
Progressive Web Applications (PWA) wurden aus der Hand von Google geboren und suchten nach der Notwendigkeit, Erstellen Sie eine flexible und anpassungsfähige Anwendung ausschließlich Webtechnologien verwenden, die im Laufe der Zeit hauptsächlich in mobilen Ökosystemen an Popularität gewonnen haben, da der Prozess der Überwachung der Anwendungsspeicher umgangen wird.
Birne Was ist eine PWA? Wozu dienen PWAs? Welche Vorteile bieten sie uns gegenüber herkömmlichen Anwendungen? Wenn Sie nicht nur wissen möchten, wie diese Anwendungen funktionieren, sondern auch, wie Sie sie auf Ihrem Computer oder mobilen Geräten optimal nutzen können, lade ich Sie ein, weiterzulesen.
Was ist ein PWA
Wie ich am Anfang dieses Artikels erwähnt habe, ist eine PWA (Progressive Web App), übersetzt als Progressive Web Application, nichts anderes als eine Art von Anwendung, die über einen Browser verfügbar nur mit HTML, CSS und JavaScript.
Diese Anwendungen sind verfügbar und mit allen Plattformen kompatibel, die einen mit diesen Standards kompatiblen Browser verwenden sie können auf jedem Betriebssystem installiert werden.
Nachdem sie auf dem Gerät installiert wurden, sie funktionieren wie eine App, ohne dass eine Internetverbindung erforderlich ist, obwohl aufgrund seiner Beschaffenheit ohne Internet wenig oder nichts zu sehen ist.
Eine PWA ist eine Webanwendung, die genauso funktioniert wie ein Browser, aber ohne die Schnittstelle des gleichen zu zeigen, so dass es den Anschein erweckt, eine eigenständige Anwendung zu sein.
Diese Apps Verwenden Sie nicht die üblichen Verteilungssysteme wie den App Store auf iOS und den Play Store auf Android, sodass sie Funktionen hinzufügen können, die das betreffende Betriebssystem nicht in seinen Richtlinien umfasst.
Eine weitere Stärke dieser Anwendungen ist, dass nehmen viel weniger platz weg auf dem Gerät, auf dem sie installiert sind, benötigen keine Updates (sie werden automatisch aktualisiert, wenn sich das Design der Webseite ändert) und ist unterstützt Benachrichtigungen.
Eigenschaften von PWAs

Progressive Webanwendungen wurden aus der Notwendigkeit heraus geboren, Entwicklern dabei zu helfen, plattformübergreifende Anwendungen erstellen da es vermeidet, für jedes Betriebssystem unterschiedliche Anwendungen zu erstellen, sei es Android, iOS, Windows, macOS, Linux ... Sie haben auch eine Reihe von Eigenschaften, die sie zu den Anwendungen der Zukunft machen:
- Diese Apps an jeden Bildschirm anpassen, sei es ein Monitor, ein Tablet, ein Handy oder jedes andere Gerät, das über einen Bildschirm verfügt.
- Im Gegensatz zu Anwendungen, die den Cache zum Laden von Daten verwenden, speichern Webanwendungen keine Daten aus dem Dienst Inhalt viel schneller.
- Funktioniert offline ins Internet.
- Sie verwenden das HTTPS-Protokoll, Protokoll, das die vom Server an das Gerät gesendeten Inhalte vor unerwünschtem Zugriff schützt.
- Konklusion wiederanschließbar, also sind sie kompatibel Push-Benachrichtigungen.
- Mai installieren und teilen ganz einfach über eine URL.
- Benötige nicht von Updates.
PWA-Anwendungen

Im Laufe der Jahre bieten immer mehr Entwickler Unterstützung für diese Art von Anwendungen an. Einige der bekanntesten mit Twitter, Youtube, Spotify, Instagram, Uber, Telegram, Pinterest und Facebook Dienste, die es uns ermöglichen, Anwendungen auf unserem Desktop und / oder Mobilgerät zu installieren. Nicht alle PWA-Anwendungen können auf Desktop-Geräten installiert werden, aber auf allen mobilen Geräten.
Wenn wir über mobile Anwendungen sprechen, können wir finden Google Stadia, Microsoft xCloud y GeForce von Nvidia. Diese Plattformen ermöglichen es uns, jedes Spiel, das auf ihren Servern läuft, von unserem mobilen Gerät aus zu spielen. Da Apple diese Arten von Anwendungen nicht zulässt, bestand die einzig mögliche Lösung darin, diese Arten von Anwendungen zu erstellen, die nicht über den App Store gehen mussten.
