chúng ta chưa cài đặt ứng dụng có sẵn trong Cửa hàng Play, vì nếu rơi vào trường hợp này, khi truy cập trang web, ứng dụng được cài đặt trên máy tính của chúng ta sẽ tự động mở ra.
Khi truy cập trang web của ứng dụng chúng tôi muốn cài đặt, một thông báo sẽ xuất hiện mời chúng tôi cài đặt ứng dụng. Tuy nhiên, thay vì cài đặt ứng dụng có sẵn trong Cửa hàng Play, nó sẽ cài đặt phiên bản PWA, một phiên bản ứng dụng cung cấp cho chúng ta các chức năng tương tự mà chúng ta có thể tìm thấy trong ứng dụng gốc.
Cách gỡ cài đặt PWA trên Android
Giống như iPhone, để gỡ cài đặt một ứng dụng PWA được cài đặt trên Android, chúng ta phải nhấp vào ứng dụng đó và kéo nó lên đầu màn hình, cụ thể là tùy chọn Xóa ứng dụng. Trong quá trình này, kéo dài vài giây, cài đặt Google sẽ không mở ra để mời chúng tôi xác nhận rằng chúng tôi muốn xóa ứng dụng.
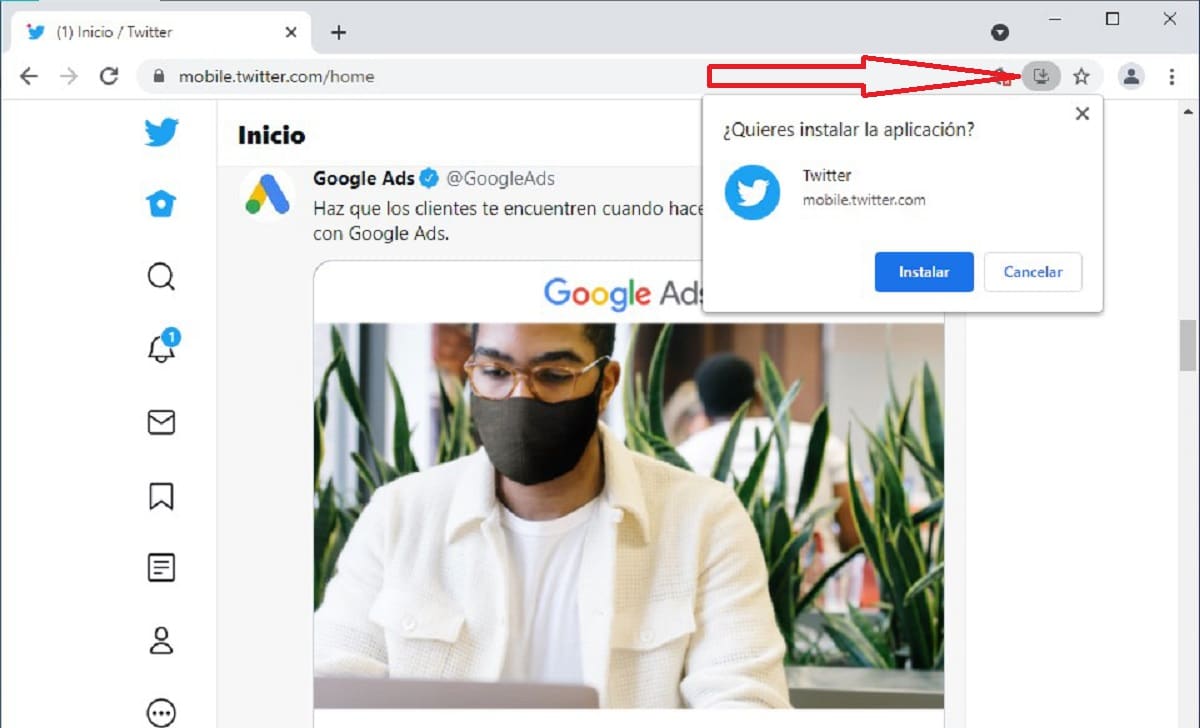
Cách cài đặt PWA trên Chrome