Wenn Sie mehr über Anwendungen dieser Art erfahren möchten, besuchen Sie das Web PWA findenWo Sie finden ein breites Verzeichnis mit allen verfügbaren Anwendungen.
So installieren Sie PWA auf dem iPhone

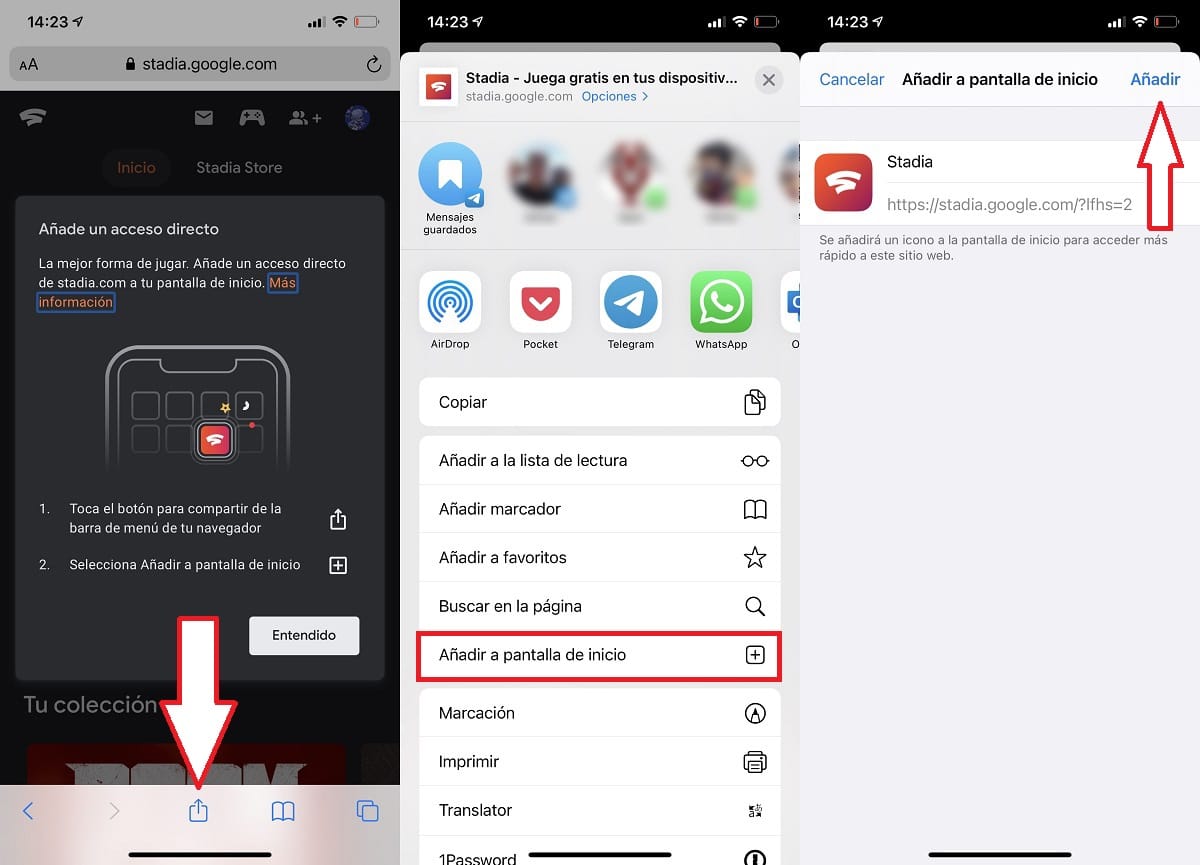
Die Installation einer PWA auf dem iPhone ist so einfach wie Erstellen Sie eine Verknüpfung zur Website die wir besuchen. Während dieses Vorgangs wird jedoch auf dem Desktop unseres Geräts eine eigene Anwendung erstellt, die nicht über den App Store gegangen ist. Daher ist dies eine der Methoden, die Streaming-Videoplattformen verwenden, um ihre Dienste anzubieten und die Apple-App zu umgehen Einschränkungen speichern.
Sobald wir auf der Webseite sind, von der wir die PWA installieren möchten, klicken wir auf die Schaltfläche Teilen und wählen die Option Zum Startbildschirm hinzufügen. Von diesem Moment an wird die Anwendung jedes Mal, wenn wir auf dieses Symbol klicken, ohne Verwendung des Browsers geöffnet und verhält sich wie jede andere Anwendung.
So deinstallieren Sie eine PWA auf dem iPhone
Um eine PWA vom iPhone zu löschen, müssen wir den gleichen Vorgang wie bei Bedarf durchführen eine App vom Gerät entfernen. Wir müssen den Finger auf die betreffende Anwendung drücken und halten und die Option Anwendung löschen aus allen angezeigten Optionen auswählen.
So installieren Sie PWA auf Android

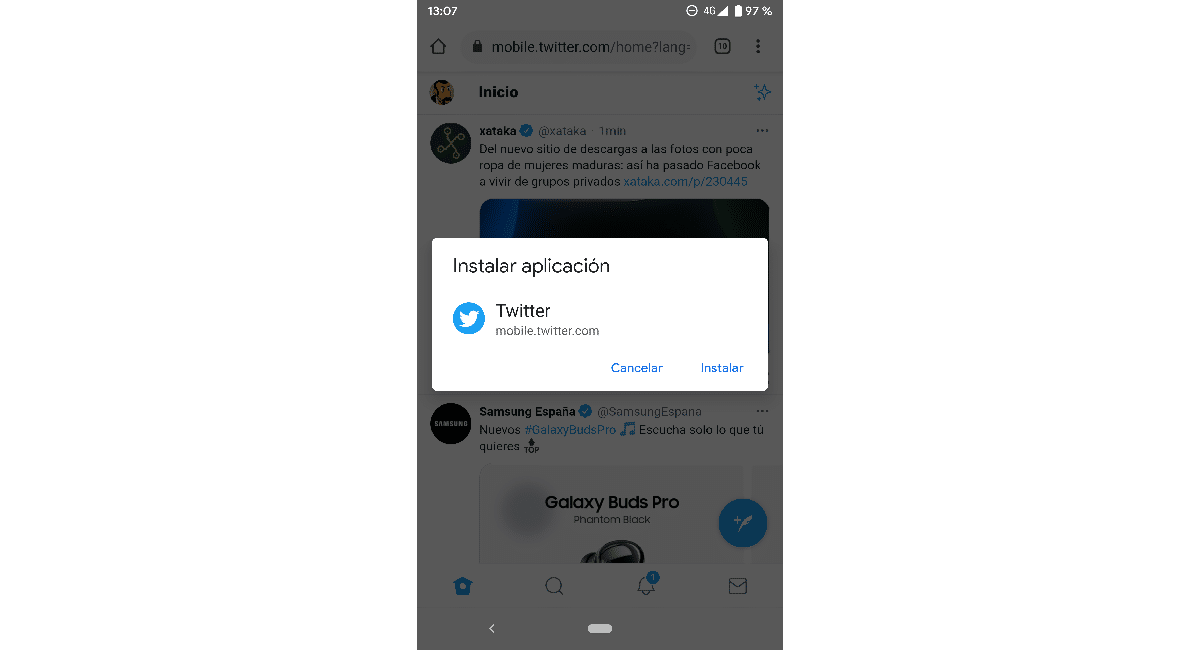
Mit Google Chrome auf Android ist die Installation einer Anwendung so einfach wie besuchen Sie die betreffende Website Solange wir die im Play Store verfügbare Anwendung nicht installiert haben, denn wenn dies der Fall ist, wird beim Besuch der Website die auf unserem Computer installierte Anwendung automatisch geöffnet.
Beim Besuch der Webseite der Anwendung, die wir installieren möchten, Es wird eine Nachricht angezeigt, in der wir aufgefordert werden, die Anwendung zu installieren. Anstatt jedoch die im Play Store verfügbare Anwendung zu installieren, wird die PWA-Version installiert, eine Version der Anwendung, die uns die gleichen Funktionen bietet, die wir in der nativen Anwendung finden.
So deinstallieren Sie eine PWA auf Android
Um eine auf Android installierte PWA-Anwendung zu deinstallieren, müssen wir wie beim iPhone auf die Anwendung klicken und Ziehen Sie es an den oberen Rand des Bildschirms, insbesondere zur Option Anwendung löschen. Während dieses Vorgangs, der einige Sekunden dauert, werden die Google-Einstellungen nicht geöffnet, um uns zur Bestätigung aufzufordern, dass wir die Anwendung löschen möchten.