Nếu chúng tôi sử dụng Chrome làm trình duyệt chính của mình và chúng tôi muốn cài đặt PWA, chúng tôi phải truy cập trang web đặt nó. Sau đó, ở cuối thanh tìm kiếm, nhấp vào biểu tượng hiển thị mũi tên xuống và chúng tôi xác nhận rằng chúng tôi muốn cài đặt ứng dụng.
Sau khi quá trình kết thúc, ứng dụng sẽ tự động mở và sẽ có sẵn trong menu Bắt đầu của nhóm chúng tôi dưới dạng một ứng dụng nữa. Hơn nữa, một phím tắt sẽ được tạo trên màn hình của chúng tôi để chúng tôi không phải điều hướng các menu Windows.
Cách gỡ cài đặt PWA trong Chrome
Nếu chúng tôi muốn gỡ cài đặt PWA mà chúng tôi đã cài đặt thông qua Chrome, chúng tôi đi đến vị trí của nó trong menu Bắt đầu, nhấp vào nó bằng nút chuột phải và Chúng tôi chọn tùy chọn Gỡ cài đặt.
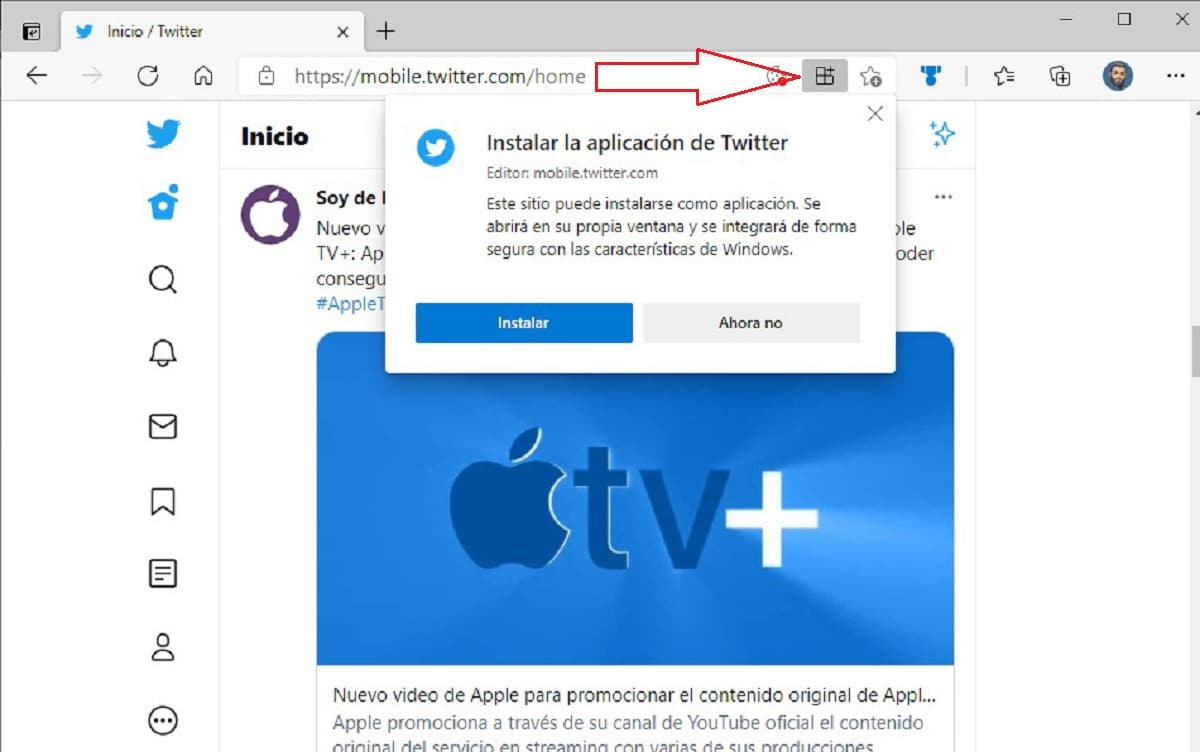
Cách cài đặt PWA trên Microsoft Edge

Để cài đặt PWA trong trình duyệt Microsoft Edge dựa trên công cụ Chromium, chúng tôi phải truy cập trang web của dịch vụ. Tại thời điểm đó, chúng tôi nhấp vào biểu tượng được đại diện bởi ba hình vuông và một dấu cộng. Biểu tượng này thể hiện rằng trang web cung cấp cho chúng tôi một ứng dụng PWA để cài đặt trên máy tính của chúng tôi.
Khi chúng tôi đã xác nhận rằng chúng tôi muốn cài đặt ứng dụng, tự động sẽ mở trên máy tính của chúng tôi dưới dạng một ứng dụng hoàn toàn độc lập mà không cần hiển thị giao diện của trình duyệt web.
Ứng dụng này có sẵn trong menu bắt đầu của nhóm chúng tôi. Nhưng ngoài ra, cũng nó có sẵn trên máy tính để bàn dưới dạng lối tắt.
Cách gỡ cài đặt PWA trong Microsoft Edge
Khi gỡ cài đặt PWA, chúng tôi đi đến vị trí của nó trong menu Bắt đầu, bấm vào nó bằng nút bên phải chuột và chọn tùy chọn Gỡ cài đặt.
Cách cài đặt PWA trong Firefox

Đáng buồn thay, từ Quỹ Mozilla, vào tháng 2021 năm XNUMX gỡ bỏ hỗ trợ để cài đặt loại ứng dụng này trong phiên bản dành cho máy tính để bàn, nhưng nó vẫn có sẵn trong các phiên bản dành cho thiết bị di động. Thật xấu hổ cho tất cả chúng ta, những người sử dụng Firefox vì nó là một trong những trình duyệt bảo vệ chúng ta nhiều nhất khi lướt internet.
Cách cài đặt PWA trên các trình duyệt khác
Quá trình cài đặt các ứng dụng PWA trong các trình duyệt khác giống như trong Chrome và Microsoft Edge. Chúng ta chỉ cần tìm một biểu tượng ở cuối thanh địa chỉ với chú giải Cài đặt ứng dụng hoặc tương tự.