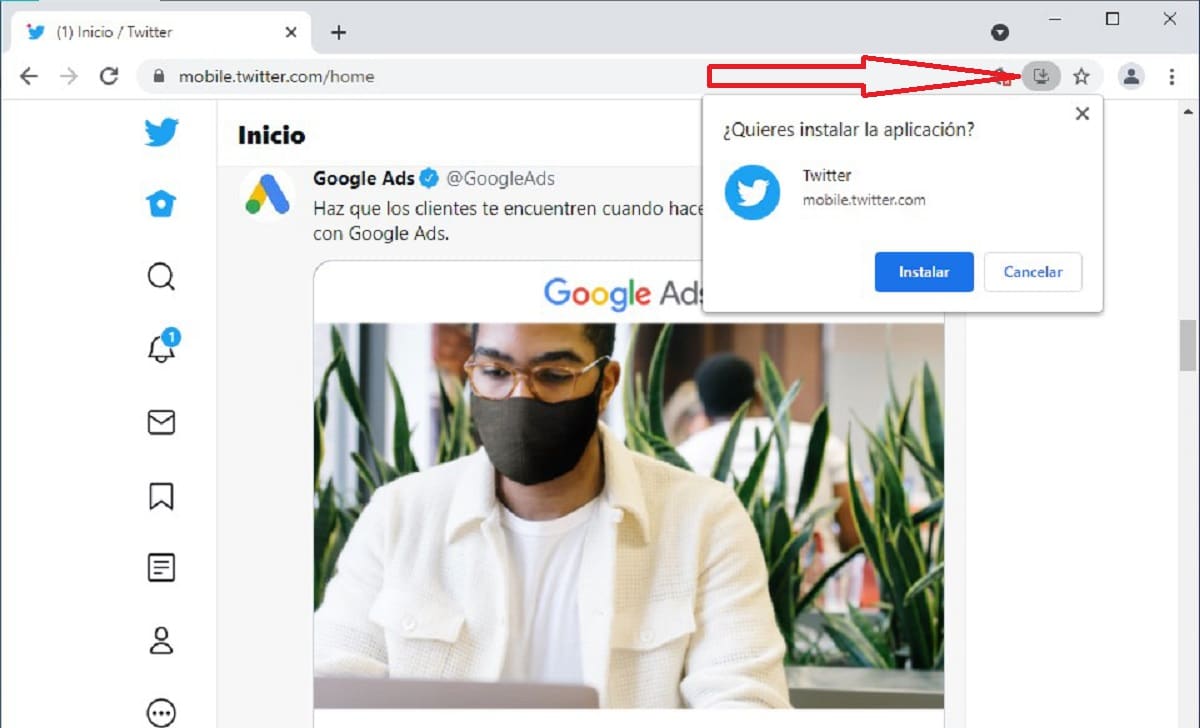
So installieren Sie PWA in Chrome

Wenn wir Chrome als unseren Hauptbrowser verwenden und eine PWA installieren möchten, müssen wir die Webseite besuchen, auf der sie sich befindet. Klicken Sie dann am Ende der Suchleiste auf das Symbol mit einem Abwärtspfeil und wir bestätigen, dass wir die Anwendung installieren möchten.
Sobald der Vorgang abgeschlossen ist, öffnet sich die Anwendung automatisch und steht im Startmenü unseres Teams als weitere Anwendung zur Verfügung. Was ist mehr, eine Verknüpfung wird erstellt auf unserem Desktop, damit wir nicht in Windows-Menüs navigieren müssen.
So deinstallieren Sie eine PWA in Chrome
Wenn wir die PWA, die wir über Chrome installiert haben, deinstallieren möchten, gehen wir zu ihrem Speicherort im Startmenü, klicken Sie mit der rechten Maustaste darauf und Wir wählen die Option Deinstallieren.
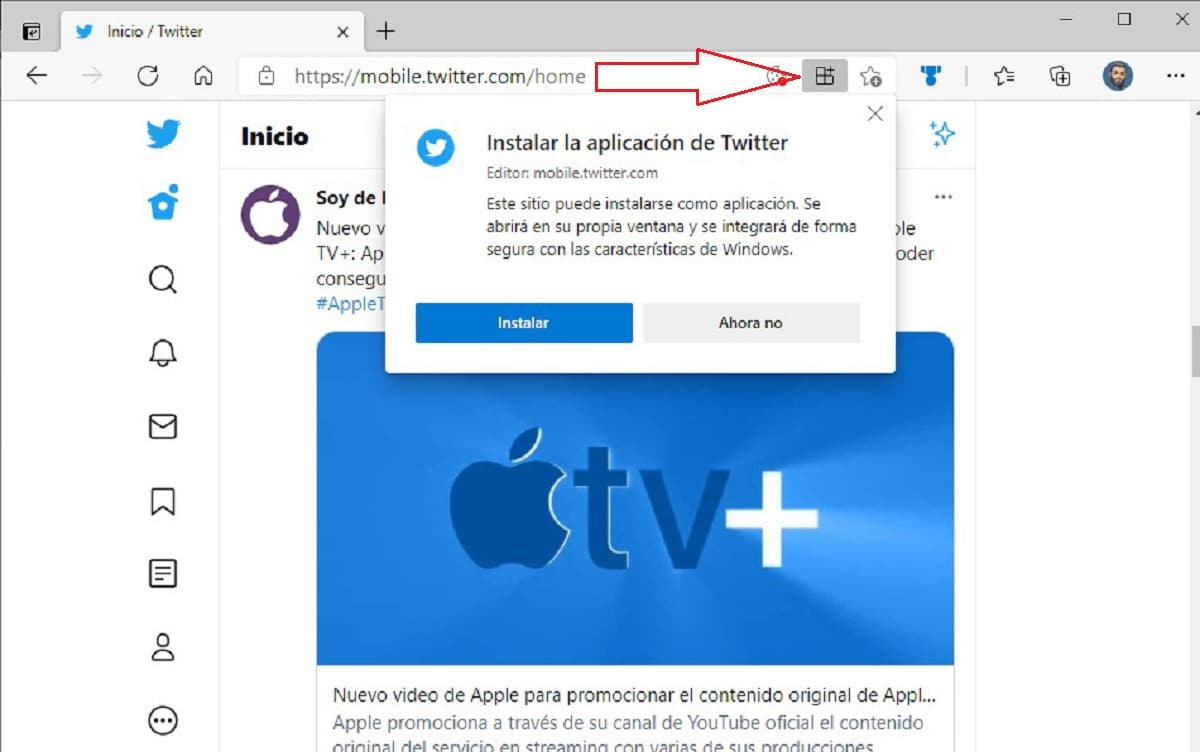
So installieren Sie PWA auf Microsoft Edge

Um eine PWA im Microsoft Edge-Browser basierend auf der Chromium-Engine zu installieren, müssen wir die Webseite des Dienstes besuchen. In diesem Moment klicken wir auf die Symbol dargestellt durch drei Quadrate und ein Pluszeichen. Dieses Symbol bedeutet, dass die Website uns eine PWA-Anwendung zur Installation auf unserem Computer anbietet.
Sobald wir bestätigt haben, dass wir die Anwendung installieren möchten, automatisch wird auf unserem Computer als Anwendung geöffnet völlig unabhängig, ohne die Oberfläche eines Webbrowsers anzuzeigen.
Die Anwendung ist im Startmenü unseres Teams verfügbar. Aber darüber hinaus auch es ist auf dem Desktop als Verknüpfung verfügbar.
So deinstallieren Sie eine PWA in Microsoft Edge
Bei der Deinstallation der PWA gehen wir zu der Stelle, an der sie sich im Startmenü befindet. klicke mit der rechten Maustaste darauf Maus und wählen Sie die Option Deinstallieren.
So installieren Sie PWA in Firefox

Leider von der Mozilla Foundation im Januar 2021 Unterstützung zum Installieren entfernt removed diese Art von Anwendung in der Desktop-Version, ist jedoch weiterhin in den Versionen für mobile Geräte verfügbar. Eine Schande für uns alle, die Firefox als einen der Browser verwenden, die uns beim Surfen im Internet am besten schützen.
So installieren Sie PWA in anderen Browsern
Der Prozess zur Installation von PWA-Anwendungen in anderen Browsern ist das gleiche wie in Chrome und Microsoft Edge. Wir müssen nur am Ende der Adressleiste nach einem Symbol mit der Legende Anwendung installieren oder ähnlichem suchen.